Let’s look at a simple method first.
Define two styles in css .odd{...} and .even{...} for different background colors of odd-numbered rows and even-numbered rows respectively. After the web page is loaded, use javascript to obtain the list of tags to be changed, and execute the following code:
// 当文件加载时,执行代码。
window.onload = function() {
// 获取<ul id="list" />对象
var list = document.getElementById('list');
// 获取list下面的所有li
var items = list.getElementsByTagName('li');
// 遍历items
for (var i = 0; i < items.length; i++) {
var className = (i % 2 == 0) ? ' odd' : ' even';
items[i].className += className;
}
}
Implementing different colors for different rows, so that the change is completely processed on the front end and will not be confused with the back-end logic, which is a better solution.
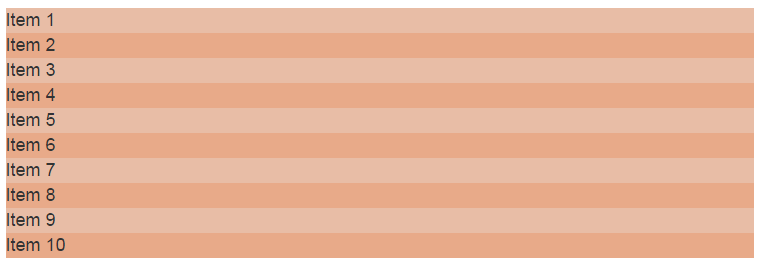
Then the effect of implementing this code is basically as follows:

However, there are some problems with this approach:
Improve the code and move it into a separate function:
/**
* 此方法用于列表的隔行变色效果,可以灵活得为指定ID的列表指定隔行的颜色。
*
* @param id 列表的id
* @param item 要变色的行的标签
* @param odd 奇数行的样式类名,如果不指定,则默认为odd
* @param even 偶数行的样式类名,如果不指定,则默认为even
* @param start 开始变色的行的索引,如果不指定,则默认为0
* @param end 结束变色的行的索引,如果不指定,则默认为列表长度
*/
function rowRender(id, item, odd, even, start, end) {
// 获取列表容器
var list = document.getElementById(id);
// 获取列表
var items = list.getElementsByTagName(item);
// 修正初始位置,如果不是一个数字或者越界,则从0开始
if (isNaN(start) || (start < 0 || start >= items.length)) {
start = 0;
}
// 修正结束位置,如果不是一个数字或者越界,则为列表末尾
if (isNaN(end) || (end < start || end >= items.length)) {
end = items.length;
}
// 如果没有指定odd,则默认为'odd'
odd = odd || 'odd';
// 如果没有指定even, 则默认为'even'
even = even || 'even';
// 遍历列表并渲染效果
for (var i = start; i < end; i++) {
var className = ' ' + ((i % 2 == 0) ? odd : even);
items[i].className += className;
}
}
Usage:
window.onload = function() {
// 渲梁list1下所有的li标签,使用默认的样式和起始位置
rowRender('list1', 'li');
// 渲梁list2下所有的li标签,使用指定的odd和默认的even,使用指定的起始位置
rowRender('list2', 'li', 'odd1', null, 2, 6);
// 渲梁table1下所有的tr标签,使用指定的odd和even,使用默认的起始位置
rowRender('table1', 'tr', 'tr-odd', 'tr-even');
// 渲梁table2下所有的tr标签,使用指定的odd和even,使用指定的起始位置
rowRender('table2', 'tr', 'tr-odd', 'tr-even', 1);
}
Example:
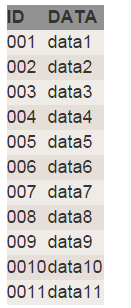
Table 1
rowRender('table1', 'tr', 'tr-odd', 'tr-even');

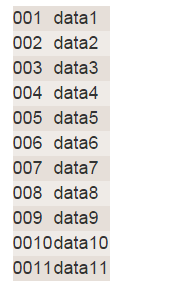
Table 2
rowRender('table1', 'tr', 'tr-odd', 'tr-even', 1);