
Vue.js method to obtain DOM: 1. Define the ref attribute in the original tag pair or sub-component in HTML, and use [this.$refs] after the [mounted(){}] method to obtain the DOM element ;2. Mounted continues to use [this.$refs] after modifying the content of the component.

【Related article recommendations:vue.js】
vue.js gets dom Method:
Define the ref attribute in the original tag pair or subcomponent in HTML, and use this.$refs after the mounted(){} method or this method. Specifically The ref value is used to obtain the DOM element. Because when using the previous hook function of mounted, the component has not been mounted on the DOM, so naturally the elements on the DOM cannot be obtained through $refs;
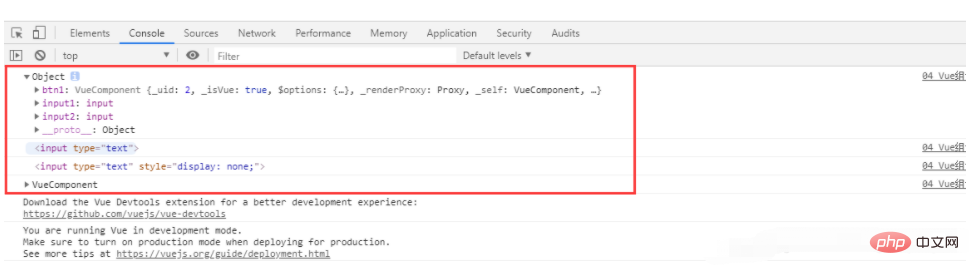
What needs to be distinguished is that printing this .$refs. The specific ref value. If it is an original tag pair, the output result is the original tag pair. If the ref attribute is in a sub-component tag, the output is the component object, not the content in the component's corresponding template;
this.$refs outputs a collection of tags or subcomponents that define the ref attribute contained in the current component;
During the component rendering process , for example, after modifying the content of the component during mounting, continue to usethis.$refs. The ref corresponding to the modified component. At this time, what is obtained is the DOM element before modification. In order to obtain the modified DOM element , you must use the this.$nextTick() method, and use this.$refs in the callback function of this method. At this time, the modified DOM element is obtained. Of course, you can get the modified DOM elements under the updated function, but in some specific scenarios you need to get the modified DOM elements in mounted;
corresponds to the annotated mounted The content in

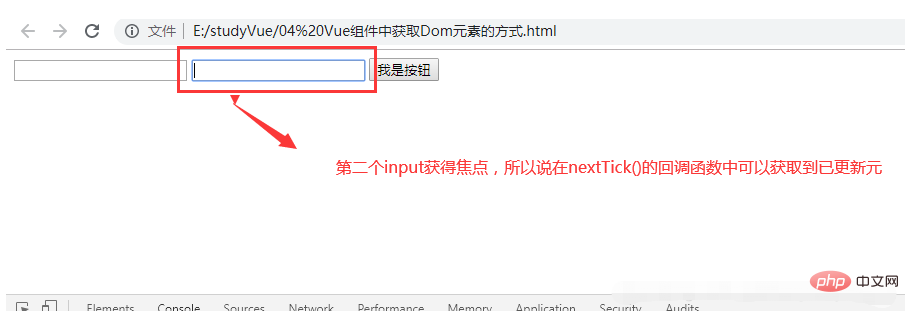
The use of this.$nextTick in mounted allows the updated DOM elements to be obtained in mounted. Let the updated DOM element get focus in this code

Related free learning recommendations:javascript(Video)
The above is the detailed content of How to get dom in vue.js. For more information, please follow other related articles on the PHP Chinese website!