
This article introduces the method of using cloud functions in cloud development to query data in WeChat mini programs. It has certain reference value. I hope it will be helpful to friends who are learning mini programs!

How to use cloud functions to query data in small programs
Querying data in cloud functions requires initializing the Cloud SDK
// 云函数入口文件
const cloud = require('wx-server-sdk')//引入Cloud SDK
cloud.init()//对Cloud SDK初始化
const db = cloud.database()//初始化完成后,引出database
// 云函数入口函数
exports.main = async (event, context) => {
const await db.collection('todos').get()
}//在main函数返回collection().get(),实现在云函数中查询数据
}Demonstration of querying data in cloud functions
Recommended learning:Small program development
①Interface
<!-- index.wxml --> <button bindtap="cloudFunction">调用云函数</button>
②Click the button, Trigger the cloudFunction event and call the cloud function queryData
//index.js-index
Page({
cloudFunction:function(){
console.log("Button is click")//测试按钮是否被按下
wx.cloud.callFunction({//调用云函数
name: "queryData"// 要调用的云函数名称
}).then(console.log)
}
})③Create the cloud function queryData
cloudfunctions=>Right-click and select: New node.js cloud function
③Create in the cloud function A data collection location
cloudfunctions=>Right-click and select: New node.js cloud function
④Write some code and upload it to the cloud
//index.js-queryData
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection("location").get()
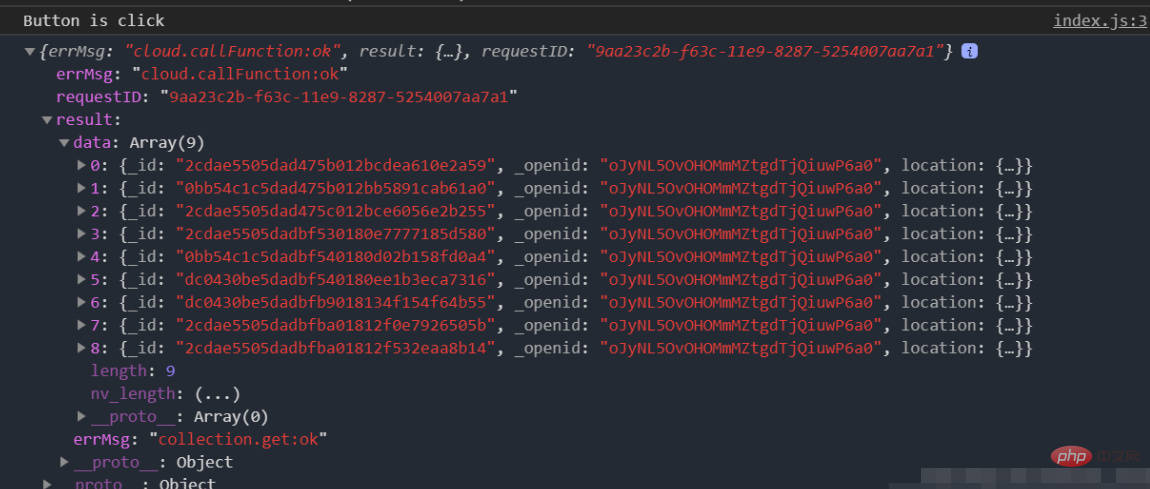
}Final running result

The above is the detailed content of How to use cloud functions to query data in mini programs. For more information, please follow other related articles on the PHP Chinese website!