

During the project process, I began to use the requestAnimationFrame method of js to implement the progress bar, but it greatly affected the performance when there was a lot of data, so I switched to css to implement and optimize it.
Post the code first:
Effect picture (copy the code to see the dynamic effect):

Under normal circumstances, the percentage must be It is calculated based on the background data, so it is passed in dynamically. The vue code is posted below
Progress bar subcomponent (progress.vue):
Parent component call:
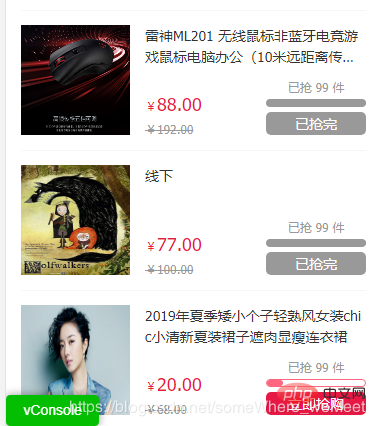
Look at the actual effect:

Recommended tutorial: "CSS Tutorial"
The above is the detailed content of How to achieve progress bar effect in css3. For more information, please follow other related articles on the PHP Chinese website!