
How to implement the api interface in php: first install phpStudy and start it; then place the project code in the WWW directory; then create the database; finally write the interface and make network requests through routing.

Recommended: "PHP Video Tutorial"
Write a simple api (data interface) in PHP
1. Several tools or software required for writing interfaces (all win7 64-bit):
1.phpStudy, SQLyog and coding tools (sublime text/webStorm/vs code are all acceptable, Follow your own habits);
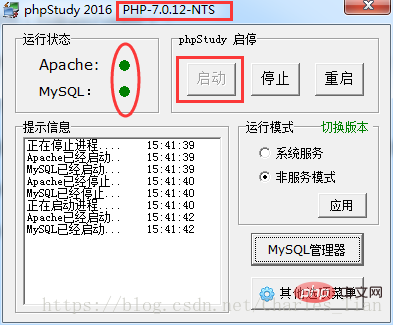
2. After installing phpStudy, open the software and click Start; if the displays on the right side of Apache and MySQL are both green, it means the service started successfully; Also pay attention to the start PHP service version, because different versions correspond to different node.js versions or SQLyog versions. If it cannot be turned on, you can solve it yourself on Baidu. Generally, you need to download the corresponding supported VC9 (32-bit and 64-bit) or VC11 (32-bit) bit and 64-bit).

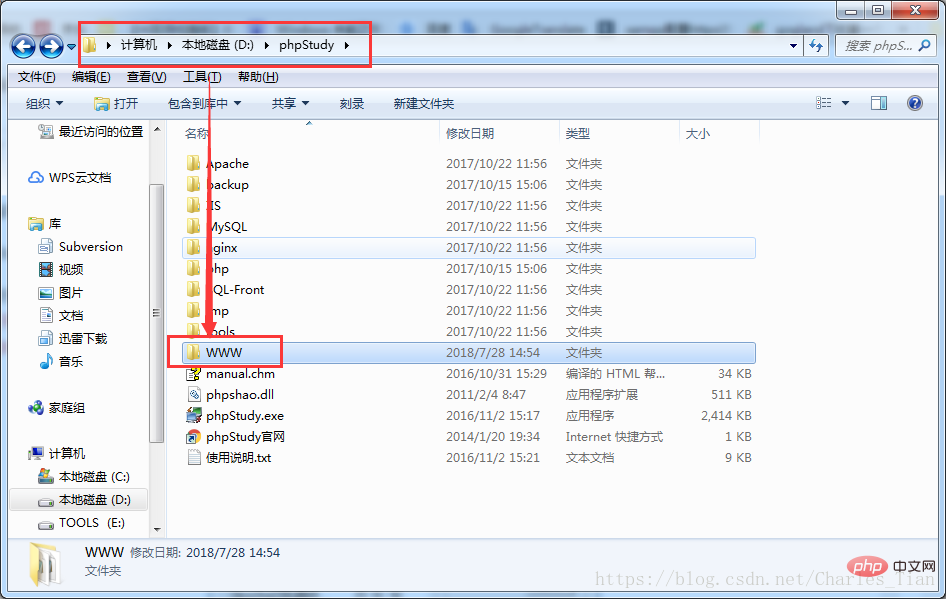
##3. Particularly important to note is that the project code must be placed in the WWW directory, which is where phpStudy is installed. Under contents. Mine is phpStudy/WWW. The new version of phpStudy may be different. Just search for a few more folders and find the WWW folder.

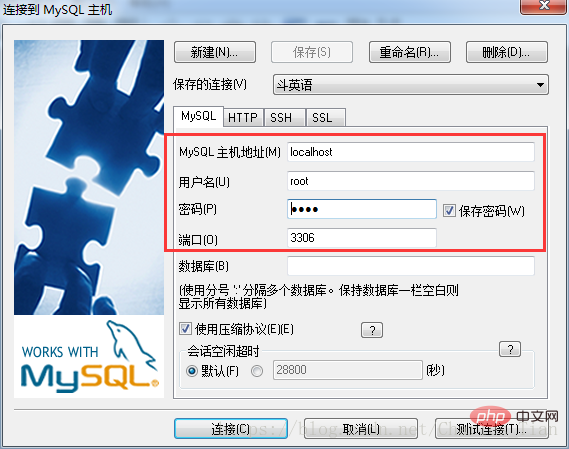
3.SQLyog: used to operate the database. The genuine version needs to be cracked (the cracking method is Baidu). After opening, the following window will pop up. There are four important pieces of information.
