
There are eight categories of css attributes in dw, namely: 1. Type type; 2. Background background; 3. Block block; 4. Box box; 5. Border border; 6. List list; 7. Positioning; 8. Extensions.

The operating environment of this tutorial: Windows 10 system, CSS3, this article is applicable to all brands of computers.
Recommended: "Dreamweaver Tutorial"
First introduce the properties of CSS styles:
CSS style properties are divided into eight categories:Type, background, block, border, list, positioning, and extension. The
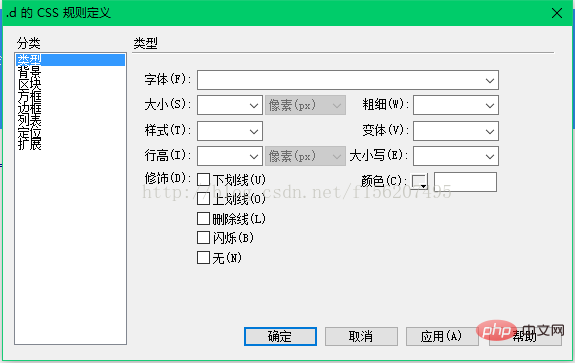
type mainly defines thefont, size, color, line height and modificationof the text. As shown in the picture:

Inline styles can be directly inserted into the HTML tag that defines the object through the style attribute. That is, the value of the style attribute is the inline style. The usage format is as follows:
For exampleThis is the content,
Using inline styles has the following advantages and disadvantages:
Disadvantages:
1. Inline styles will be integrated with the content that needs to be displayed, so it will make web page maintenance very difficult. Trouble
2. Using inline styles requires memorizing a large number of CSS style attribute names. Therefore, inline styles are rarely used in practice
3. Some attributes in the CSS style are different from the attributes of the HTML tag. For example, the CSS style attribute indicating the text size is named font-size, while the attribute indicating the text size in thetag is named size
4. It is not as convenient as using internal styles
Advantages:
1. This usage can be used for almost any HTML Mark
Use internal style:
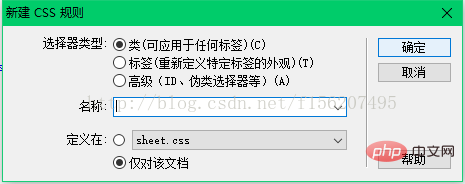
Click the plus sign in the DW style panel (press shift F11 to bring it up) to create a new universal style, as shown in the figure:

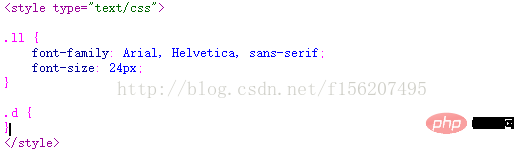
After completing the setting of the style, the definition of the style will appear in the code window.
As shown in the picture:

The rendering is as follows:

Internal style refers to the CSS style created at the head of the page document and can be referenced by all HTML tags in this page. If you want to create a style that can be used by all pages, you need to create an external style.
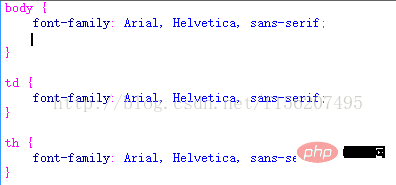
External style is a text file with a .CSS file extension, which contains the definition of many styles. In DW, use the menu "File" → "New" → "General" → "CSS Style Sheet" will enter the editing window of CSS style files. as the picture shows:

In the above window, there are three HTML tags, (body, td and th represent the theme, table cell and table row styles respectively. They will be automatically applied to the main body of the document and the table cell. The rows of grids and tables essentially redefine the appearance of HTML tags. Note: By default, when creating a new HTMl document, the text size entered in the main part of the page is 16px, black)
In order to reference the common CSS styles in the style file, you need to use thetag at the head of the page, the format is as follows:
##
##rel="stylesheet" indicates the relationship between the reference file and the current page, that is, the reference file modifies the current page file; the href attribute sets the reference CSS style file.Then you can apply this CSS style to any new document. The rendering is as follows:

##
The above is the detailed content of What types of css attributes are there in dw?. For more information, please follow other related articles on the PHP Chinese website!