

Solution to the problem that vscode breakpoints cannot be added
1. VS CODE installs the extension Debugger for Chrome.
2, open launch.json, add the configuration in the configurations array:
{
"type": "chrome",
"request": "launch",
"name": "使用Chrome 调试",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}",
"sourceMaps": true
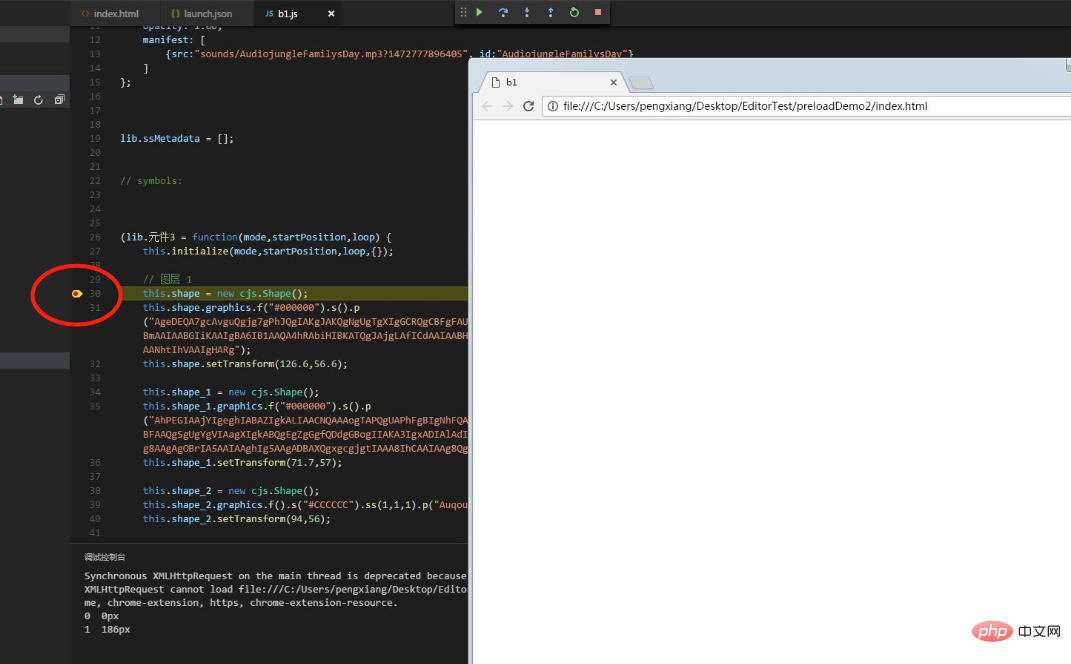
}3, go back to the code, move the mouse to the left of VS CODE and you will find a The small dark red dot, where you want to debug, just light up the small red dot.
Recommended related article tutorials: vscode tutorial
4. After lighting the breakpoint in the related business, press F5, the chrome browser will automatically open and access the related business , you can enter the breakpoint.

The above is the detailed content of Solution to the problem that vscode breakpoints cannot be added. For more information, please follow other related articles on the PHP Chinese website!