

Browser’s Same Origin Policy:
Same Origin Policy is a convention. It is a well-known security policy proposed by Netscape that restricts how a document or script loaded from the same source can interact with a resource from another source. This is an important security mechanism for isolating potentially malicious files.
Definition of same origin: If the protocol, port (if specified) and host of two pages are the same, then the two pages have the same origin. We can also call it a "protocol/host/port tuple", or simply a "tuple". ("tuple", "element", refers to some things grouped together to form a whole, such as (1, 2) It is called binary, (1, 2, 3) is called ternary)
If the protocol, port, host (domain name or IP address, if it is an IP address, it is regarded as a root domain name), subdomain name, when among them If one is different, our request will have cross-domain problems.
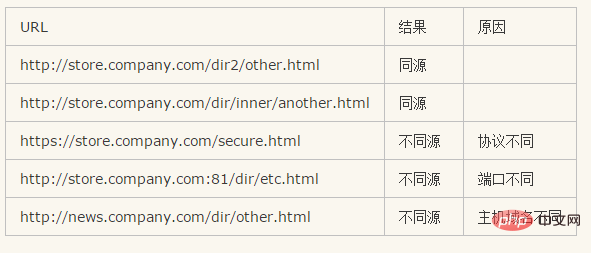
The following table gives an example of same-origin detection relative to http://store.company.com/dir/page.html:

Break through the same-origin policy restrictions:
1. The src of the script tag/the src of the img tag, or the href of the link tag, are not subject to the same-origin policy. Restricted
2, static resources linked to src or href are essentially a get request
What is JSONP? Is it related to json?
Json (JavaScript Object Notation) is a lightweight data exchange format.
JSONP is the abbreviation of JSON with Padding. It is an unofficial transmission protocol that allows integrating Script tags on the server side and returning them to the client, enabling cross-domain access in the form of javascript callbacks.
Simple implementation of JSONP:
html code: (running locally at http://zrcloud.com/test.html)
PHP server-side code:
'test','age'=>18,'sex'=>1]; echo $callback.'('.json_encode($arr).')'; ?>
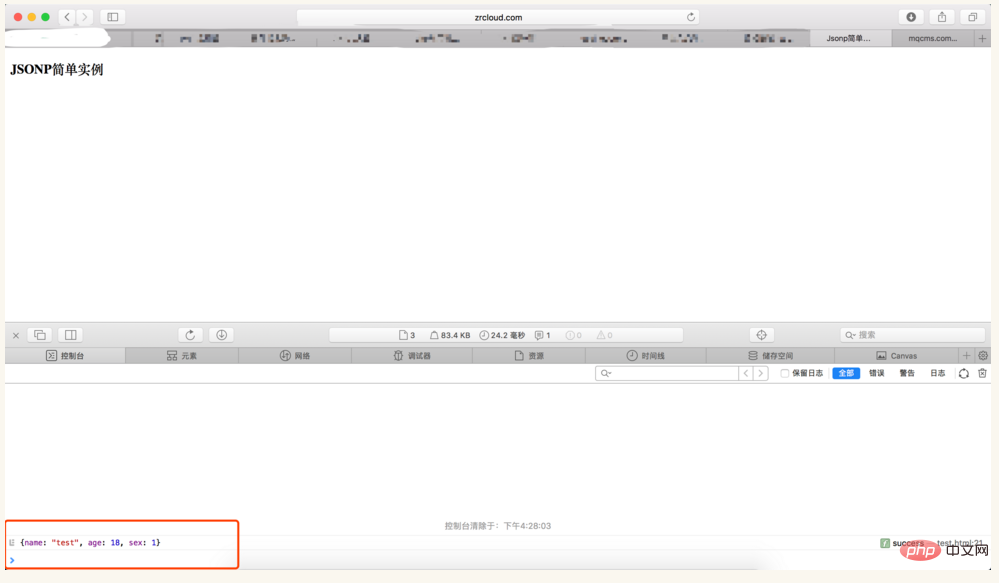
Running results:

Note: Why Why didn’t I write the test function this time? And it actually worked successfully!
This is the contribution of jQuery. When jquery handles jsonp type ajax (although jquery also classifies jsonp into ajax, they are really not the same thing), it automatically generates callbacks for you. function and take out the data for the success attribute method to call.
The above is the detailed content of Detailed explanation and simple application of Jsonp cross-domain principle. For more information, please follow other related articles on the PHP Chinese website!