1) MySQL host address: just fill in localhost2) User name and password: both root by default3) Port: default 33064) Click the "Connect" button to enter (be sure to note: you can only click to connect after the mysql service is started, otherwise an error code 2003 will appear)

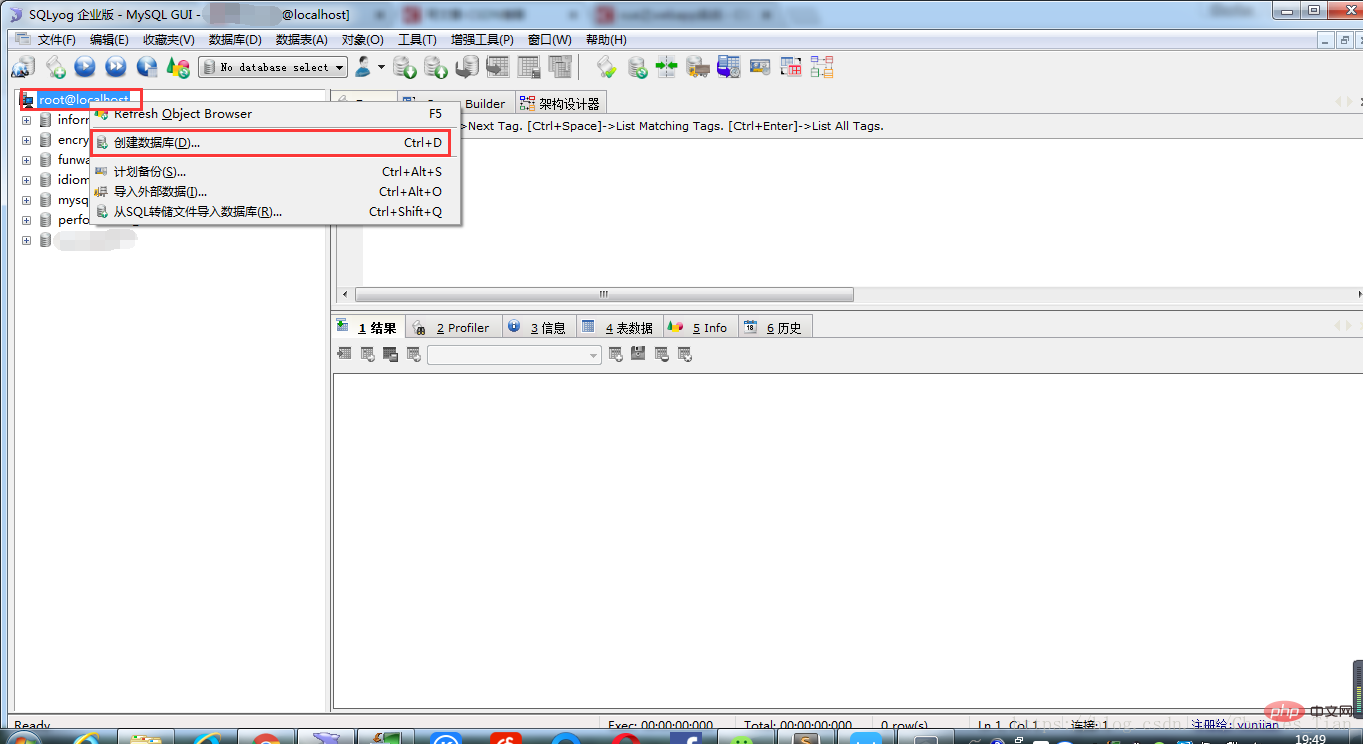
2. Right-click root@localhost in the upper left corner, and then select Create Database;

3. Then in the database name, Fill in your own data name;


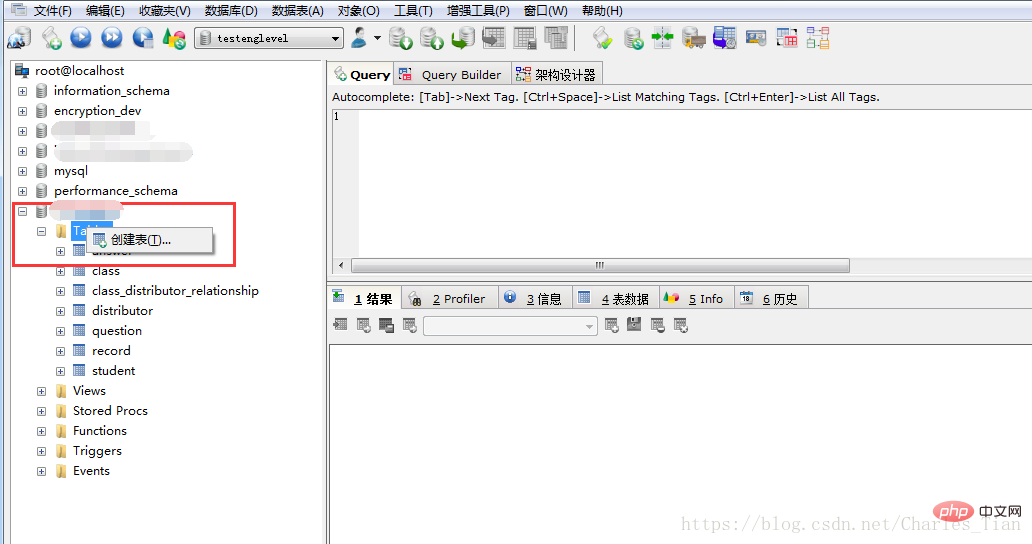
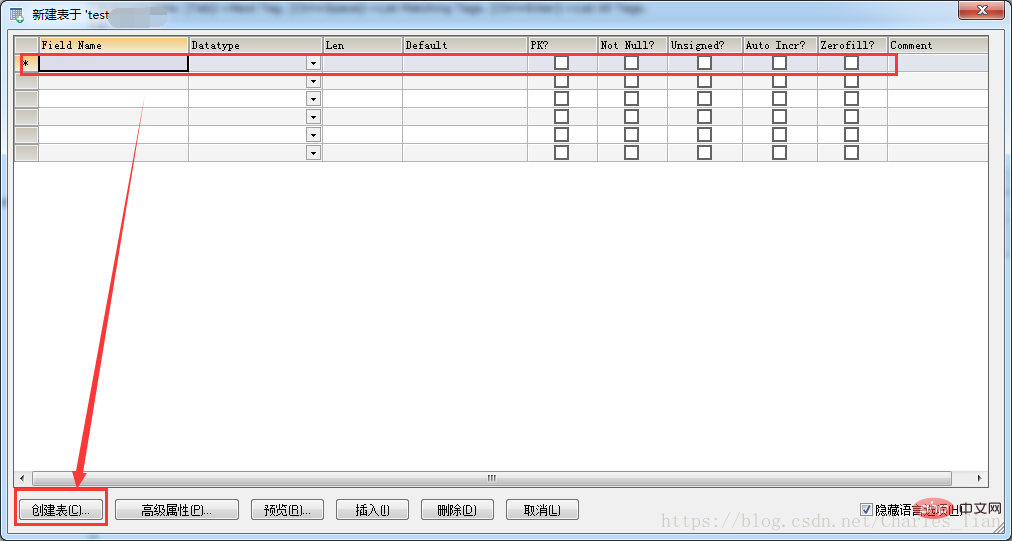
