

In the process of website design, many people may ignore the footer, because many people think that the footer may not be that important to a website. , but in fact, the overall analysis data from our daily use shows that the footer still plays a very important role for a website.

Because the footer is on the website, it can not only convey a lot of information to users, such as your website’s contact information, or the products your website sells The address of his offline business and so on. Therefore, if your footer design is not concise enough, users may have a lot of difficulties when looking for various types of information. This will also make your users feel that the website is not done properly when browsing your website. Not good enough and lose interest in browsing the website.
Therefore, we must pay attention to the footer in the future website design process, so today I will bring you several commonly used methods for designing footers. If you can use these methods skillfully, Only then can you become more competitive in front of your competitors.
1. Add social media icons
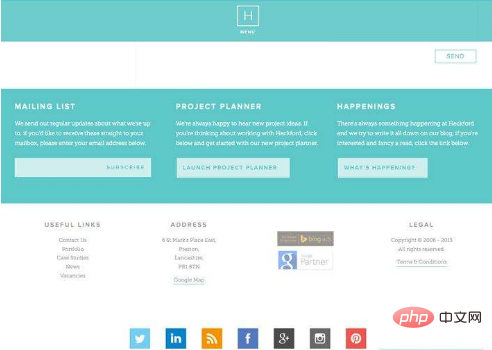
The first and more important way to design is to add some commonly used social media patterns during the design process. , because now everyone is still very dependent on social platforms. If the account information of social platforms can be added to the website design process, it may attract more users.
2. Add pictures to the footer
When designing many websites, when it comes to designing the footer, some companies may be added to it. icons or some patterns representing the company, but in fact during the website design process, if you add some patterns, it will not attract the user's attention as quickly as possible. The best thing is to add some more distinctive pictures, so as to Capable of attracting user interest.
Another way to attract the user’s attention when designing the footer is that you can add some links to the footer design. The content of these links is some positive comments about your website. , or positive reviews of your products. Users may be more impressed by your website after clicking these links.
Related learning recommendations: Website production video tutorial
The above is the detailed content of How to design a footer to make your website more competitive. For more information, please follow other related articles on the PHP Chinese website!