
PHP method to implement asynchronous loading: first obtain the height of the browser's visible area page; then construct a formula to calculate the relative proportion; then use jQuery's getJSON method to send a request to the server result.php; finally Just parse the JSON data.

Recommended: "PHP Video Tutorial"
php asynchronous loading of data
We use many, many non-refresh functions. Now I will introduce you to an example, which is to implement php ajax to realize scrolling and loading data without refreshing. The example is very simple. You just need to follow the process.
Method
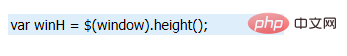
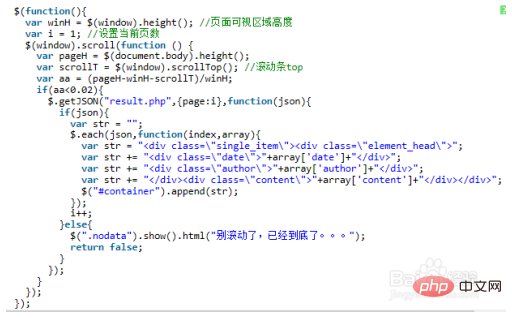
First, we need to get the height of the browser's visible area page

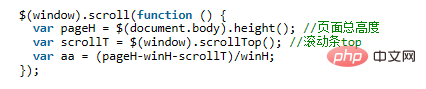
Then, when scrolling the page, we need to do The thing is: calculate the total height of the page (when scrolling to the bottom, the page loads new data, so the total height of the page changes dynamically), calculate the scroll bar position (the scroll bar position also changes dynamically with the height of the loaded page), and then Construct a formula to calculate the relative proportion

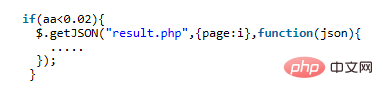
When the scroll bar is close to the bottom of the page, ajax loading is triggered. In this example, we use jQuery's getJSON method to send the result to the server. PHP sends a request, and the parameter of the request is page, that is, the page number

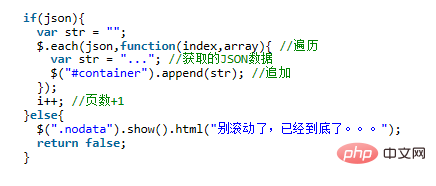
#If the request response successfully returns JSON data, parse the JSON data and append the data to the page DIV#container Afterwards, if no JSON data is returned, it means that all the data has been displayed.

The complete jQuery code is as follows

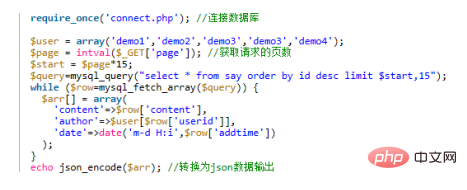
result .php
When scrolling to the bottom of the page, the front-end Ajax request is to result.php. The background program will query the corresponding records in the data table according to the requested data page number: page, and convert the record set to json The format output is returned to the front-end for processing

Okay, the introduction of this article ends here, go and see the effect.
The above is the entire content of this article, I hope you all like it
The above is the detailed content of How to implement asynchronous loading in PHP. For more information, please follow other related articles on the PHP Chinese website!




