This article lists 50 Chrome extensions and web applications that can help you improve development efficiency and save development time. They are likely to come in handy at some point. The old rule is to repost, like, click and then read three times, and finally read slowly. Don’t let it gather dust in your favorites.
1. 50 development tools that can help you save time! (worth collecting)
A free browser extension that helps you identify the technologies currently used on your website with the click of a button.
Official website: https://www.whatruns.com/

2. 50 development tools that can help you save time! (worth collecting)
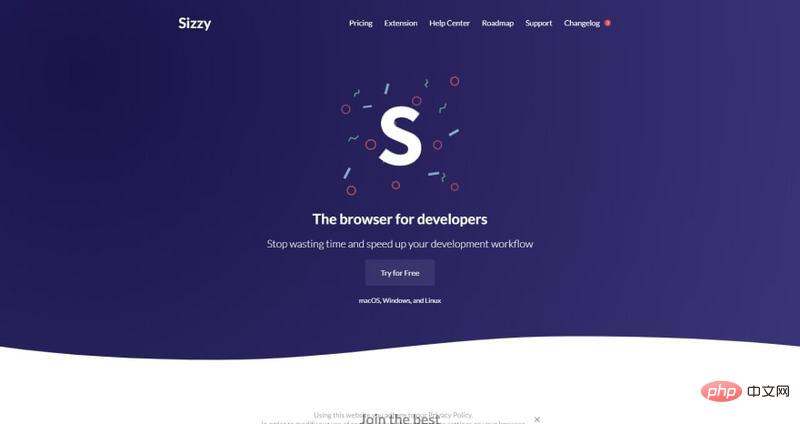
Developer-only browsing device. It can help you save time and speed up the development process
Official website: https://sizzy.co/

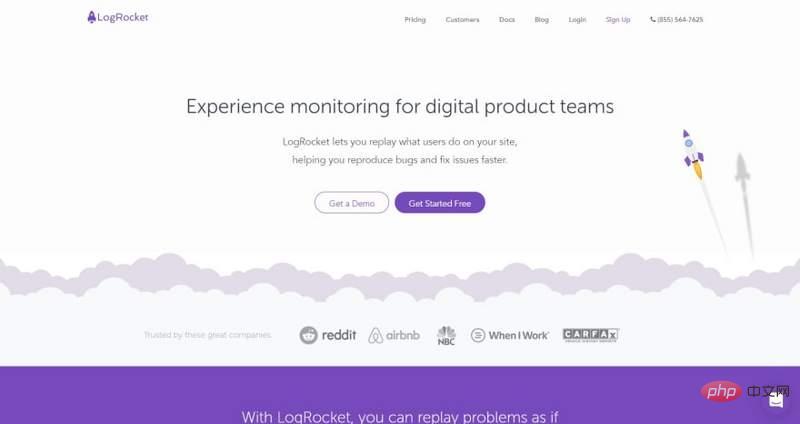
3. Log Rocket
LogRocket lets you replay the actions users take on your site, helping you reproduce errors and resolve issues faster.
Official website: https://logrocket.com/

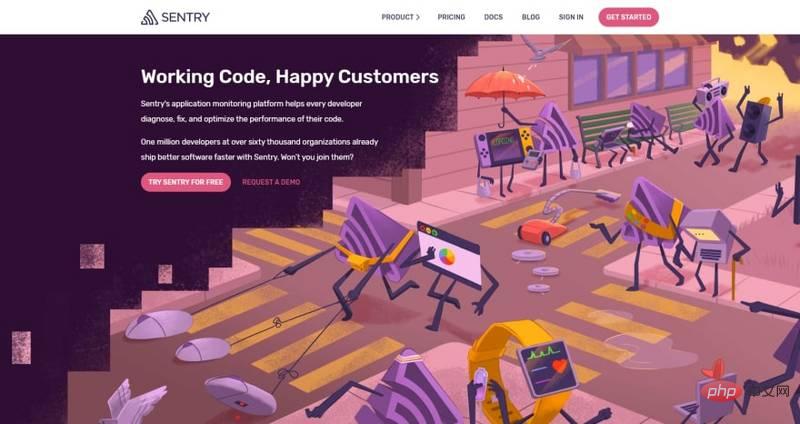
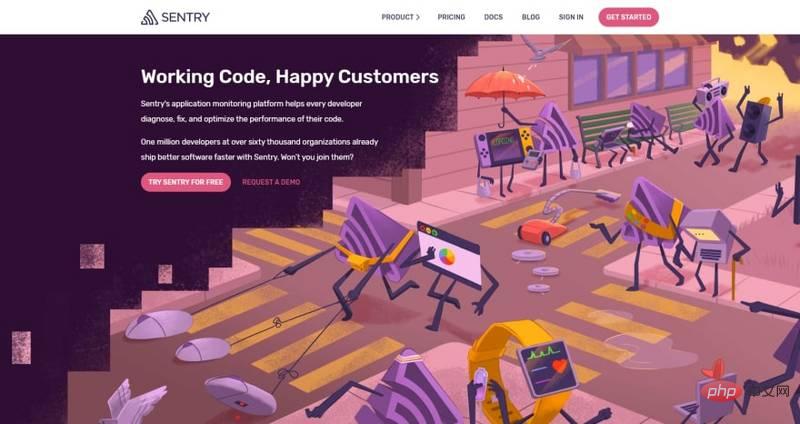
4. 50 development tools that can help you save time! (worth collecting)
50 development tools that can help you save time! (worth collecting)’s application monitoring platform can almost Helping all developers, it diagnoses, fixes and optimizes the performance of your code.
Official website: https://sentry.io/

