
The following is a tutorial column to introduce you to the Detailed explanation of Laravel Blade template one-time components @once Blade template one-time component @once, I hope it will be helpful to friends who need it!
In Detailed explanation of Laravel Blade template one-time components @once 7.25 version, Blade has added a new component@once . This component is used to render a single tag. This may not be easy to understand. Let’s illustrate it through an example: pull request:
. This component is used to render a single tag. This may not be easy to understand. Let’s illustrate it through an example: pull request:
组件内容如下
@once
<script>
无论该组件被渲染多少次,在模板中你只会看到一次输出。
</script>
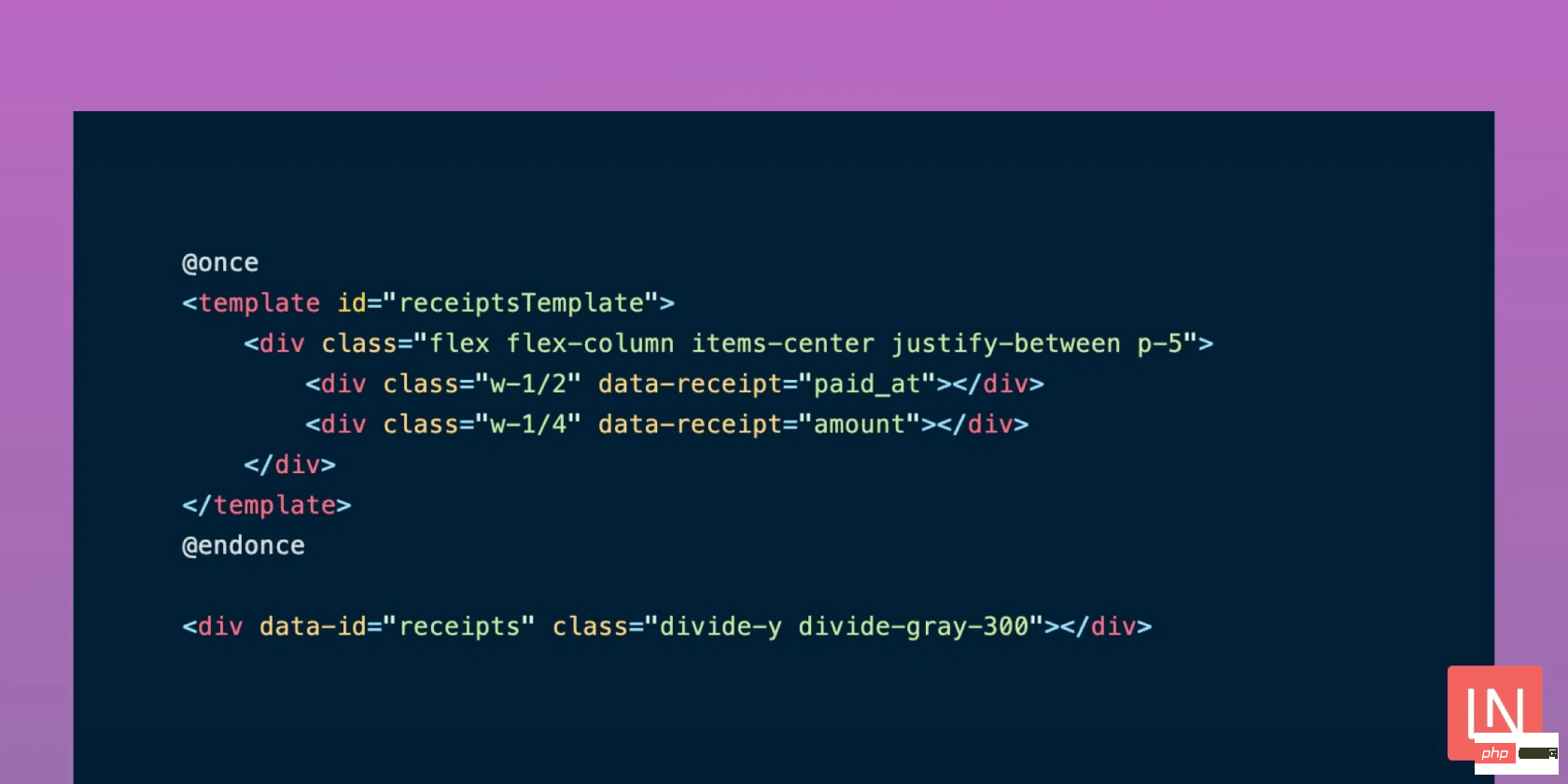
@endonceThe following is another example provided by Mohamed:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">@once
<template id="recieptsTemplate">
<p class="flex flex-column items-center">
<p class="w-1/2" data-reciept="paid_at"></p>
<p class="w-1/4" data-reciept="amount"></p>
</p>
</template>
@endonce
<p data-id="receipts" class="pide-y pide-grey-300"></p></pre><div class="contentsignin">Copy after login</div></div> This is a receipt list. The receipt template only needs to be rendered once in the entire page, but the component itself can be called multiple times, which will not affect the receipt list structure. <p></p>
<blockquote>You can use <p>once</p> directly in v7.25 and later Detailed explanation of Laravel Blade template one-time components @once versions. </blockquote>
<p><code>Original address: https://laravel-news.com/laravel-blade-once-component
The above is the detailed content of Detailed explanation of Laravel Blade template one-time components @once. For more information, please follow other related articles on the PHP Chinese website!