How to write html space code:
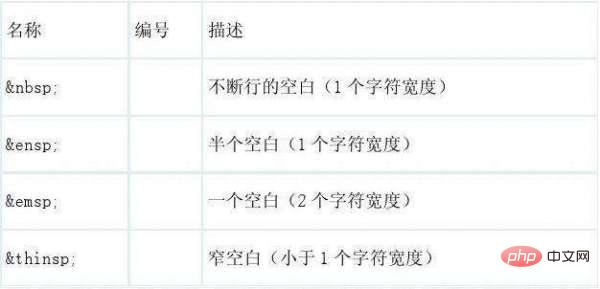
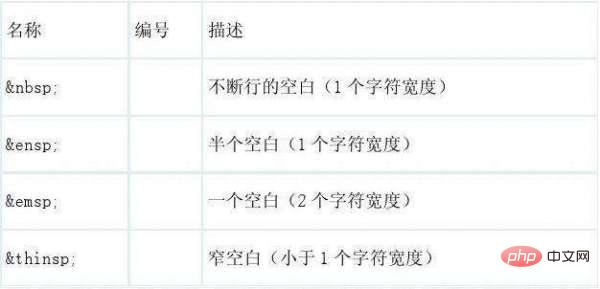
is the html space character code, consisting of "& n b s p ;", remember the last one Don't forget the semicolon.

##When the white-space attribute value in CSS is baipre, the browser will retain the spaces and line breaks in the text, for example:
AA BB
The display effect is: AA BB
The letter-spacing property of CSS is used to set the spacing between characters in the text , for example:
Welcome!
The display effect is: Welcome!
The word-spacing property of CSS is used to set the spacing between words in text, for example:
Happy new year!< ;/div>
The display effect is: Happy new year!

Recommended tutorial: "
HTMLTutorial"
The above is the detailed content of How to write html space code. For more information, please follow other related articles on the PHP Chinese website!