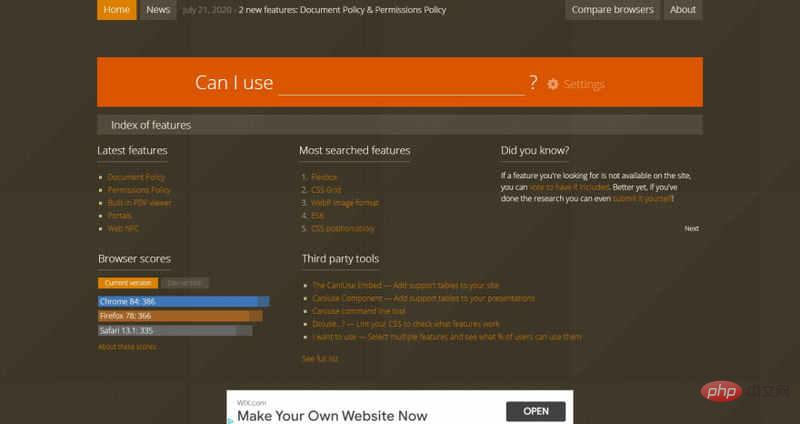
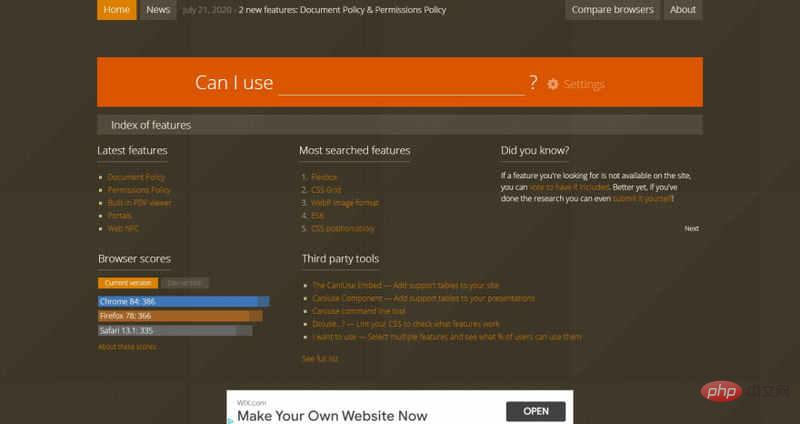
5. Can I Use?
"Can I use" provides The latest browser support matrix helps you check which front-end web technologies are supported on desktop and mobile web browsers.
Official website: https://caniuse.com/

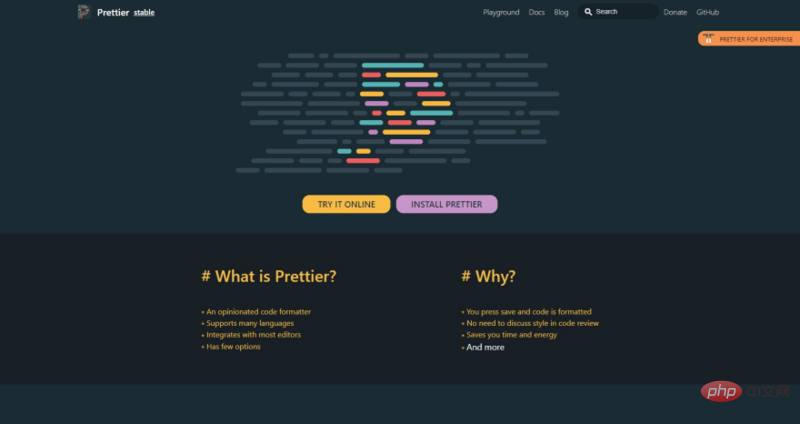
6. 50 development tools that can help you save time! (worth collecting)
A code formatter that supports multiple languages , able to integrate with most editors.
Official website: https://prettier.io/

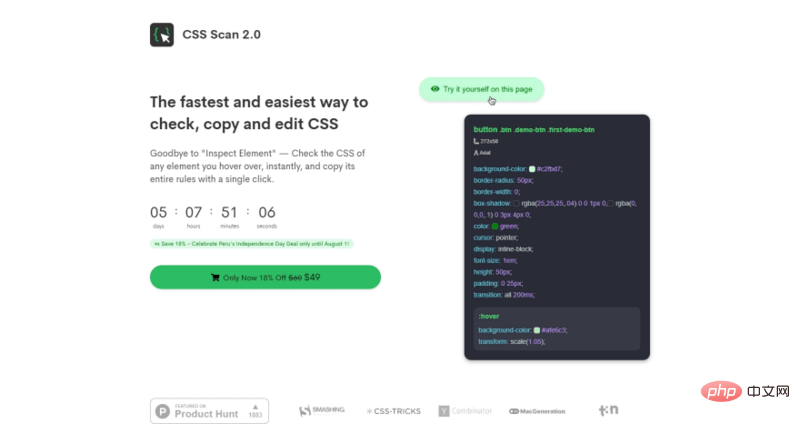
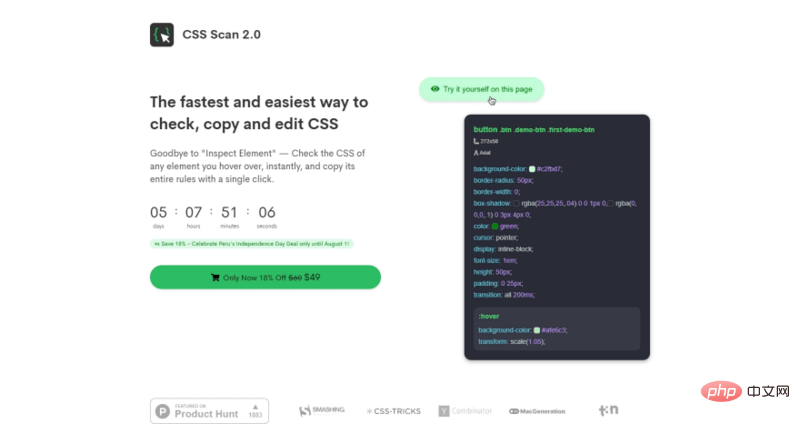
##7. CSS Scan
allows you to Goodbye "Inspect Element". It instantly checks the CSS of any element it hovers over and copies its entire rules with just one click.
Official website: https://getcssscan.com/

##8. 50 development tools that can help you save time! (worth collecting)
Help you check and add the npm package The cost of getting into the bundle,
Official website: https://bundlephobia.com/

