

How does vscode use gitflow?
Use GitFlow to manage project development under VS
Recommended learning: vscode tutorial
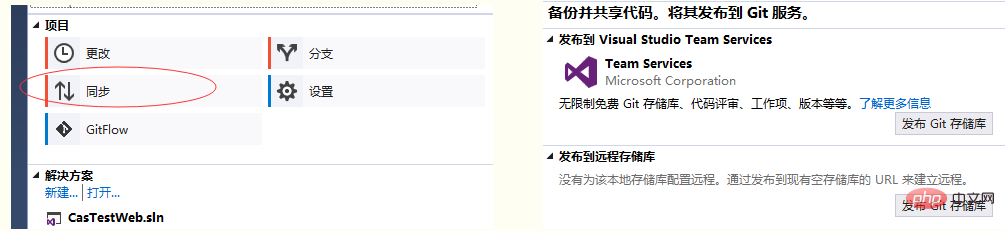
1. Right-click to add your solution to Source code management, if your VS does not have git installed, you will be prompted to install it. After the installation is completed, you can see the following interface in the team resource management

(Figure 1)
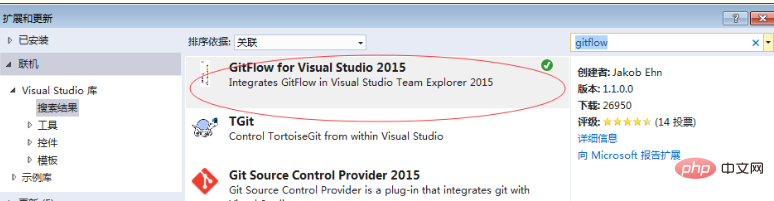
2. Install gitflow, vs-tools-extensions and updates, enter gitflow in the online tab, and you can download and install gitflow

(Picture 2)
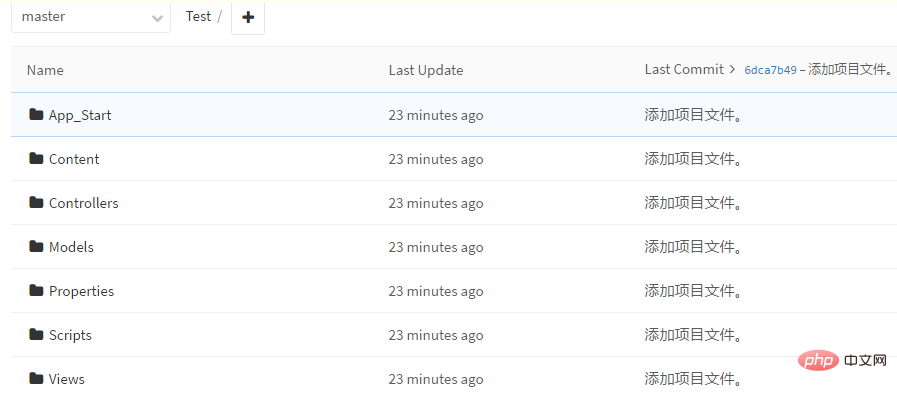
3. Create a project on your git and get the address, for example: http://git.test.cn/test/Test.git
4. Synchronize the local code to the remote repository, click Publish to the remote repository - Publish to the git repository, fill in the address copied above, and your account password and other information, and then your Push the code to the git site. 5. Click gitflow and click [initialize] to initialize development. After completion, a develop branch will be automatically created and used as the main branch for development. Then you can use gitflow to manage your project

6. In the team resource management - Settings, you can modify and delete your remote repository. PS: I found a problem here, that is, if the remote repository is set before synchronization, the synchronization I can't see the button to push to the remote library. I don't know where the setting is wrong

The above is the detailed content of How vscode uses gitflow. For more information, please follow other related articles on the PHP Chinese website!