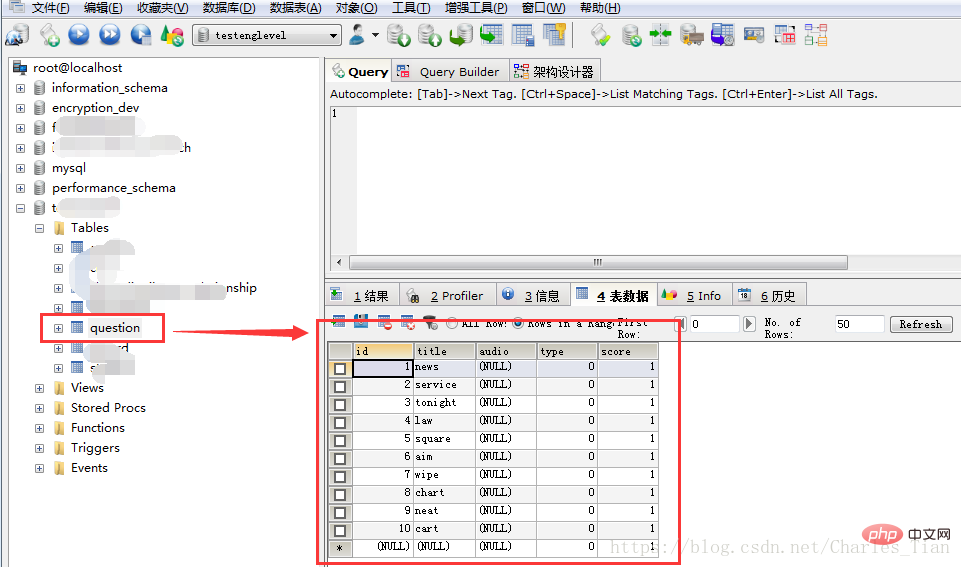
5. Click Create Table and the following box will pop up. Then fill in the field you want and the data type of this field in the form. The length, whether it is empty, what the default value is, etc. After filling in, click the create table in the lower left corner to create the table successfully;

6. At first we must get the data, which is a get request, so we need to fill in some data in the table

2. Install the background development environment :
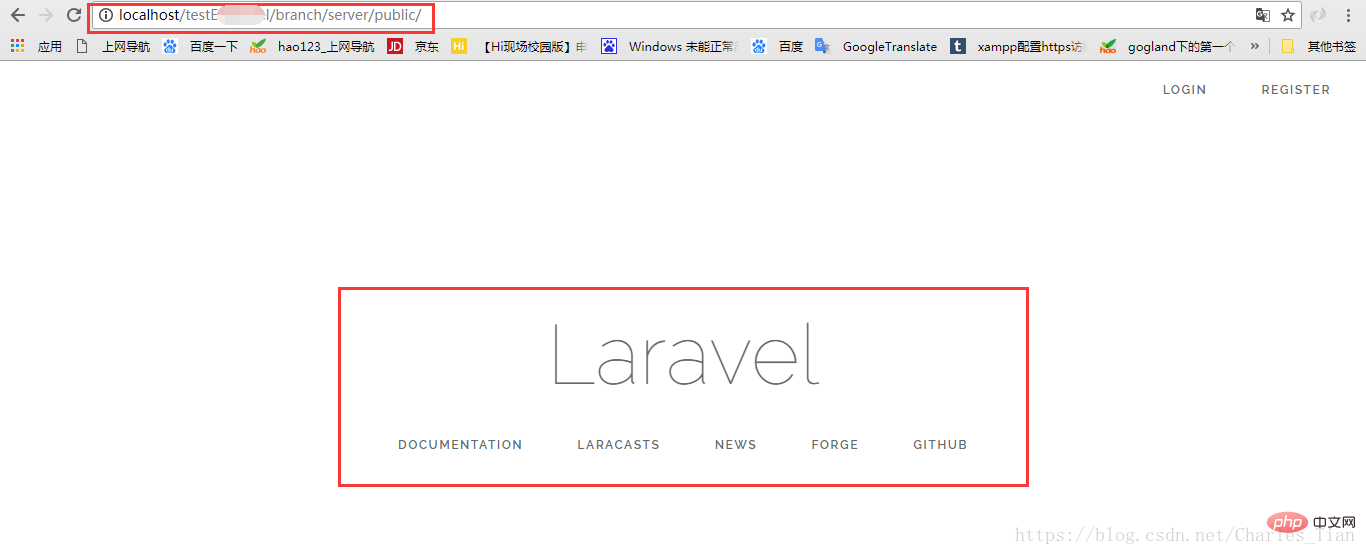
1. The blogger here uses the popular backend framework lavarel. You can directly manage the one-click download, and then unzip and install it; 2. After unzipping The folder is placed under the WWW folder under phpStudy. After opening phpStudy, directly enter in the browser: localhost/decompressed folder name/server/public/, and then press Enter to view Go to the following interface (the red box is my file path). If the following interface appears, it means that the development environment has been set up successfully.