9. 50 development tools that can help you save time! (worth collecting)
Quick, easy and reliable testing of everything running in the browser.
Official website: https://www.cypress.io/
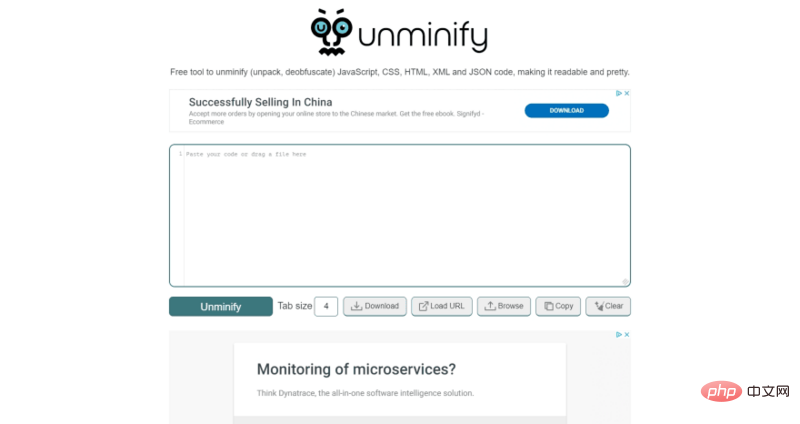
 ##10. 50 development tools that can help you save time! (worth collecting)
##10. 50 development tools that can help you save time! (worth collecting)
is used for compression and decompression Free tool to compress, deobfuscate and enhance readability of JavaScript, CSS, HTML, XML and JSON code.
Official website: https://unminify.com/
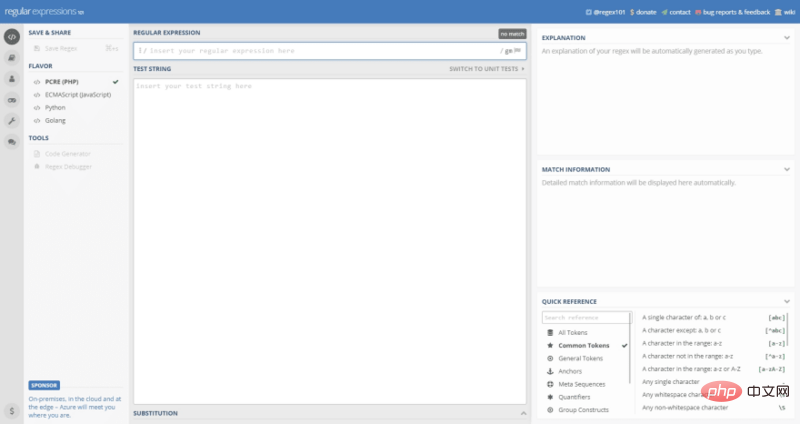
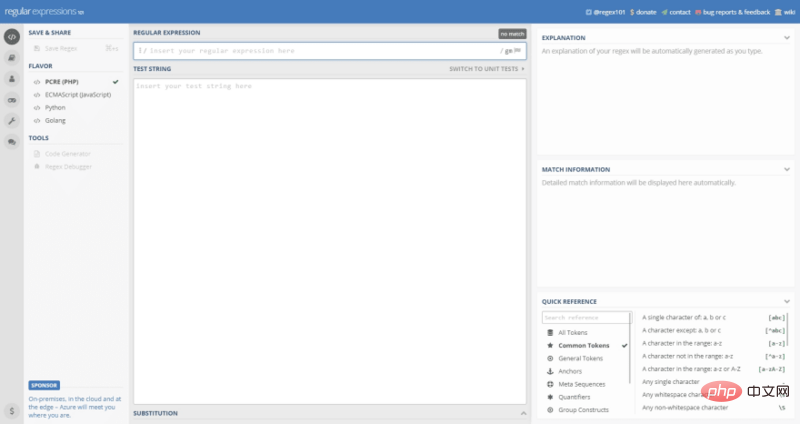
 11. RegEx 101
11. RegEx 101
Free regular expression based on PCRE A debugger with real-time description, error detection and highlighting.
Official website: https://regex101.com/
 12. Clear Cache
12. Clear Cache
Just click the button to clear your cache and browse your data.
Official website: https://chrome.google.com/web...
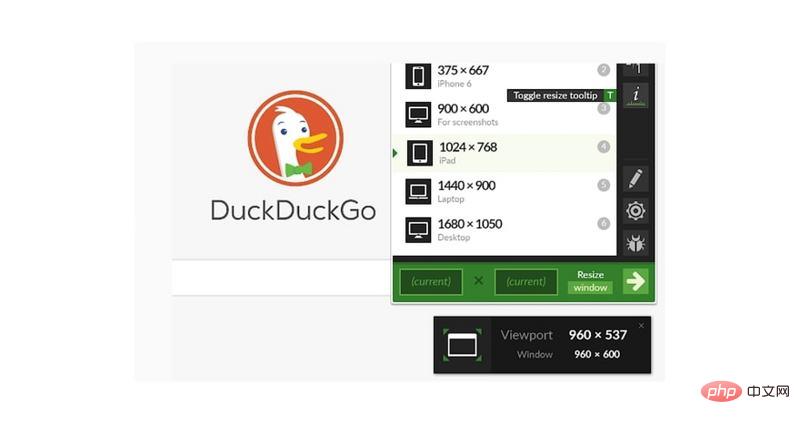
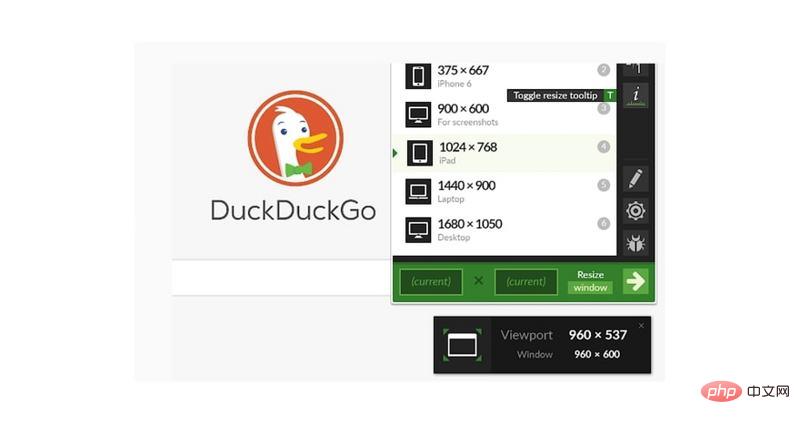
 13. Window Resizer
13. Window Resizer
Simulate various screen resolutions by resizing the browser window.
Official website: https://chrome.google.com/web...
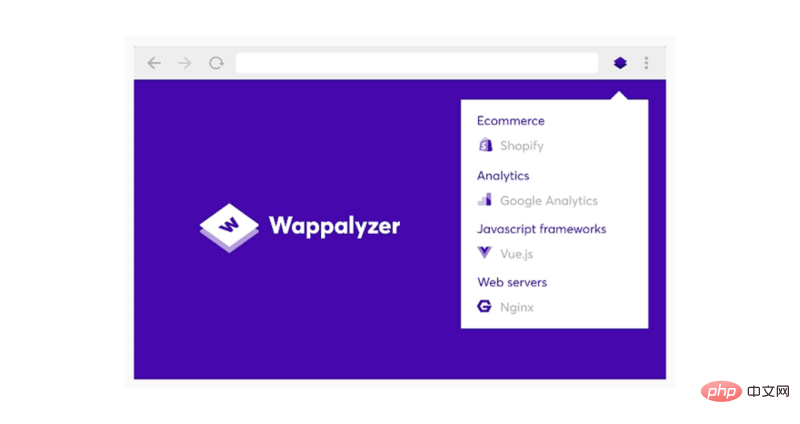
 14. 50 development tools that can help you save time! (worth collecting)
14. 50 development tools that can help you save time! (worth collecting)
50 development tools that can help you save time! (worth collecting) It is a utility that can realize the technology used on the website. It can detect content management systems, e-commerce platforms, web frameworks, server software, analysis tools, etc.
Official website: https://chrome.google.com/web...

