
vscode is a front-end development tool, so what are the steps to develop a page? This article will introduce you to the steps of writing an HTML document using vscode. Welcome to learn!

Steps to write html with vscode
1. Create an empty folder as the project directory
2. Open vscode and select [Open Folder] in the file. Of course, we can also drag the folder directly into the vscode editor
3. You can see our project folder in the "Explorer" on the left, right-click it and create a new html document

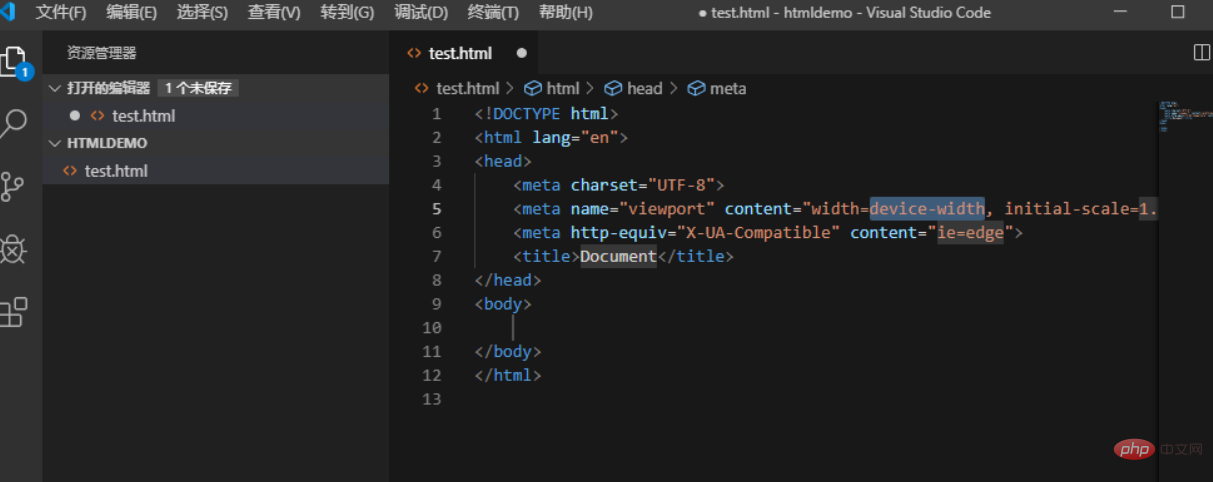
4. Using emmet’s syntax, we enter a half-width exclamation mark!, and then press the tab key, it will automatically generate an html structure
Note : If there is no effect, please install the emmet plug-in first
##5. We can write our own code in the body

The above is the detailed content of Steps to write html with vscode. For more information, please follow other related articles on the PHP Chinese website!



