

How to call swoole asynchronously?
Test case:
Rewrite ws_server. php
$this->ws->set(
[
'worker_num' => 2,
'task_worker_num' => 2,
]
);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
public function onOpen($ws, $request) {
var_dump($request->fd);
}
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}
public function onTask($serv, $taskId, $workerId, $data) {
print_r($data);
// 耗时场景 10s
sleep(10);
return "on task finish"; // 告诉worker
}
public function onFinish($serv, $taskId, $data) {
echo "taskId:{$taskId}\n";
echo "finish-data-sucess:{$data}\n";
}The client, i.e. ws_client.html, sends information. The server's onMessage accepts and executes the setting data to call onTask. It prints the data in onTask and returns the data to onFinish after 3 seconds. OnFinish accepts the data and outputs it.
User page:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>chuangxiang--测试</h1>
<script>
var wsUrl = "ws://192.168.0.103:8812";
var websocket = new WebSocket(wsUrl);
//实例对象的onopen属性
websocket.onopen = function(evt) {
websocket.send("Hello chaungxiang");//输出到服务器端,即发送信息
console.log("connected-swoole-success");//输出在页面
}
//实例化 onmessage
websocket.onmessage = function(evt) {
console.log("ws-server-return-data:"+evt.data);
}
//实例化onclose
websocket.onclose = function(evt) {
console.log("close");
}
//实例化onerror
websocket.onerror =function(evt,e) {
console.log("error:"+evt.data);
}
</script>
</body>
</html>
Browser: (Client)

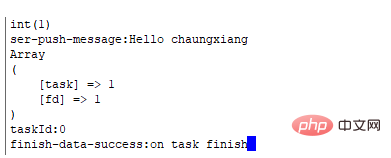
Server:

The first line of data is output by the server. At the beginning, the connection is established in onOpen(), and then the client (ws_client.html) connects and connects through js code. Send data; the second line prints before sending data; after sending data to the server, execute onMessage(); output the data again and create a task, call onTask(); output the data again and return the data to onFinish();
The server outputs directly to the server, and the client needs to send it to the server through push, send, etc.
The client prints data to the page through console.log
Asynchronous manifestation
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}After a task is created in this code, it will not wait until the task is executed before pushing, but will proceed at the same time. After the client prints and sends the data, the interval between the data printed by the client and the output in onMessage is very short, and will not be affected by the sleep in the ontask task.
The above is the detailed content of How to call swoole asynchronously. For more information, please follow other related articles on the PHP Chinese website!