15. 50 development tools that can help you save time! (worth collecting)
50 development tools that can help you save time! (worth collecting) Web Docs site provides information about open Web technologies, including HTML, CSS, and APIs for Web sites and Progressive Web applications and other technologies.
Official website: https://developer.mozilla.org...)

16. 50 development tools that can help you save time! (worth collecting)
is accessible Sex testing standards. Chosen by Microsoft, Google, and numerous development and testing teams, Ax is the world's leading accessibility toolkit.
Official website: https://www.deque.com/axe/

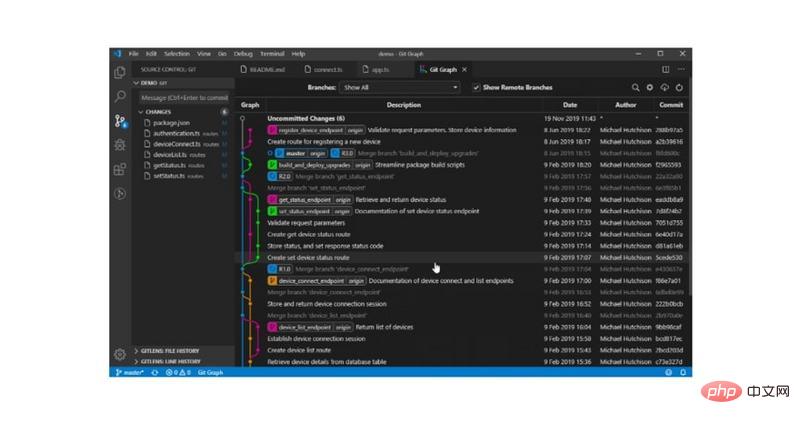
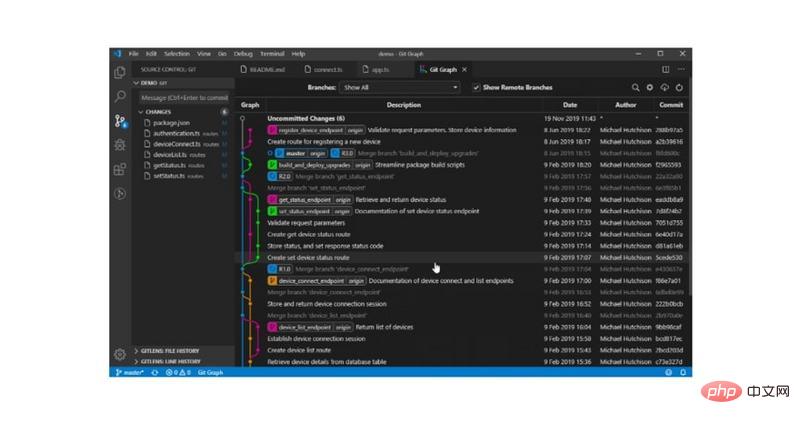
##17. Git Graph
Visual Studio Git Graph extension for Code. Helps you view the Git graph in your repository and easily perform Git operations from the view. You can configure it as you want!
Official website: https://marketplace.visualstu...

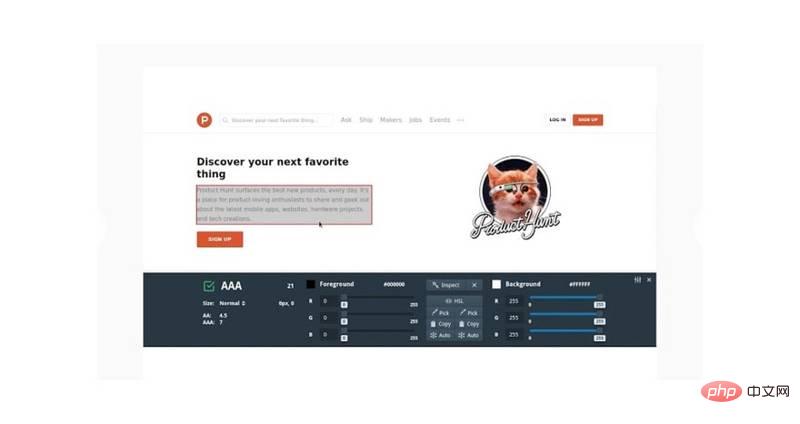
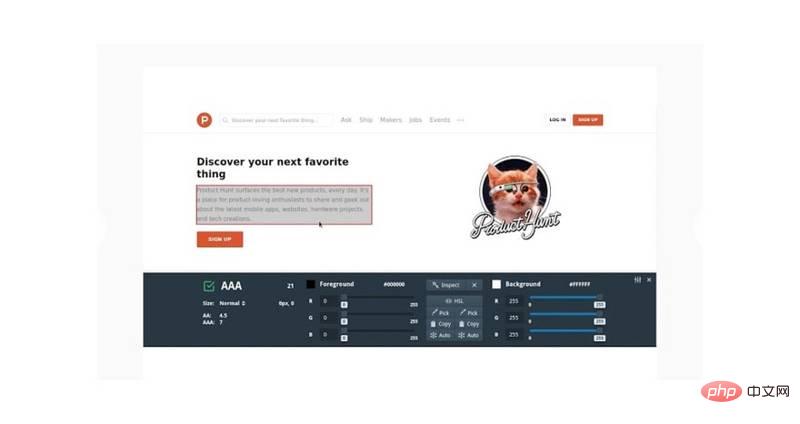
##18. 50 development tools that can help you save time! (worth collecting)-WCAG Contrast Checker
Ability to quickly check and adjust contrast in real time in the browser to meet WCAG 2.1 requirements.
Official website: https://chrome.google.com/web...

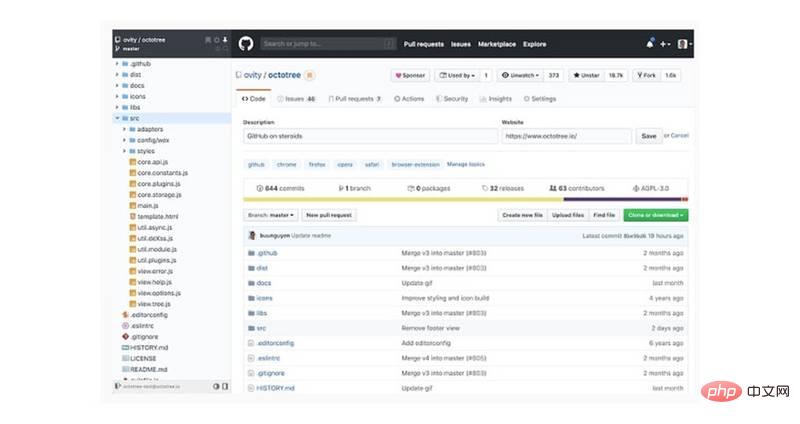
19. 50 development tools that can help you save time! (worth collecting)
is available A browser extension that enhances the inspection and browsing capabilities of GitHub code.
Official website: https://chrome.google.com/web...

