
Vue.js method of refreshing components: first add the key attribute to the [router-view] tag and place the key-bound value in the state management container; then trigger the key value through mutations or actions of the state management container can be changed.

The operating environment of this tutorial: windows10 system, vue2.9, this article is applicable to all brands of computers.
【Recommended related articles:vue.js】
vue.js method of refreshing components:
I encountered a problem during the development process. After inputting data into the component rendered in my router-view, I clicked the router-link button on the navigation bar outside the routing view to clear the data in the router-view, which means that the component can be reset. render.
vm.$forceUpdate() This method allows the component to be re-rendered when the current component calls this method. Add the key attribute to the router-view tag, place the value bound to the key in the state management container, and trigger changes in the key value through mutations or actions of the state management container to achieve the purpose of re-rendering the component. The relevant implementation code is as follows
// store/view.js const state = { viewId: 1 }; const getters = { getViewId: state => { return state.viewId; } }; const mutations = { setViewId: (state, payload) => { state.viewId++; } }; const actions = { setViewId: (context, payload) => { context.commit("setViewId", payload); } }; export default { namespaced: true, state, getters, mutations, actions };
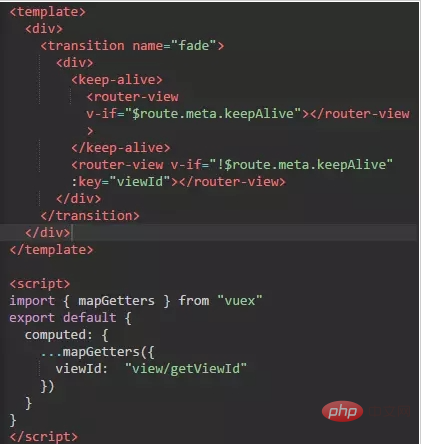
Place the Layout component of the router-view label

The place where viewid is triggered to refresh the routing component corresponding to router-view, such as Navigation bar component.
methods: { fresh() { this.$store.dispatch("view/setViewId") } }
Related free learning recommendations:javascript(video)
The above is the detailed content of How to refresh components in vue.js. For more information, please follow other related articles on the PHP Chinese website!