3. Formal writing interface:
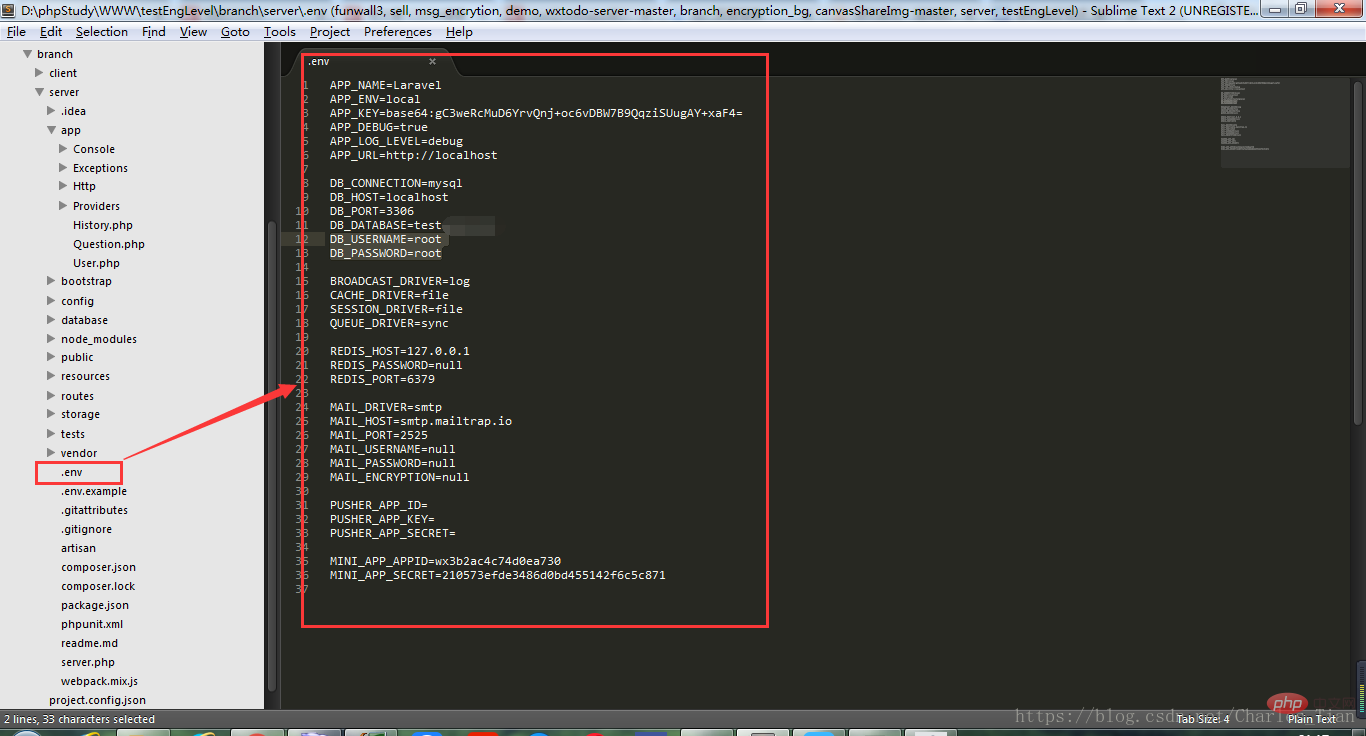
1. First, connect to your local database (that is, the database just created in SQLyog). Drag the decompressed project into the editing tool (I use sublime text here), and then open the .env file, as shown below:

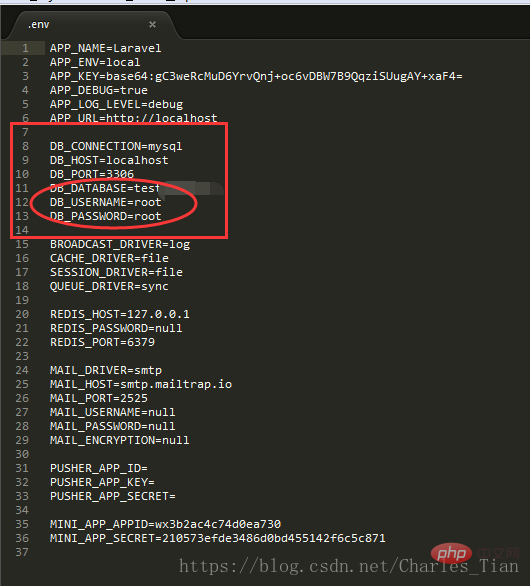
2. Then in Modify some configurations inside. In the picture below, the six configurations I framed must match those previously set, such as DB_CONNECTION=mysql; DB_HOST=localhost; DB_PORT=3306; that is, the connected database type, domain name, and port number. This is generally the default. It matches what we set before. The most important ones are the three in the oval box below:
DB_DATABASE=test; This is the name of the linked database. The test database we just created is the test database;
The following two are username and password: the default is root
DB_USERNAME=root
