

How does phpcms call the secondary navigation bar label?
How to write secondary navigation bar labels in phpcms:
Step one: First, go to the official website to download a phpcms v9 system file and put it locally Run the environment and open it.

Step 2: The secondary navigation bar of the list column has an example in the default template. If you are not familiar with the calling of template tags, you can imitate the default template first. You need to pay attention here, because the secondary navigation bar label code of the list column is in the head of the default template, that is, the header.html file. Many novices or friends who have not been exposed to phpcms may spend a long time looking for it here. The code for the list column label.
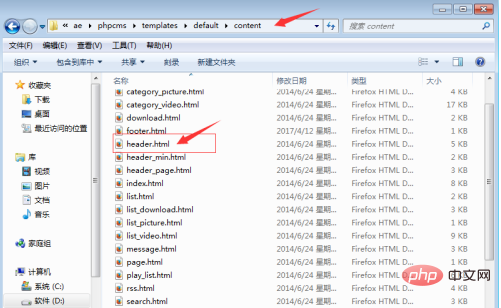
Location:D:\phpStudy\WWW\ae\phpcms\templates\default\content

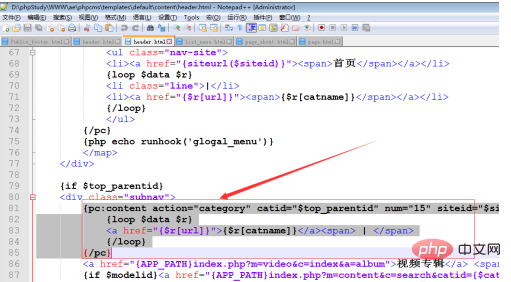
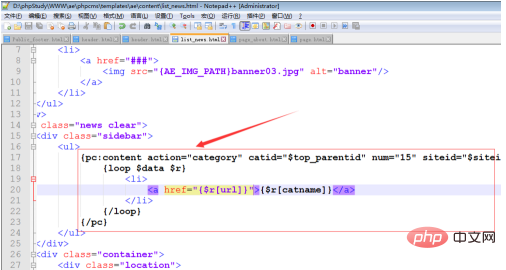
Step 3: Use Open the header.html file with the development tool and find the secondary navigation bar label of the list column:
{pc:content action="category" catid="$top_parentid" num="15" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<a href="{$r[url]}">{$r[catname]}</a><span> | </span>
{/loop}
{/pc}
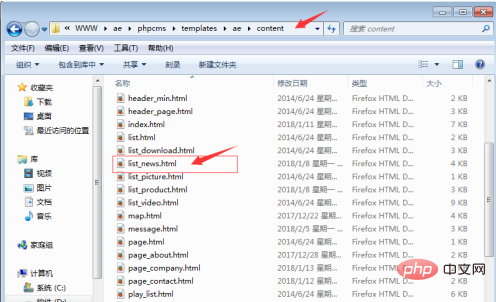
Step 4: Next, find the template of your front-end list column, which is list_news. html, of course, the file name can be named arbitrarily, as long as the name is reasonable. Because it is a news list column, it is named: list_news:
Location: D:\phpStudy\WWW\ae\phpcms \templates\ae\content

Step 5: Open the template list_news.html file of your front-end news list column, and then imitate the nested secondary navigation bar , this navigation bar label is nested, it is very simple to operate, just imitate copy and paste:

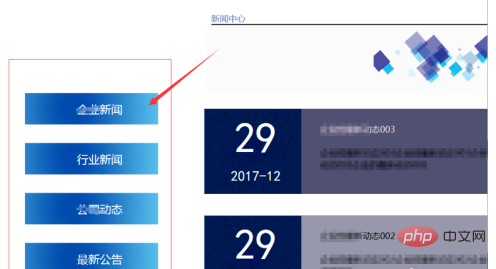
Step 6: Through the above operation, the second level of the internal column The navigation bar label call has been successfully implemented. In the next experience, Ozawa will continue to share how to secondary develop to achieve the highlight effect of the current column of the navigation bar. Continue to follow Ozawa and you can learn more programming development technologies. If you don’t understand something, you can leave a message to Ozawa or contact Ozawa directly. The following is the secondary navigation bar effect we just implemented:

Recommended tutorial: "phpcms tutorial"
The above is the detailed content of How to call the secondary navigation bar label in phpcms?. For more information, please follow other related articles on the PHP Chinese website!