

How does vscode run WeChat applet?
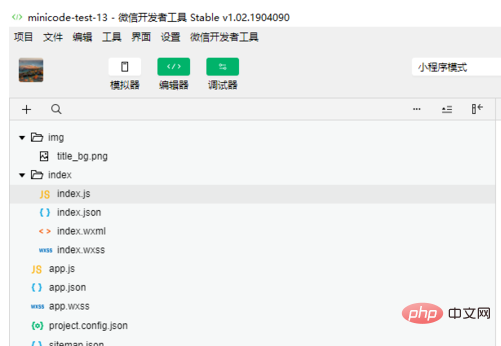
First set up the project in the mini program development tool, as shown in the figure below
Recommended learning: vscode tutorial

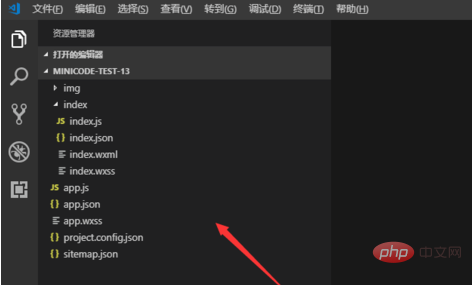
Then open the built mini program project in vscode. At this time, several folders will be generated under the mini program project directory. Be careful not to submit them to svn. They are added by vscode.

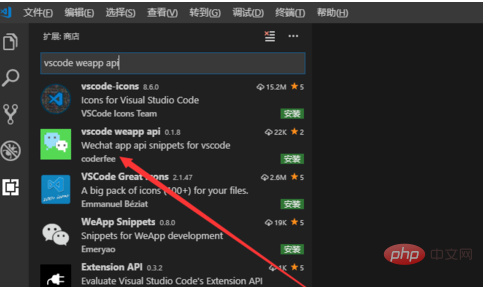
Then install the plug-in for the mini program. First search and install the vscode weapp api. This is the syntax structure api of the mini program

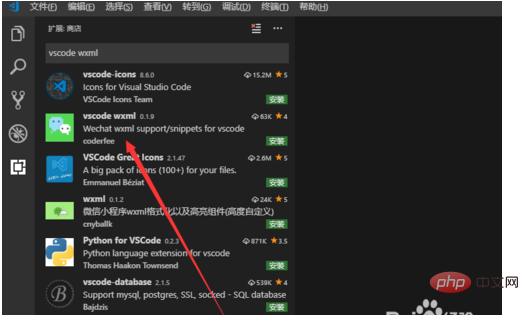
Then continue Install the vscode wxml plug-in, mainly for wxml files

Then continue to search and install the vscode-wechat plug-in, as shown in the figure below

Then install Easy WXLESS, which is for wxss files, as shown in the figure below

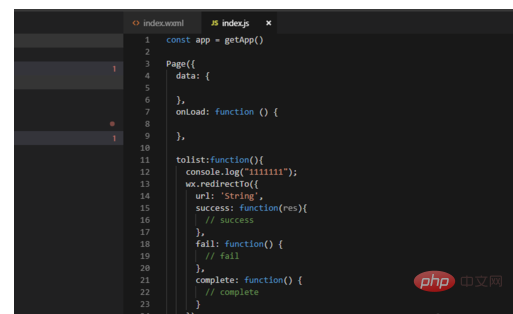
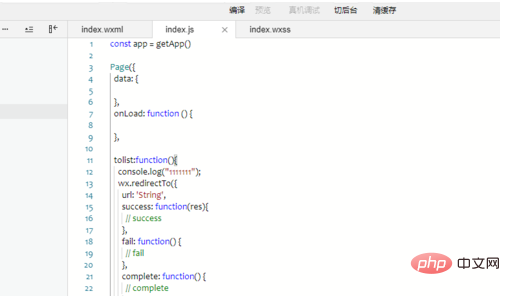
After installing the plug-in, we edit the applet directly in vscode Project, save it and you can synchronize it to the mini program development tool

Finally, what I want to say is that using vscode to develop mini programs only has the effect of editing, real debugging, etc. It also needs to be done in the mini program development tool

The above is the detailed content of How vscode runs WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