DB_PASSWORD=root

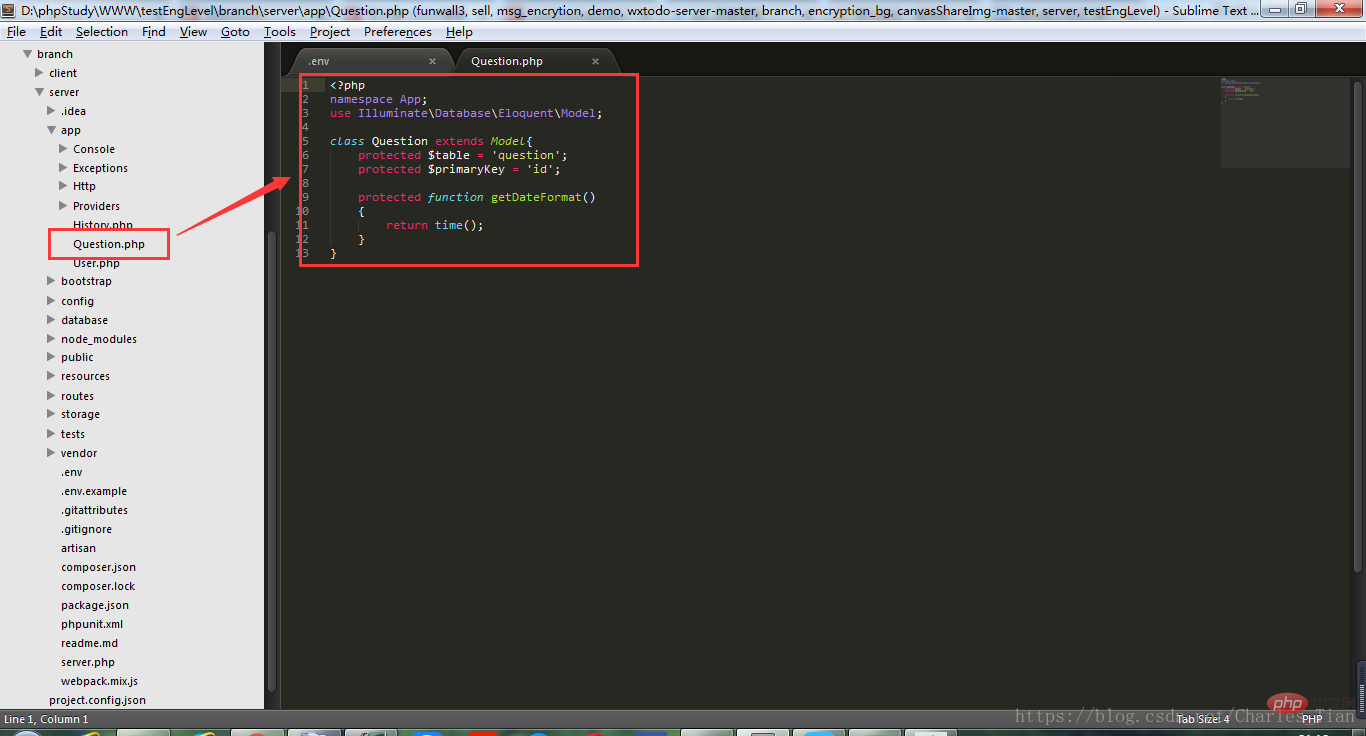
3. After connecting to the database, create a new Question.php file in the app directory to access the question data table;

class Question extends Model{
protected $table = 'question';//这里是访问question这个表
protected $primaryKey = 'id';//这是访问question表必须要带的字段
protected function getDateFormat()
{
return time();
}
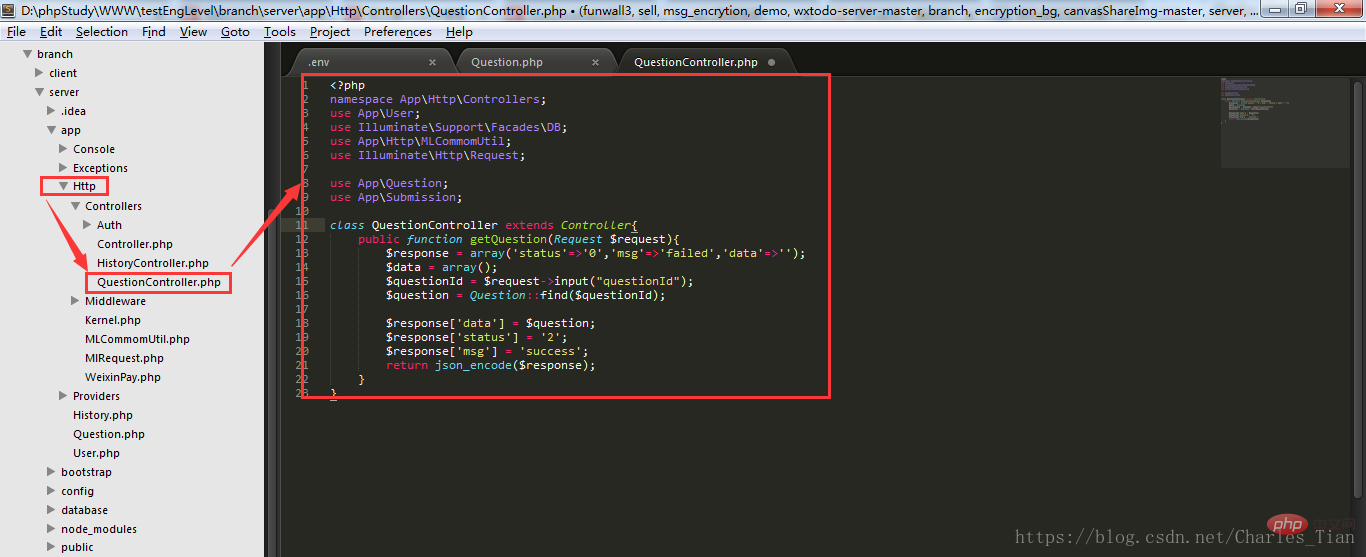
}4. Start writing the real meaning on the interface. Create a new QuestionController.php file in the app/Http/Controllers directory, and then write on it:
use App\Question means that you want to access this data for easy operation;

public function getQuestion(Request $request){
$response = array('status'=>'0','msg'=>'failed','data'=>'');
$data = array();
// 获取请求参数值
$questionId = $request->input("questionId");
// 根据参数值去向表里查找对应的数据
$question = Question::find($questionId);
