
This article introduces the debugging method if you encounter problems when writing JavaScript code. I hope it will be helpful to all students learning JavaScript!

How to debug code when js encounters code problems
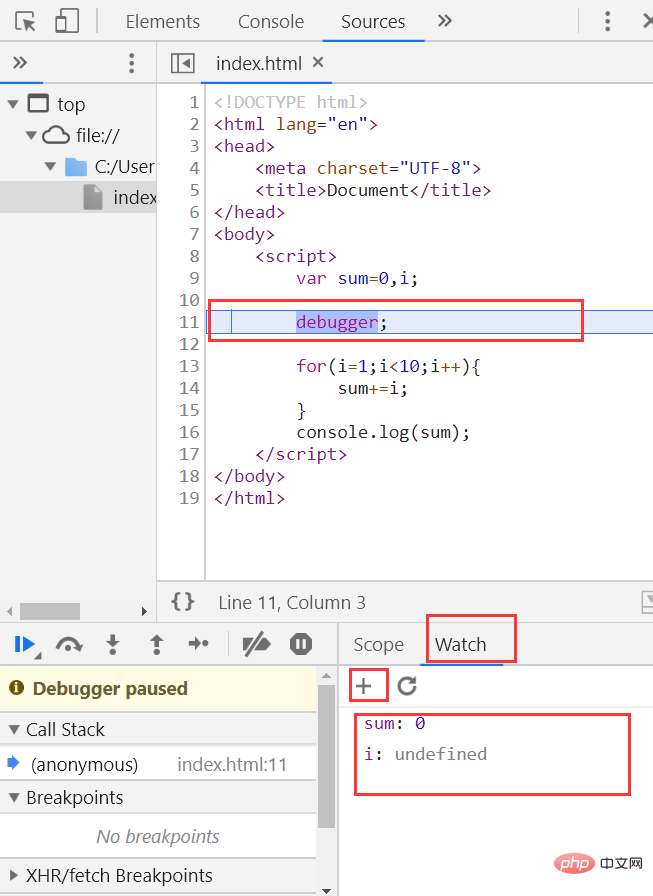
Single-step tracking debugging debugger;
The console watch function checks the current value of the variable

