

#How to use the ppt smooth switching plug-in?
Usage steps:
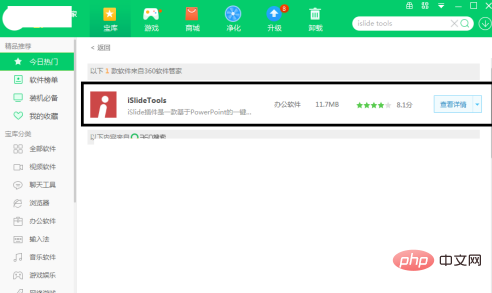
#1. First, for a lower version of PPT, first download a smoothing plug-in from the application software market, and enter: islide on the search page. tools, then download and install. Note that you can also download the NT version.

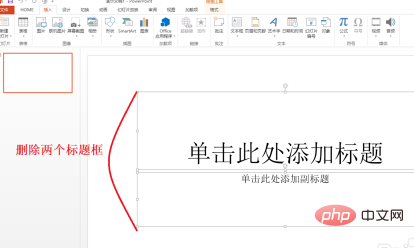
2. After the installation is complete, open PPT2013 - hold down the shift key to select the two title text boxes - press the delete key to delete these two text boxes. .

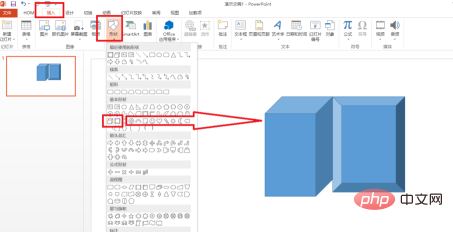
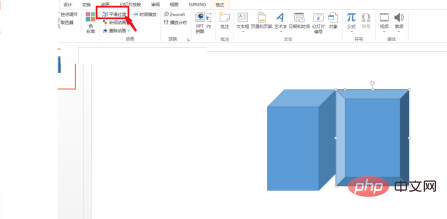
3. Then click Insert-Shape-to insert a cube and a prism respectively. You can also insert other arbitrary shapes, adjust the position, and stack them together. .

#4. Then select the cube and prism just inserted-then click on the islide tools plug-in or NT plug-in just installed, and then select smooth transition.

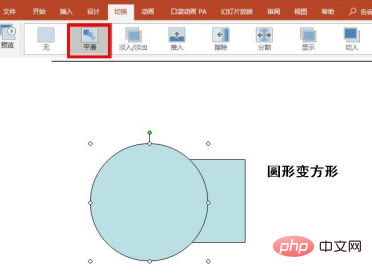
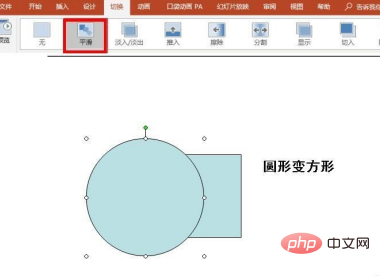
5. The smoothing effect is actually equivalent to the shape tweening animation in Flash, such as turning a circle into a square, covering the square with the circle, aligning it in the middle, and then clicking Smooth The effect is to slowly transform the circle into a square, which is a more natural and smooth transformation.

6. If you don’t want to use plug-ins, install the PPT2016 version and upgrade to the latest version. This way there will be smooth options when switching, and you can learn to make more advanced ones. Smooth shape tweening animation effects.

For more related knowledge, please visit PHP Chinese website! !
The above is the detailed content of How to use ppt smooth switching plug-in?. For more information, please follow other related articles on the PHP Chinese website!




