

Detailed explanation of three ways to install vue.js
Vue.js (pronounced /vjuː/, similar to view) is a progressive framework for building data-driven web interfaces. The goal of Vue.js is to enable responsive data binding and composed view components with the simplest possible API. Not only is it easy to get started, it is also easy to integrate with third-party libraries or existing projects.
The following introduces three installation methods of Vue.js:
1. Independent version
We can download vue.js directly from the official website of Vue.js and reference it in .html through the <script> tag. -> <script src = ../vue.js> </script> Do not use the minimally compressed version in the development environment, otherwise there will be no error prompts and warnings! (Used directly in the page)
2. Use CDN method
unpkg: https://unpkg.com/vue/dist/vue .js, will remain consistent with the latest version released by npm. (Recommended)
cdnjs: https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,
such as ()
3. NPM method (recommended)
It is recommended to use the NPM installation method when building large-scale applications with Vue.js. NPM can work well with module packagers such as Webpack or Browserify With the use of. Vue.js also provides supporting tools to develop single-file components.
First, let’s list what we need next:
node.js environment (npm package manager)
vue-cli Scaffolding construction tool
cnpm npm Taobao mirror
## 1) Install node.js
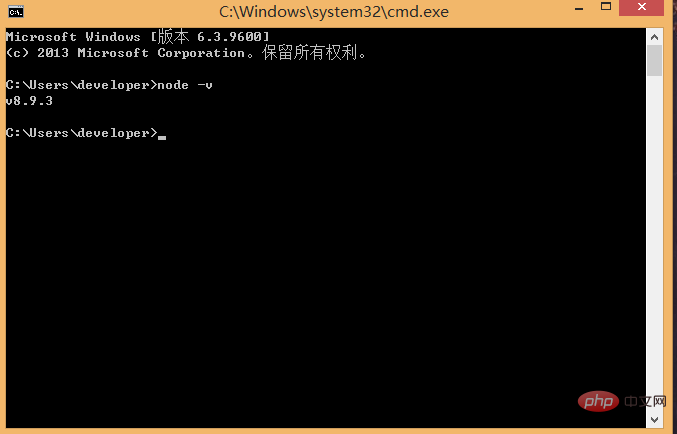
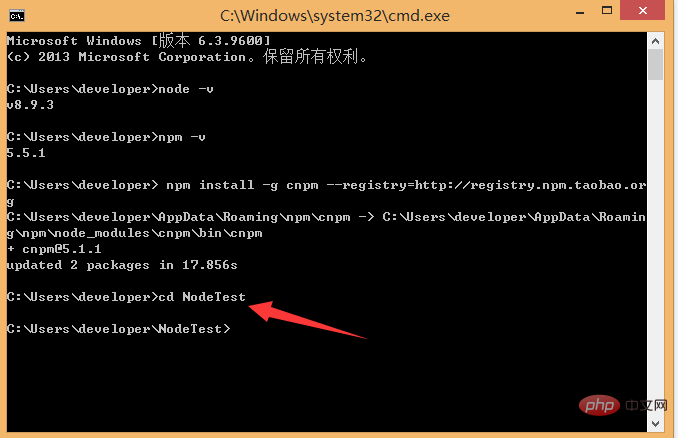
Download and install node from the node.js official website. The installation process is very simple. Just click Next and it will be ok. After the installation is completed, we open the command line tool (win R) and enter
node -v command to check the version of node. If the corresponding version number appears, it means that your installation is successful.


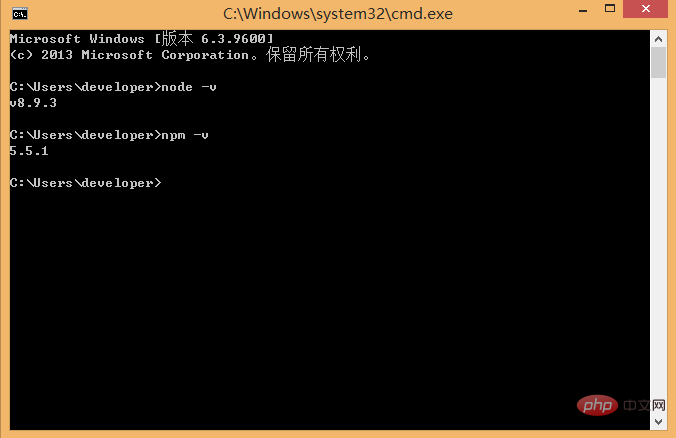
# The npm package manager is integrated in node, so it is available after installing node npm, directly enter the npm -v command to display the npm version information.


