
The meaning of front-end and back-end separation is: front-end and back-end separation is not just a development model, but an architecture model. Front-end and back-end separation has become an industry standard usage method for Internet project development, through [nginx tomcat] method, you can also add a nodejs in the middle to effectively decouple it.

[Related learning recommendations: Front-end video tutorial]
The meaning of front-end and back-end separation Yes:
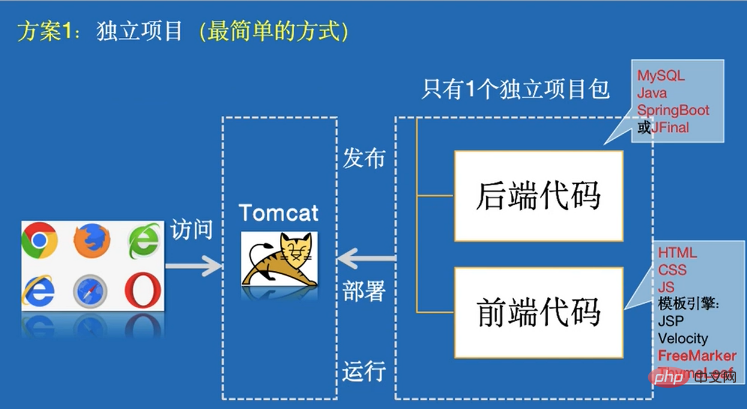
1. Front-end and back-end mixed development model (SSR)

1.SSR Advantages
1. Better SEO, since search engine crawlers can directly view the fully rendered page.
2. Faster time-to-content, especially for slow network conditions or slow-running devices. There's no need to wait for all JavaScript to finish downloading and executing before displaying server-rendered markup, so your users will see a fully rendered page faster. It generally results in a better user experience, and is critical for applications where time-to-content is directly related to conversion rate.
3. Process:
1) The client sends a request to the server, and the server returns the html and data of the page (template engine).
2. Limitations of SSR
1. The server is under great pressure
Rendering was originally completed through the client, but now it is unified to the server node Service to do. Especially in the case of high concurrent access, a large amount of server CPU resources will be occupied;
2. Limited development conditions
In server-side rendering, only the life cycle hooks before componentDidMount will be executed. , so the third-party libraries referenced by the project cannot use other life cycle hooks, which places great restrictions on the selection of reference libraries;
3. The learning cost is relatively high
In addition to being familiar with webpack and React, you also need to master node, Koa2 and other related technologies. Compared with client-side rendering, the project construction and deployment process is more complicated.
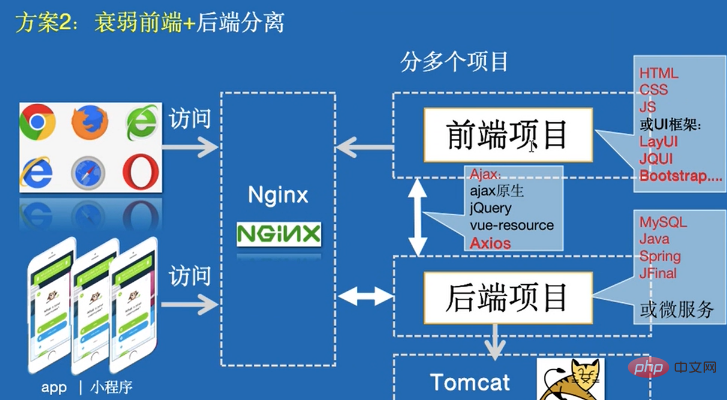
2. Facilitate front-end and back-end separation (using ajax)

1. Advantages
The front-end will not Embed any back-end code, the front-end focuses on the development of HTML, CSS, and JS and does not depend on the back-end. You can also simulate Json data to render the page. When you find a bug, you can quickly locate the problem
2. Limitations
1) There is a lot of redundancy in JS. When the business is complex, the code for the rendering part of the page is very Complex;
2) When the amount of data returned by Json is relatively large, the rendering is very slow and the page will freeze;
3) SEO (Search Engine Optimization, that is Search engine optimization) is very inconvenient, because search engine crawlers cannot crawl down JS asynchronously rendered data, resulting in such a page, SEO will have certain problems;
4) Resource consumption is serious, in complex business In some cases, a page may need to initiate multiple HTTP requests to render the page. Some people may be dissatisfied and think that it is okay to establish multiple HTTP requests on the PC side. Have you considered the mobile terminal? Do you know how many resources it consumes to establish an HTTP request on the mobile terminal?
3. Process
1. Open the web and load basic resources, such as CSS, JS, etc.;
2. Initiate an Ajax request and then request data from the server. At the same time Display loading;
3. After obtaining the data in json format, select the template according to the logic to render the DOM string;
4. Insert the DOM string into the page and the web view will render the DOM structure;
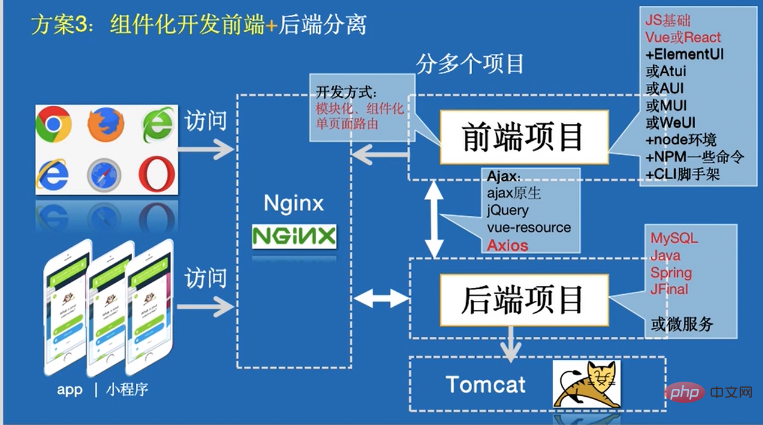
3. Component development front-end and back-end separation (SPA)

1. Advantages
1. Improve page switching experience
2. Reduce switching time
3. Easy to deploy & separate front-end and back-end
4. But it also brings a series of performance Problem:
2. Limitations
1. The initial loading script is large
2. The blank time of the first screen is long
3. When the page returns, the data is passively re-pulled
3. Process
1) The browser requests NodeJS on the server side;
2) NodeJS Then initiate HTTP to request JSP;
3) JSP still outputs JSON to NodeJS as the API;
4) NodeJS renders the HTML page after receiving the JSON;
5 ) NodeJS directly flushes the HTML page to the browser;
Summary:
From the MVC era of the classic JSP Servlet JavaBean, to the Java framework era of SSM (Spring SpringMVC Mybatis) and SSH (Spring Struts Hibernate), to the MV* dominated by front-end frameworks (KnockoutJS, AngularJS, vueJS, ReactJS) era, and then the full-stack era led by Nodejs, technology and architecture have been advancing. Although the "full-stack development based on NodeJS" model is very exciting, there is still a long way to go to turn full-stack development based on Node into something stable and acceptable to everyone. The road of innovation will not stop. Whether it is the front-end and back-end separation model or other models, they are all to solve the needs more conveniently, but they are just a "transit station". The front-end project and the back-end project are two projects, placed on two different servers, requiring independent deployment, two different projects, two different code bases, and different developers. The front-end only needs to focus on the style of the page and the parsing and rendering of dynamic data, while the back-end focuses on specific business logic.
The above is the detailed content of What is front-end and back-end separation?. For more information, please follow other related articles on the PHP Chinese website!