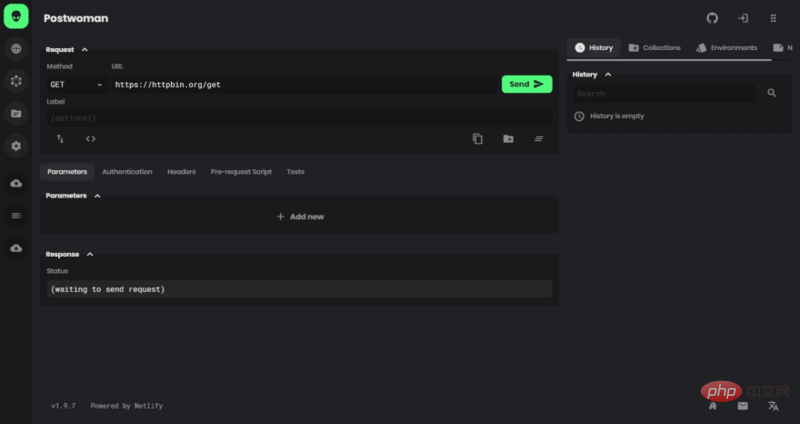
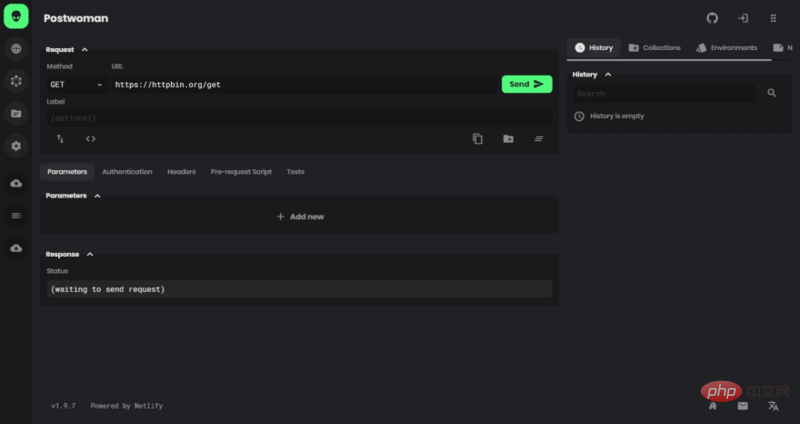
20. 50 development tools that can help you save time! (worth collecting)
Postman A replacement that can help you create HTTP requests faster and save valuable development time
Official website: https://postwoman.io/)

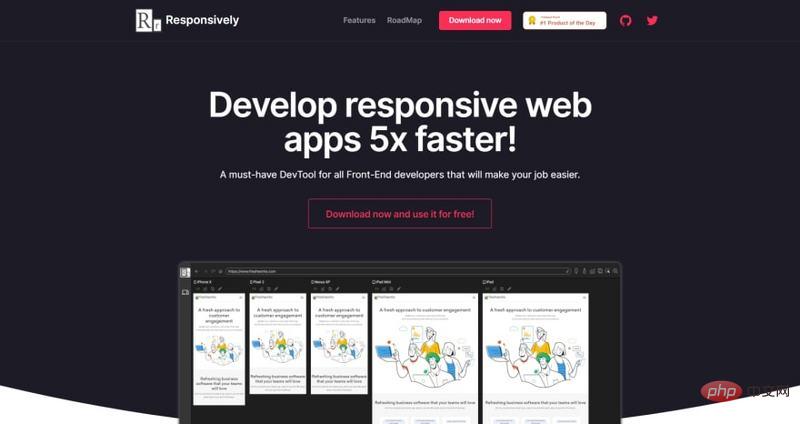
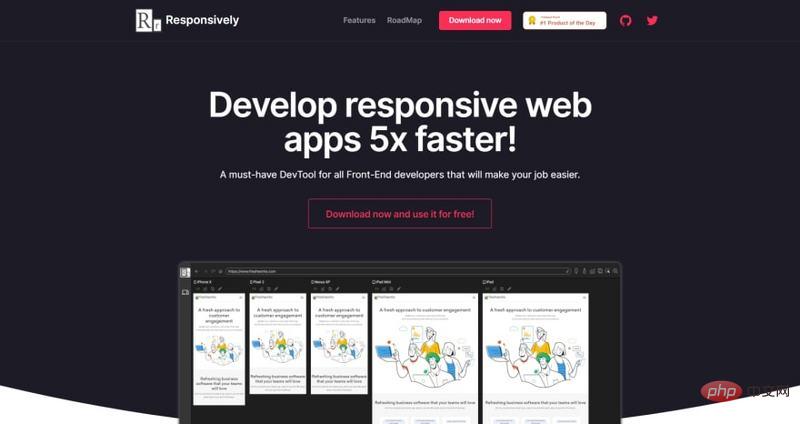
21. Responsively App
Increases the speed of developing responsive web applications by 5 times! A must-have development tool for all front-end developers to make your work easier.
Official website: https://sensitively.app/

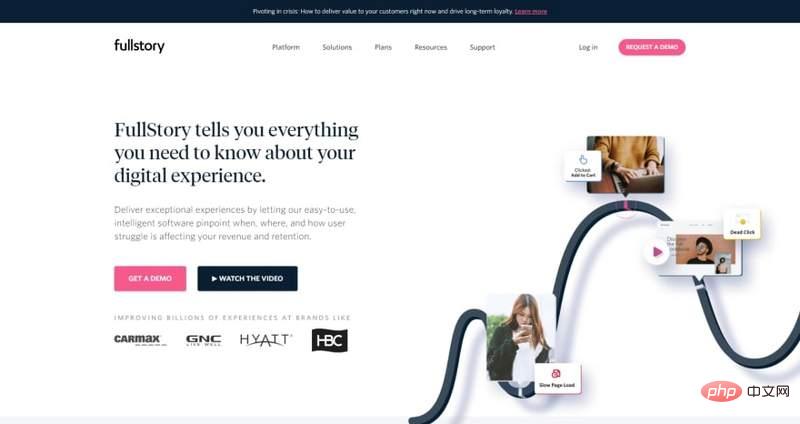
22. 50 development tools that can help you save time! (worth collecting)
helps you identify your users When, where, and how it affects your revenue and retention.
Official website: https://www.fullstory.com/

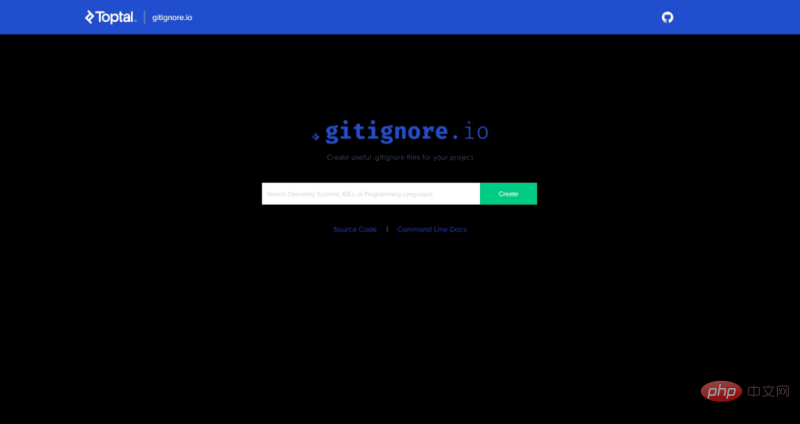
23. 50 development tools that can help you save time! (worth collecting)
helps you easily Create a .gitignore file for your own project
Official website: https://www.toptal.com/develo...