So far, the node environment has been installed and the npm package manager is also available. Due to some Because npm resources are blocked or are foreign resources, npm often fails to install dependent packages, so we also need npm’s domestic mirror----cnpm.
2) Install cnpm
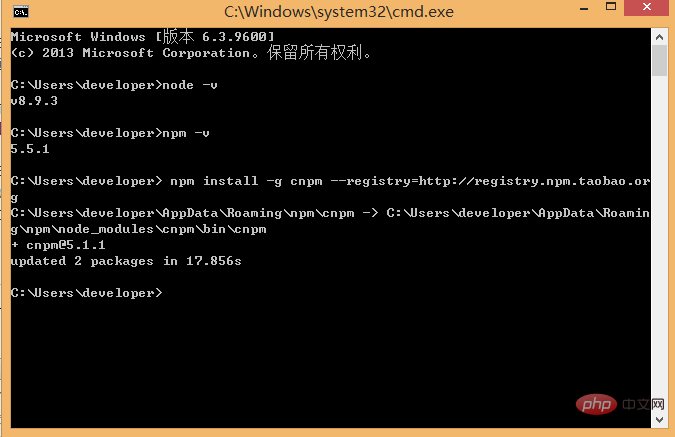
Enter npm install -g cnpm --registry=http://registry.npm.taobao.org in the command line, and then wait. If no error is reported, the installation is successful, ( Mine has been installed, and the update message is displayed successfully), as shown below:


After completion, We can use cnpm instead of npm to install dependency packages. If you want to know more about cnpm, check out the Taobao npm mirror official website.
3) Install the vue-cli scaffolding building tool (must be installed globally)
Run the command npm install in the command line - g vue-cli and wait for the installation to complete.
Whether the installation is successful: vue -V
webpack version query: webpack -v
Through the above three steps, the environment and tools we need to prepare are ready, and then we will start using vue-cli to build the project.
First we need to choose the location to store the project, and then use the command line to cd to the project directory. Here, I choose to create a new directory (NodeTest directory) under the c drive. , use cd to change the directory to this directory, as shown below:


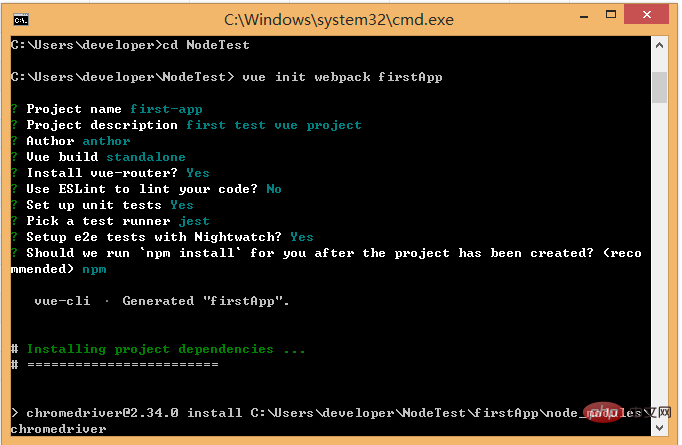
In the NodeTest directory, in Run the command vue init webpack firstApp on the command line (initialize a full version of the project). Explain this command. This command means to initialize a project, where webpack is the build tool, that is, the entire project is based on webpack. where firstApp is the name of the entire project folder. This folder will be automatically generated in the directory you specify (in my example, the folder will be generated in the NodeTest directory), as shown below:
If we have manually created the folder where this project is stored in the editor, cd to the project: vue init webpack; just initialize it, and also load the packages that webpack depends on:
 Whether it is created in this directory
Whether it is created in this directory