// 查找完毕之后,把查找到的数据赋值给response下的data字段
$response['data'] = $question;
$response['status'] = '2';
$response['msg'] = 'success';
return json_encode($response);
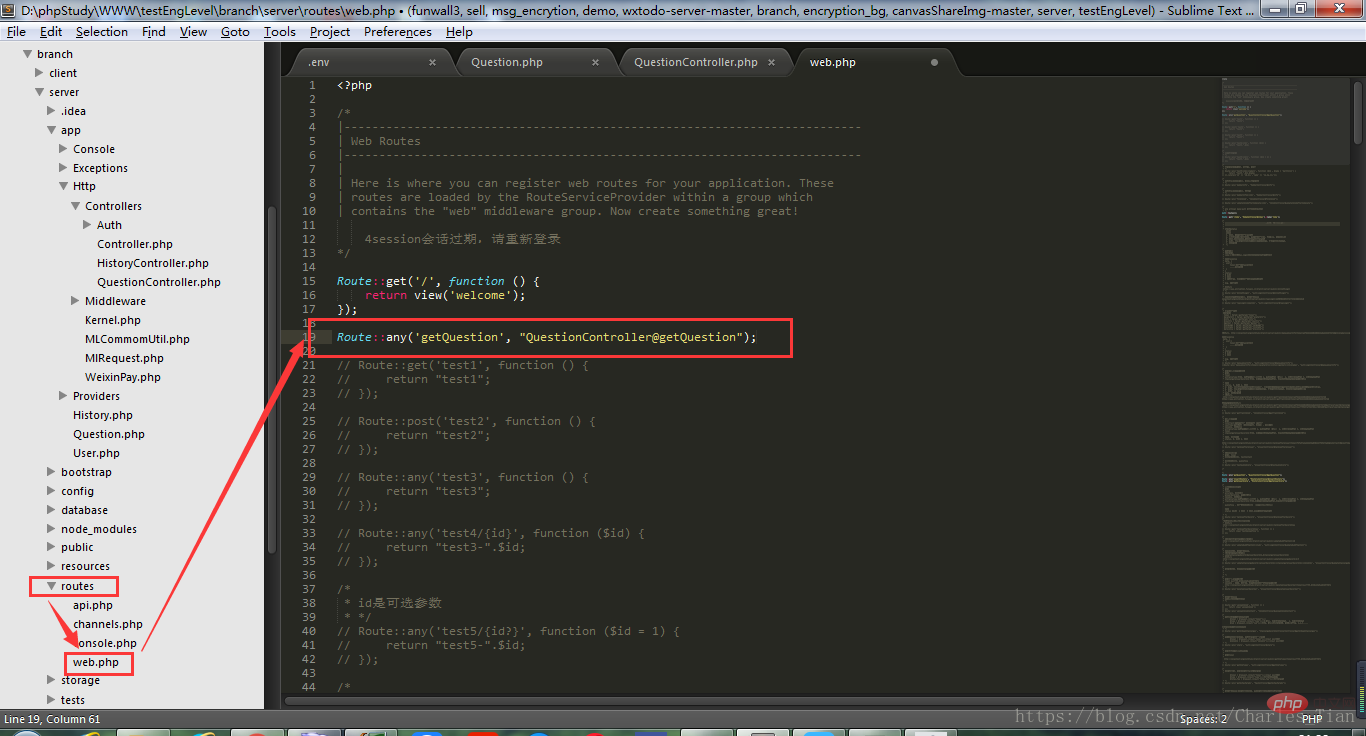
}5. After writing the interface, the network request is finally made through routing, so we also need to write in the web.php file in the routes directory:
Route::any( 'getQuestion', "QuestionController@getQuestion"); used to access this interface;

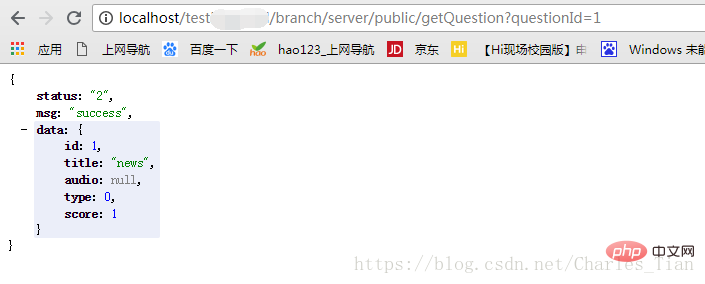
6. Test. The last step is to test whether the interface you wrote is available. You must remember to open the server before testing. In the browser address input field, enter:
localhost/decompressed folder name/server/public/getQuestion?questionId=1 to get the data returned by the background. At this time, you will find that the returned data is exactly the same as the data we filled in the table before, which means that you wrote the interface successfully.

4. In the above three major steps, it will definitely not be smooth sailing, and you will definitely encounter various problems. This time is also a test for yourself to find problems and problem-solving skills. However, the general background development process is like this, but it should be noted that this is a locally configured development environment and uses local data. Finally, if you want your work to be seen and used by others, you need to deploy your code to the server. At that time, various configuration issues will be different, so you need to change the local development environment to an online one. Environment, there will be a lot to learn here... I wish you all a happy study
The above is the detailed content of How to implement api interface in php. For more information, please follow other related articles on the PHP Chinese website!