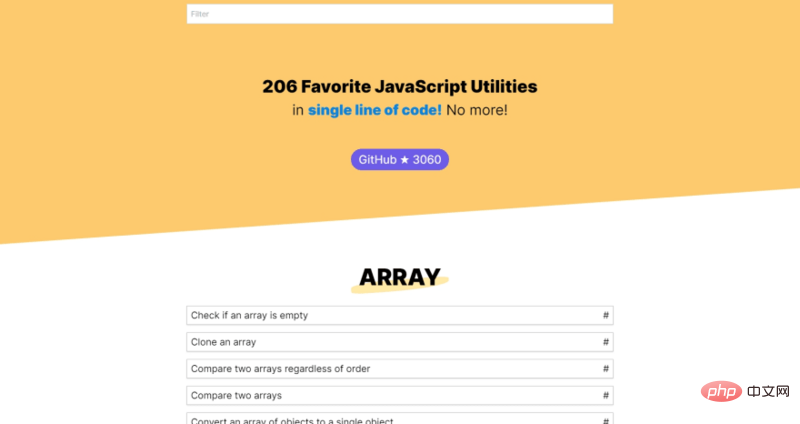
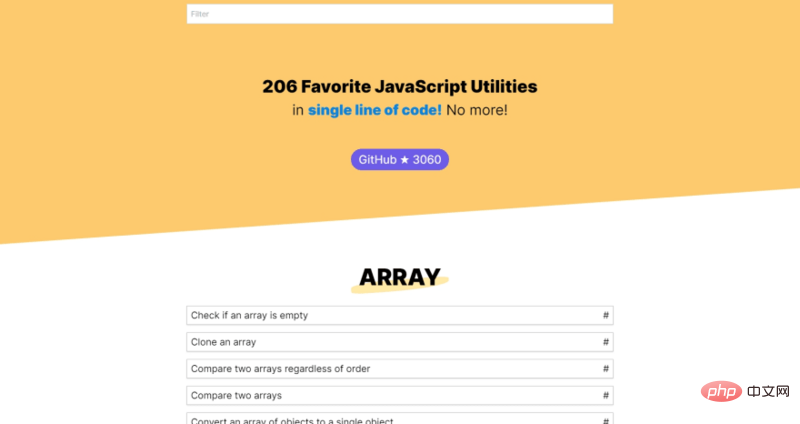
24 . 50 development tools that can help you save time! (worth collecting)
206 JavaScript utilities that can be implemented with just a single line of code.
Official website: https://1loc.dev/

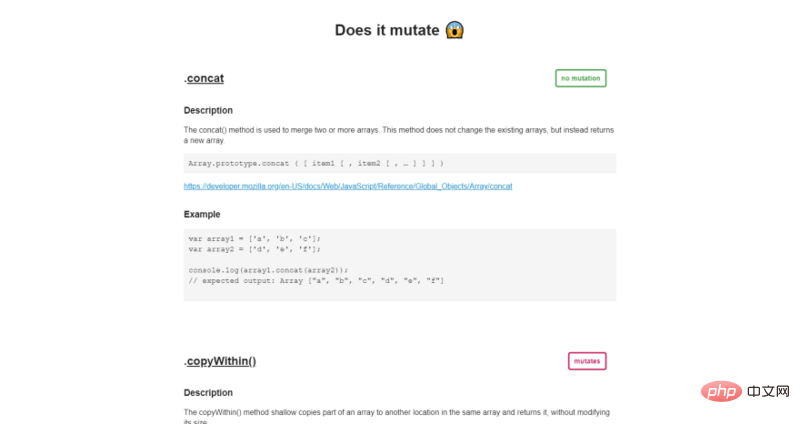
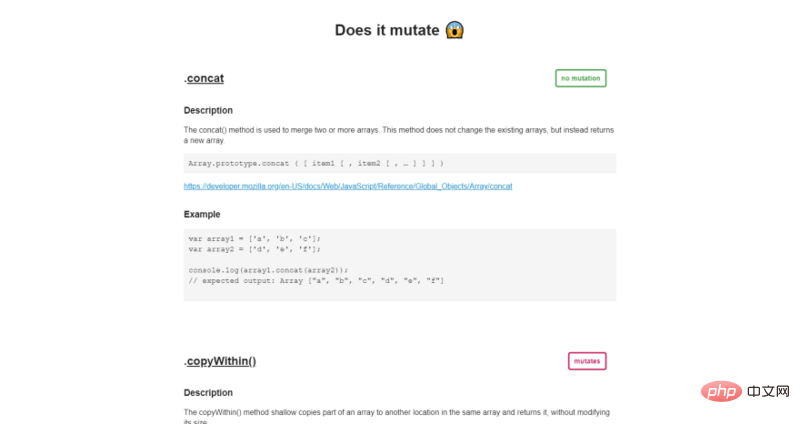
25. Does it mutate?
Will it mutate? ?
Official website: https://doesitmutate.xyz/)

