
How to quickly slice the ps details page: first open the material picture and click the rectangular selection tool [M] in the toolbar to create a reference line; then select the slicing tool and slice based on the reference line; finally save it as The format used by the web is sufficient.

How to quickly slice the ps details page:
Step 1: Establish a reference line
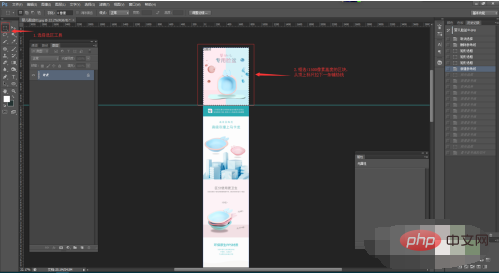
Open the material picture [ctrl o], select to open a long picture, click the rectangular selection tool [M] in the toolbar, select a block with a height of 1500 pixels, and pull down an auxiliary line from the top ruler to the height of the selection s position.
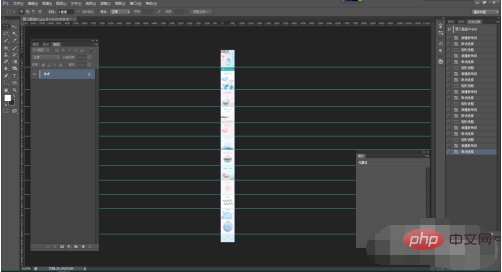
The second picture is the effect after all the reference lines are drawn
Note (


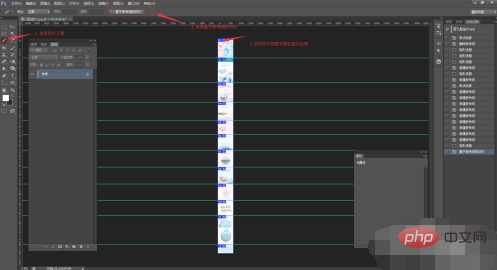
Step 2: Select the slicing tool - Slicing based on reference lines
This step is very simple. After clicking on the slicing based on reference lines, the long image Corresponding picture blocks will be cut out based on the reference lines.

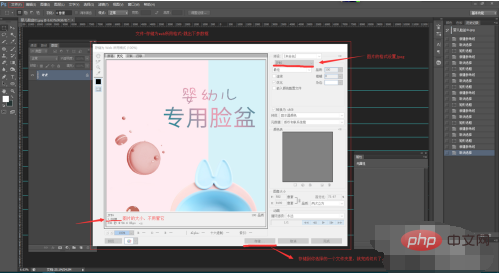
Step 3: File—Save as format for web [ctrl shift alt s]
At this point, you can quickly export the image, and the parameter settings are as follows As shown below. With a few simple steps like this, slicing a long image is completed. Isn’t it very practical and simple?

Related learning recommendations: PS video tutorial
The above is the detailed content of How to quickly slice PS details page. For more information, please follow other related articles on the PHP Chinese website!