
The following is the tutorial column ofLaravelto introduce the release of Dcat Admin v2.0.0-BETA. I hope it will be helpful to friends in need!

PrefaceHi, hello classmates! After many days,Dcat Admin
finally ushered in the first version of2.0. Here is a brief introduction to the main changes. Everyone is welcome to install and experience it. If there are any problems, they will be fixed immediately~Installation
The v2.0.1-beta version has been released
composer require dcat/laravel-admin:v2.0.1-beta -vvvCopy after login
What are the changes?
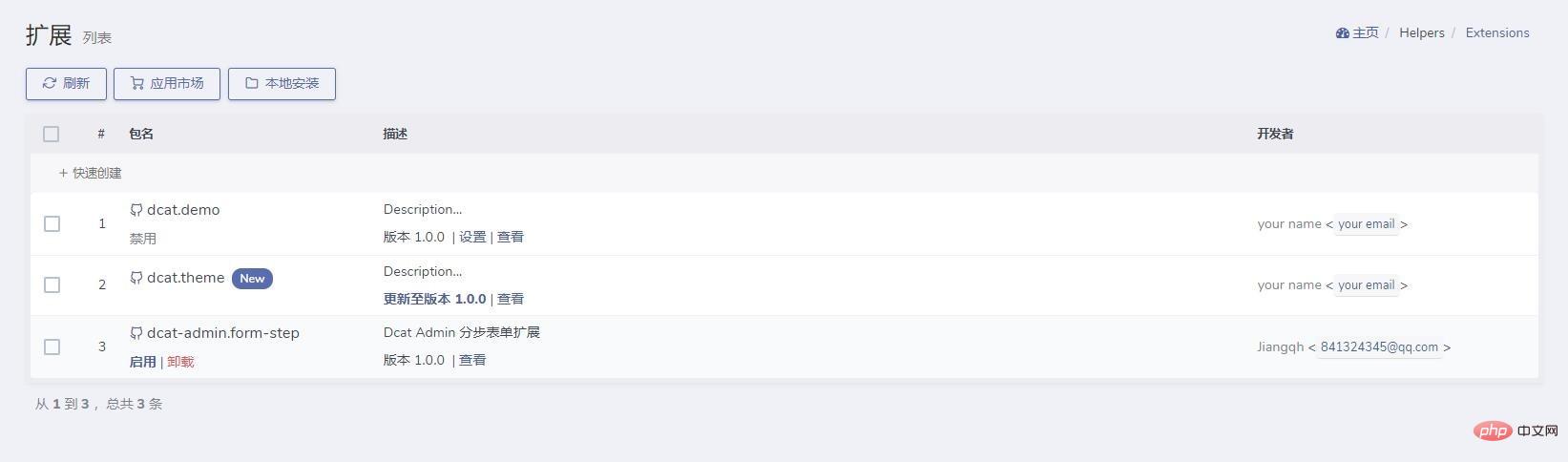
1. ExtensionWe have focused on optimizing theextension
function in this version, mainly simplifying The extension usage process allows users to install, uninstall, and upgrade extensions through the page, and supports both page compression andcomposerinstallation methods. TheApp Marketfunction will be launched when the official version is released, so stay tuned~The detailed usage documentation will be gradually updated this week~

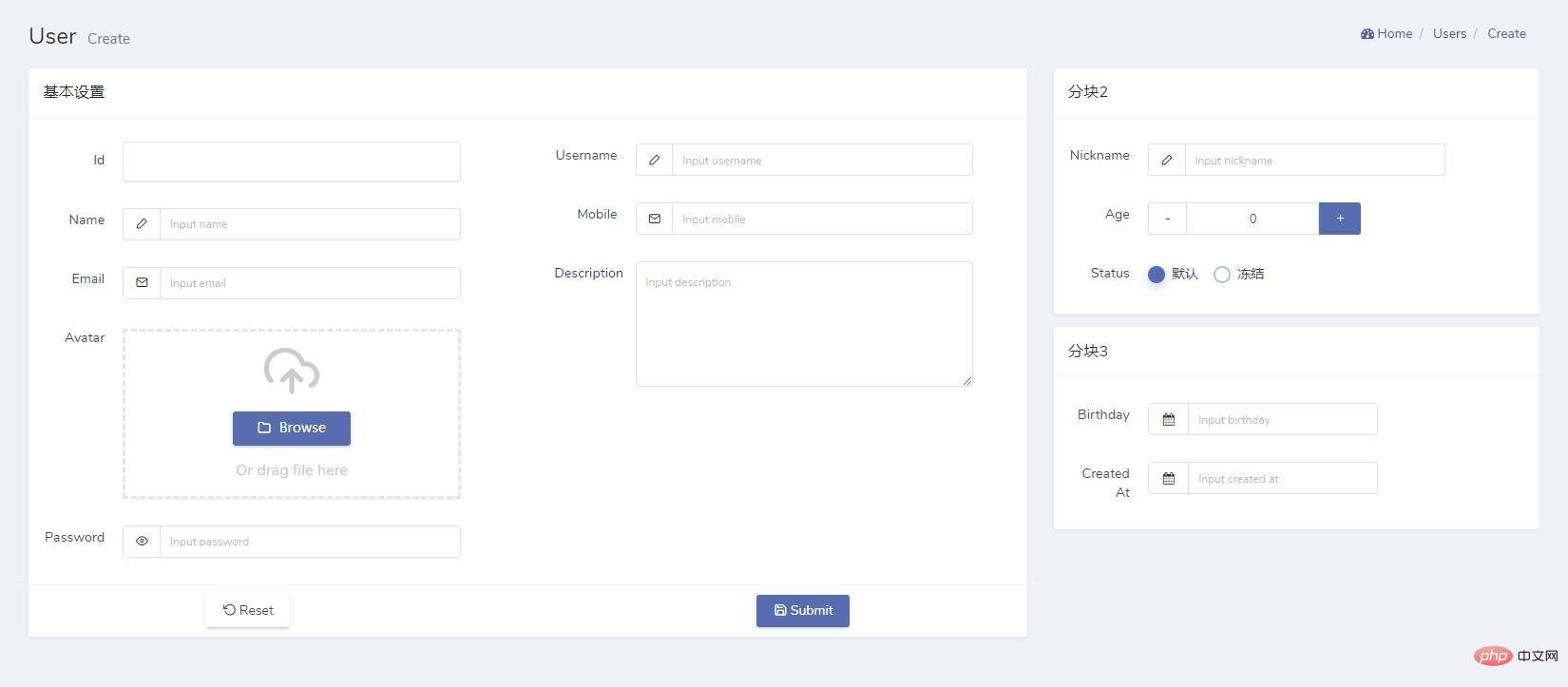
2. Enhance form layout capabilitiesIn2.0
, we haveThe blocklayout function has been refactored to support more complex layouts. Example
$form->block(8, function (Form\BlockForm $form) { $form->title('基本设置'); $form->showFooter(); $form->width(9, 2); $form->column(6, function (Form\BlockForm $form) { $form->display('id'); $form->text('name'); $form->email('email'); $form->image('avatar'); $form->password('password'); }); $form->column(6, function (Form\BlockForm $form) { $form->text('username'); $form->email('mobile'); $form->textarea('description'); }); }); $form->block(4, function (Form\BlockForm $form) { $form->title('分块2'); $form->text('nickname'); $form->number('age'); $form->radio('status')->options(['1' => '默认', 2 => '冻结'])->default(1); $form->next(function (Form\BlockForm $form) { $form->title('分块3'); $form->date('birthday'); $form->date('created_at'); }); });