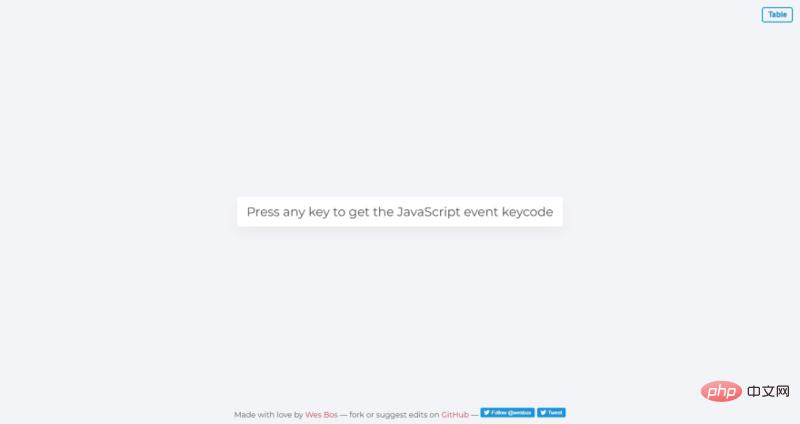
26. 50 development tools that can help you save time! (worth collecting)
Get the JavaScript event of any key 50 development tools that can help you save time! (worth collecting)
official website: https://keycode.info/
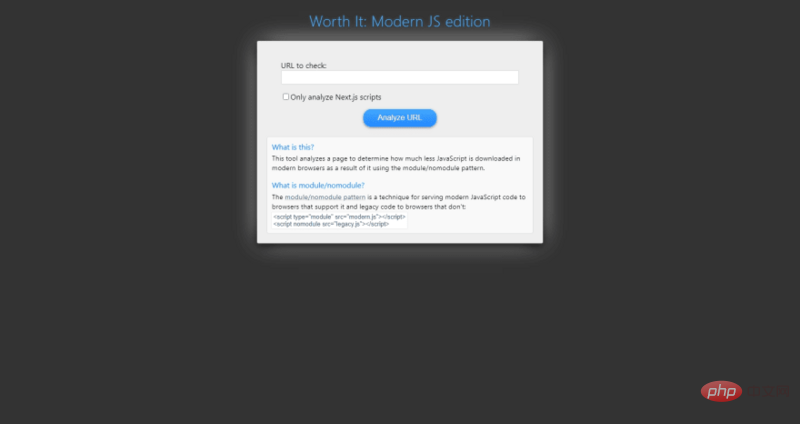
 27. Worth It: Modern JS version
27. Worth It: Modern JS version
is used for analysis Page's tool to help you determine how much less JavaScript is downloaded in modern browsers when using modules and moduleless modes.
Official website: https://module-nomodule-calcu...

28. 50 development tools that can help you save time! (worth collecting)
One for View the npm package file for the web application.
Official website: https://50 development tools that can help you save time! (worth collecting).now.sh/

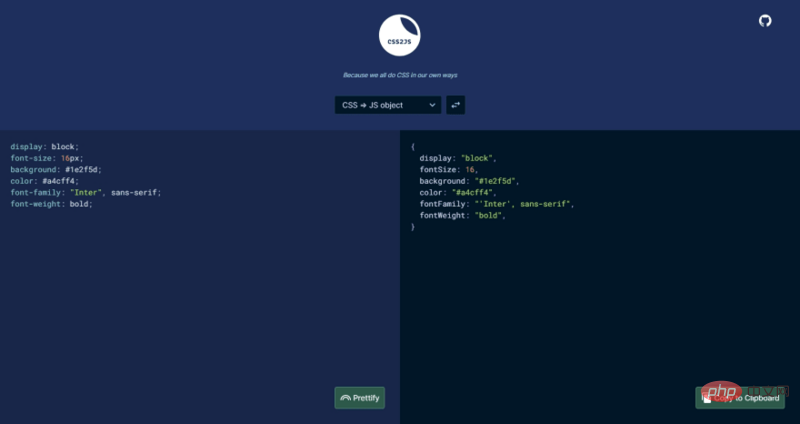
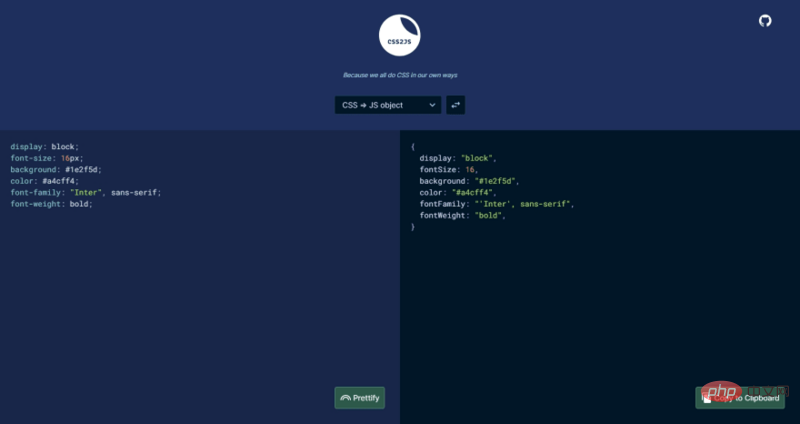
29. CSS to JS
In CSS, Convert between JS objects and JSX props.
Official website: https://css2js.dotenv.dev/

30. All Characters
A simple page , showing all the different characters and their HTML codes.
Official website: https://aymkdn.github.io/char...
31. Shape Catcher
A tool to help you find Unicode characters. It's very troublesome when you want to find a specific character whose name you don't know. At shapecatcher.com, you just need to know its general shape!
Official website: https://shapecatcher.com/

##32. 50 development tools that can help you save time! (worth collecting)
is not necessary during development Waiting for the backend code to be prepared, you can use 50 development tools that can help you save time! (worth collecting) to generate a custom API response.
Official website: https://designer.mocky.io/

##33. Explain Shell
Write the command line And view the help text that matches each parameter
Official website: https://explainshell.com/

