

Demand scenarios
Different terminals (PC, mobile phone, tablet), different interfaces (list page, Details page), have different image size requirements. If the same size image is used in all scenarios, it will inevitably have a certain impact on network bandwidth and server performance. Therefore, the server needs to be able to automatically match according to the front-end request parameters. Produce corresponding image resources to reduce the pressure on the server and also provide users with a more friendly user experience.
The specific steps are as follows:
1. Enable the rewrite function of apache. Please refer to Baidu for the specific method.
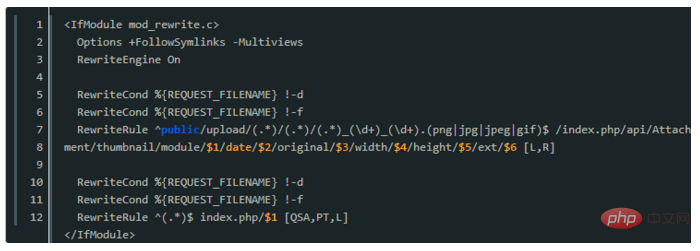
2. Modify .htaccess

The above configuration rules indicate that if there is a corresponding image resource, it will be used by apache Return directly. If it does not exist, it will be forwarded to the /index.php/api/Attachment/thumbnail processor for processing.
Other parameter descriptions:
$1: The module to which the image belongs
$2: Image upload date
$3: Original Image name (without suffix)
$4: Target image width
$5: Target image height
$6: Image suffix
Friendly reminder: According to different image storage rules, the configuration rules and parameters here can be adjusted accordingly.
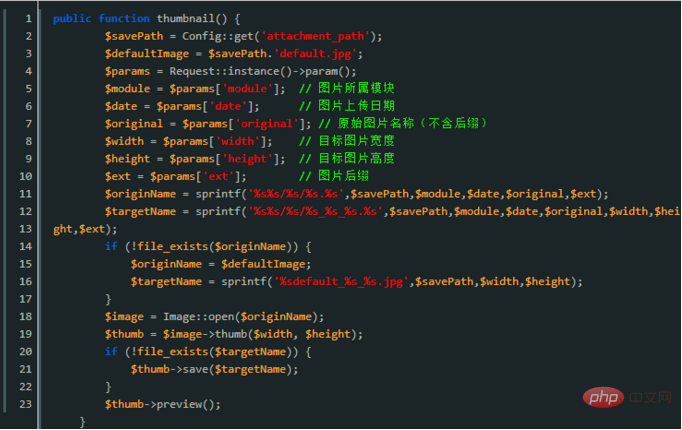
3. Add a new thumbnail processing program, here is the Attachment file, the content is as follows:

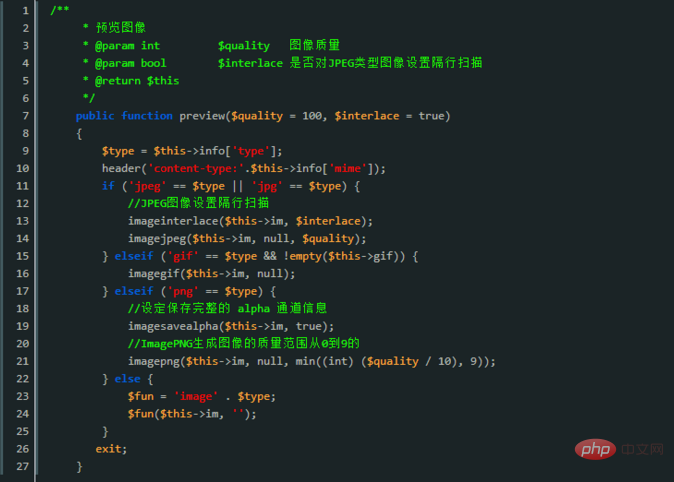
4. vendor/topthink/think-image/src/Image.php Add a new method to the file with the following content:

http://domain name/public/upload/news/20190325/442b8dba3f706cf6822c1255bcaa68de_320_240.jpgwill I saw a picture with a width of 320 and a height of 240. Recommended: "
ThinkPHP Tutorial"
The above is the detailed content of Detailed explanation of the method of dynamically generating image thumbnails in ThinkPHP5. For more information, please follow other related articles on the PHP Chinese website!
 How to configure web server
How to configure web server
 Solution to the problem that setting the Chinese interface of vscode does not take effect
Solution to the problem that setting the Chinese interface of vscode does not take effect
 hiberfil file deletion method
hiberfil file deletion method
 Mysql database migration method
Mysql database migration method
 Promoting ads
Promoting ads
 499 error code ending solution
499 error code ending solution
 How to solve tomcat startup crash
How to solve tomcat startup crash
 The difference between PD fast charging and general fast charging
The difference between PD fast charging and general fast charging