##2.0 is also supported in
is also supported in
Nested layouts usecolumnandrowslayouts, such asThis function supports bothdata forms
Tool form3. Refactor the form response method
$form->tab('标题', function (Form $form) { $form->column(6, function (Form $form) { ... }); $form->column(6, function (Form $form) { ... });});Copy after login
in version1.0The response methods of the form are only
success,errorandredirect, which cannot meet some more complex scenarios. In2.0we let the form The response methods ofactionare unified to support more functions and reduce the learning cost of developers.In the data form$form->saving(function (Form $form) { return $form ->response() ->success('保存成功') ->script('console.log("执行JS代码")') ->redirect('auth/users');});
public function handle(array $input){ ... return $this ->response() ->alert() ->success('成功') ->detail('详细内容');}
This function is a follow-up to the new features of laravel-admin2.0 version. In2.0, it is recommended to put the
JScode into the view file, exampleThe code in <style> .popover{z-index:29891015} </style> <div class="{{$viewClass['form-group']}}"> <div for="{{ $id }}" class="{{$viewClass['label']}} control-label"> <span>{!! $label !!}</span> </div> <div class="{{$viewClass['field']}}"> @include('admin::form.error') <div class="input-group"> <span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span> <input {!! $attributes !!} /> @if ($append) <span class="input-group-append">{!! $append !!}</span> @endif </div> @include('admin::form.help-block') </div> </div> <script require="@color"> $('{{ $selector }}').colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) { $(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString()); }); </script>