34. Base64 Image
Convert image to Base64
Official website: https://www.base64-image.de/)
 ##35 . Open Graph Check
##35 . Open Graph Check
When sharing content on social networks, optimized previews tailored to your target group can significantly increase click-through rates. Opengraphcheck.com helps you do your best. Best of all, Open Graph Check is free.
Official website: https://opengraphcheck.com/
 36. Brotli pro
36. Brotli pro
helps you get higher Compression rate
Official website: https://www.brotli.pro/
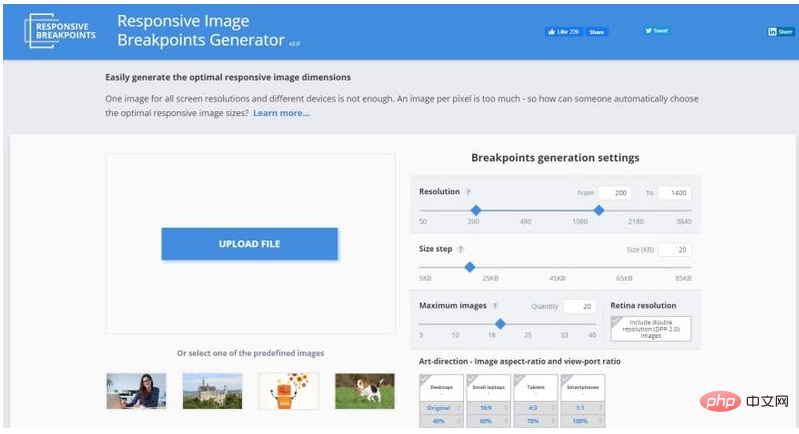
 37. Responsive Breakpoints
37. Responsive Breakpoints
Easily generated The best responsive image size
Official website: https://www.sensitivebreakpoi...
 38. Is my host fast yet ?
38. Is my host fast yet ?
Used to detect the real server response delay experienced by users when browsing the Web.
Official website: https://ismyhostfastyet.com/)
##39. Check My Links
“Check My Links ” is a link checker that crawls your web pages and finds broken links.
Official website: https://chrome.google.com/web...
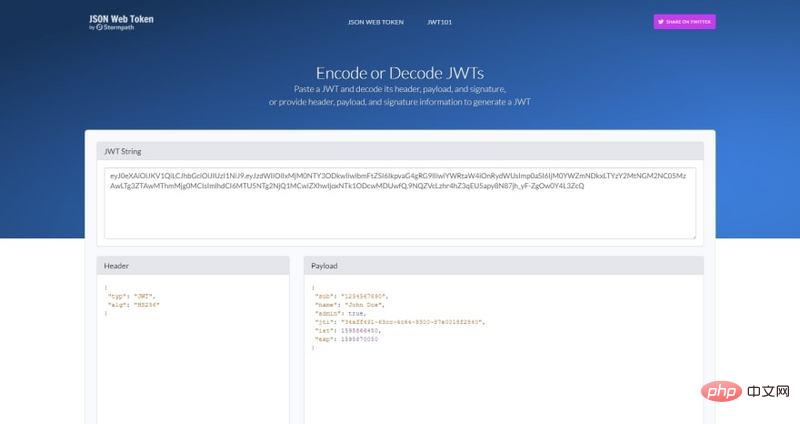
40. JSON Web Token
Encode or decode JWT
Official website: https://www.jsonwebtoken.io/
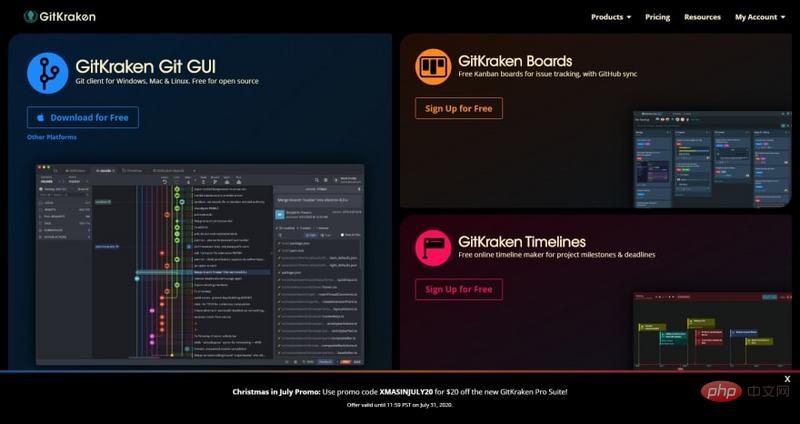
41. Git Kraken
Git client for Windows, Mac and Linux, free and open source.
Official website: https://www.gitkraken.com/
##42. BEM Cheat Sheet
Even the most experienced CSS developer won't always find the correct class name right away, which can quickly lead to despair. This tool helps you avoid getting lost in the world of BEM by giving you naming suggestions for some of the most common web components.
Official website: https://9elements.com/bem-che...
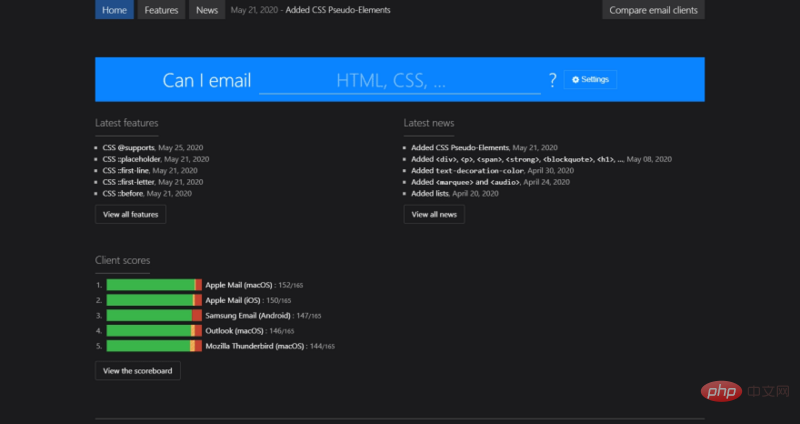
43. Can I Email
 Official website: https://www.caniemail.com/
Official website: https://www.caniemail.com/
44. CSS Grid Generator
 Only need to set numbers, columns and rows units, and a CSS grid will be generated for you! You can create p's placed within the grid by dragging within the box.
Only need to set numbers, columns and rows units, and a CSS grid will be generated for you! You can create p's placed within the grid by dragging within the box.
Official website: https://cssgrid-generator.net...
45. Screen size map
 Device Screen size comparison regardless of pixels
Device Screen size comparison regardless of pixels
Official website: https://screensizemap.com/
46. Who can use?
Who can use this color combination?
Official website: https://whocanuse.com/
47. Will it CORS?
Tell this magical CORS machine what you want and it will tell you exactly what to do.
Official website: https://httptoolkit.tech/will...)

##48. 50 development tools that can help you save time! (worth collecting)
from HTML Extract CSS
official website: http://extractcss.com/

49. 50 development tools that can help you save time! (worth collecting)
is officially put into production in code Automatically identify and fix security issues and vulnerabilities in your code before.
Official website: https://shieldfy.io/

50. YAML Checker
YAML Checker provides a Quick and easy way to validate YAML. Validate YAML with beautiful syntax highlighting and error messages.
Official website: https://yamlchecker.com/









 ##10. 50 development tools that can help you save time! (worth collecting)
##10. 50 development tools that can help you save time! (worth collecting) 11. RegEx 101
11. RegEx 101 12. Clear Cache
12. Clear Cache 13. Window Resizer
13. Window Resizer 14. 50 development tools that can help you save time! (worth collecting)
14. 50 development tools that can help you save time! (worth collecting)











 27. Worth It: Modern JS version
27. Worth It: Modern JS version





 ##35 . Open Graph Check
##35 . Open Graph Check 36. Brotli pro
36. Brotli pro 37. Responsive Breakpoints
37. Responsive Breakpoints 38. Is my host fast yet ?
38. Is my host fast yet ?



 Official website: https://www.caniemail.com/
Official website: https://www.caniemail.com/ Only need to set numbers, columns and rows units, and a CSS grid will be generated for you! You can create p's placed within the grid by dragging within the box.
Only need to set numbers, columns and rows units, and a CSS grid will be generated for you! You can create p's placed within the grid by dragging within the box.  Device Screen size comparison regardless of pixels
Device Screen size comparison regardless of pixels