##After entering the command, we will be asked We just need to fill in a few simple options according to our needs.
Project name: Project name. If you don’t need to change, just press Enter. Note: Capital letters cannot be used here, so I changed the name to vueclitest
Project description: Project description, the default is A Vue.js project, just press Enter , no need to write.
Author: Author, if you have configured git author, he will read it.
Install vue-router? Whether to install the vue routing plug-in, we need to install it here, so choose Y
Use ESLint to lint your code? Whether to use ESLint to limit your code errors and style. We do not need to enter n here (recommendation). If you are developing in a large team, it is best to configure it.
setup unit tests with Karma Mocha? Do you need to install the unit testing tool Karma Mocha? We don’t need it here, so enter n.
Setup e2e tests with Nightwatch? Do you want to install e2e for user behavior simulation testing? We don’t need it here, so enter n
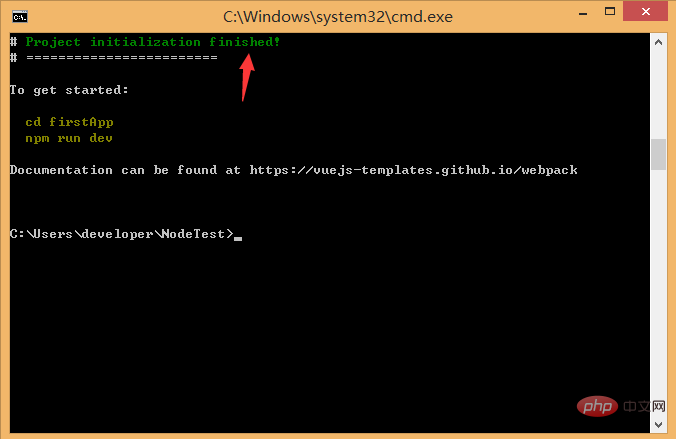
When running the initialization command, the user will be asked to enter several basic configuration options, such as project name, project description, and author information. You can keep pressing Enter for some information that you do not understand or do not want to fill in. Just fill it in. After a while, it will show that the project has been successfully created, as shown below:



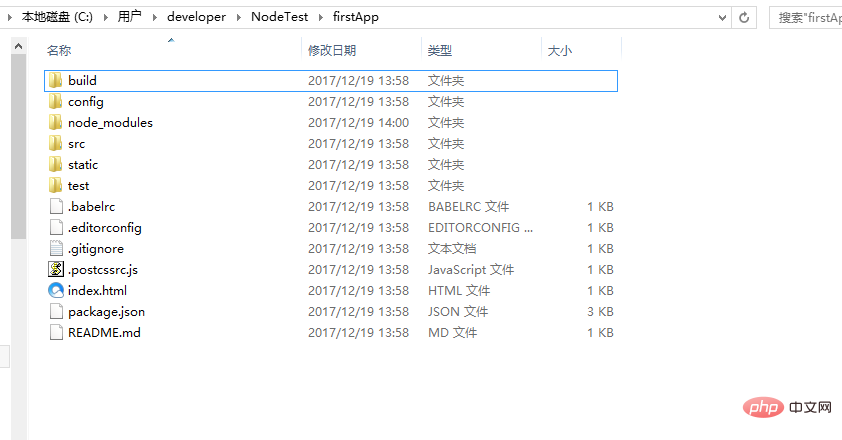
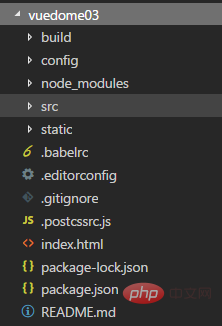
Introduce the directory and its functions:
Build: The storage location of the final released code.config: Configure the path, port number and other information. When we first started learning, we chose the default configuration.
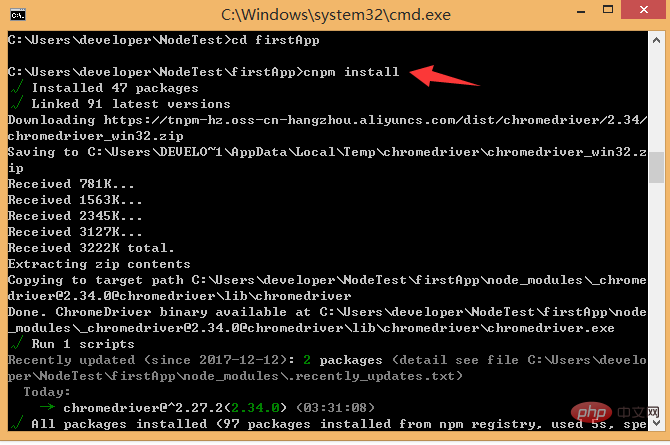
node_modules: Various dependent modules required by the project loaded by npm. src: This is the main directory (source code) for our development. Basically everything we need to do is in this directory, which contains several directories and files: assets: Place some pictures, such as logos, etc. assets: Place some pictures, such as logos, etc. ## assets: Place some pictures, such as logos, etc. Router/INDEX.JS: Place of configuration of routes # App.Vue: Project entrance component (followed component), we can also write components here instead of using the components directory . The main function is to connect our own defined components with the page for rendering. The Main.js: The core file of the project (the entry js of the entire project) introduces dependency packages, default page styles, etc. (an app.js will be formed in index.html after the project is run) document). static: Static resource directory, such as pictures, fonts, etc. test: initial test directory, can be deleted .XXXX file: configuration file. index.html: The entrance page of a single HTML page, you can add some meta information or statistical code or page reset style, etc. package.json: Project configuration information file/version information of the development package it depends on and plug-in information it depends on. README.md: Project description file. webpack.config.js: The configuration file of webpack, which packages .vue files into files that the browser can understand. .babelrc: Is the configuration of the file that detects es6 syntax ## .getignore: Ignore the file configuration (such as Simulate local data mock to prevent it from being ignored when getting submitted/packaged online. If it is not used, it can be configured here) .postcssrc.js: Prefix configuration .eslintrc.js: Configure eslint syntax rules (configure which syntax rules are invalid in the rules attribute) .eslintignore: Ignore some eslint effects on the project Checking the syntax rules of the file This is the directory structure of the entire project, in which we mainly make modifications in the src directory (modular development). This project is still just a structural framework, and all the dependent resources required for the entire project have not been installed yet. cd Project name; enter the project Install the dependency packages/plug-ins required for the project (viewable in package.json): Execute cnpm install (npm may have warnings, you can use cnpm instead of npm here, you need to install dependencies first to run other people's code)If no error is reported when creating the project, this step can be omitted. If an error is reported, cd to the project and run cnpm install / npm install If you get other people's projects or projects downloaded from gethub, the first step is to cnpm in the project install; Download the plug-ins that the project depends on, and then npm run dev to run the project After the installation is complete, we go to our own If you look at the project, there will be an additional node_modules folder, which contains the dependency package resources we need. # After installing the dependency package resources, we can run the entire project. Run the project In the project directory, run the command npm run dev (npm run start), you will use Run our application with hot loading. Hot loading allows us to see the modified effect in real time without manually refreshing the browser after modifying the code. After the project is started, enter the address after the project is started in the browser: The vue logo will appear in the browser: At this point, the three installation methods of vue have been introduced. After the project is completed, enter the packaging command: cnpm run build; a dist file will be generated, which is our packaging file. If you click on the .html file to run it, it will be successful. npm install - -global vue-cli 3. To create a project, you must cd into the corresponding project ## 4. Another way to create a project Small and medium-sized projects (recommended) 




1. Build a vue development environment (outline)
vue init webpack vue-demo01
cd vue-demo01
cnpm install / npm install
如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install
npm run dev/npm run start

vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev

Read after getting someone else’s project that cannot run normally Is there a node_modules file (all dependencies of the project)? If not, cd to the project to install the project dependencies: cnpm install/npm install
After reading so many vue.js installation methods, let’s summarize . If you have any questions, please give me some advice! Hope it helps! This article is reproduced from: https://blog.csdn.net/muzidigbig/article/details/80490884Recommended tutorial: "JS Tutorial"
The above is the detailed content of Detailed explanation of the three installation methods of vue.js. For more information, please follow other related articles on the PHP Chinese website!