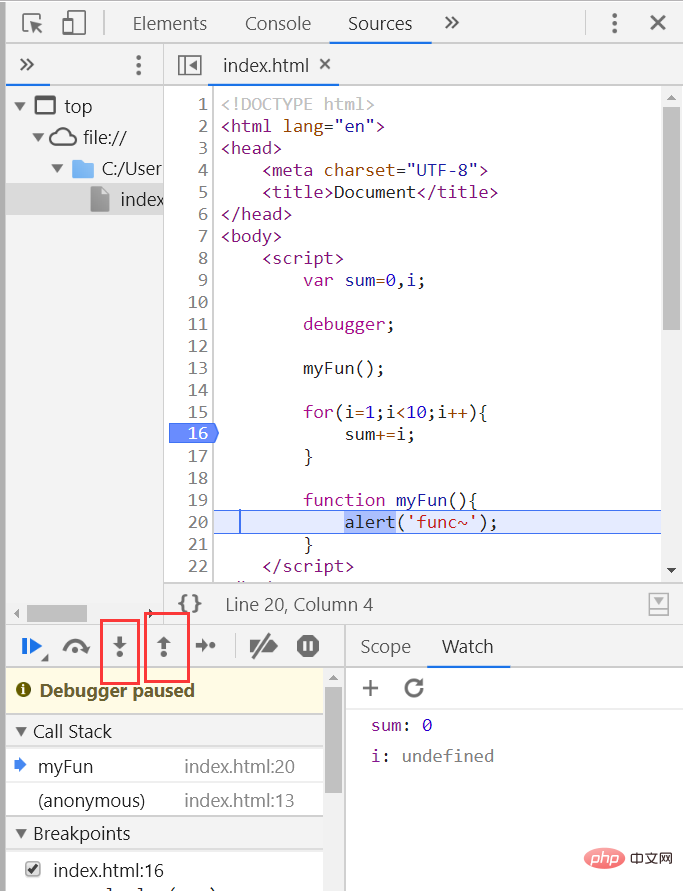
Enters the function operation

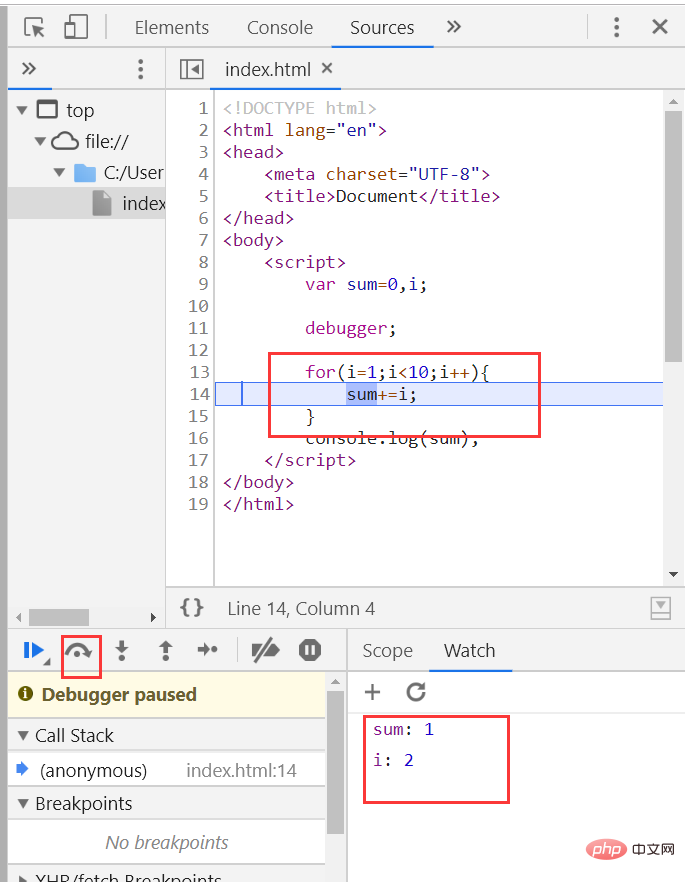
As it continues Click to continue looping, and the value of the specified variable is also changing

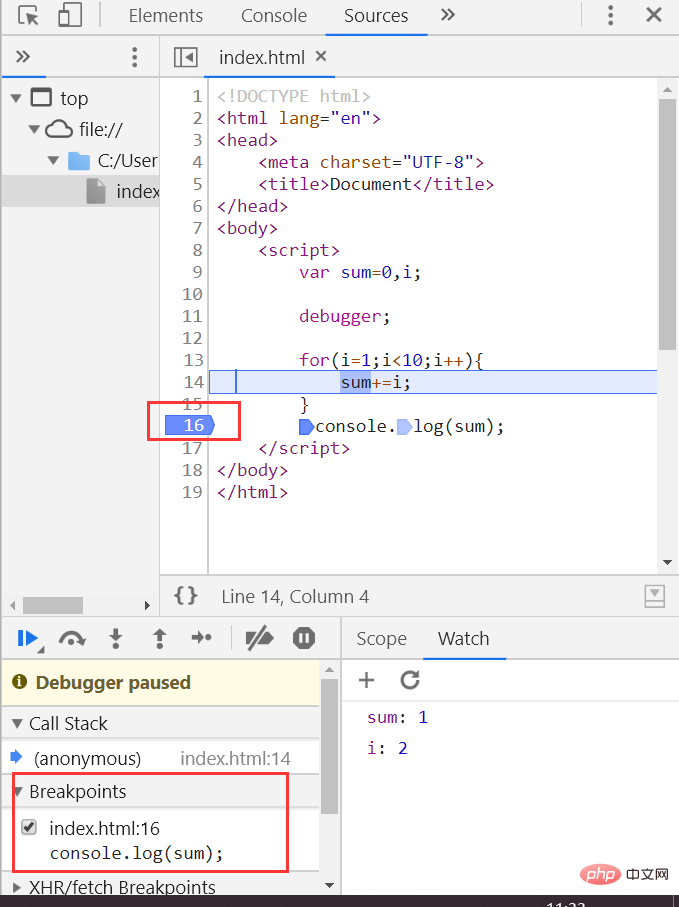
Add a breakpoint

Jump in Jump out of the function

throw new Error() actively throws an exception
The following code will no longer run
The code will jump Go to the try statement closest to this sentence
Use
try{
}catch(e){
}Receive exception
##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
try{
var foo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log('异常导致程序中止啦~');//异常导致程序中止啦~
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function multi(num1, num2){
if(typeof num1 != "number" || typeof num2 != "number"){
throw new Error('必须输入数字!!!');
}
console.log(num1*num2);
}
try{
//multi("a", "b");//Error: 必须输入数字!!!
multi(1, 2);//2
}catch(e){
console.log(e);
}finally{
console.log('不管有没有异常我都要执行哈~');
}
</script>
</body>
</html>js tutorial column, welcome to learn!
The above is the detailed content of How to debug code when js encounters code problems. For more information, please follow other related articles on the PHP Chinese website!