

layui’s icons are taken from Alibaba’s vector icon library Iconfont. Similarly, this tutorial is also expanded based on Iconfont.
The first step is to open http://iconfont.cn/ through the browser and access the Alibaba vector icon library.
The second step is to authorize login to an account through the user icon in the upper right corner. Here I choose to use Github as the login account.
The third step, after the login is completed, let us understand a little about the basic operations.
Iconfont provides a lot of icon libraries, including official icon resources and some third-party materials. There are many ways to choose, and you can integrate some colorful icons into the project. Here we choose the "Multi-color Financial Business Icons" in the "Colorful Icon Library" as our case.
Through the operation of the panel, we can easily collect/download various icons, and we can also add these icons to a project like "add to shopping cart".
Put all the browsed icons into the shopping cart and create a project.
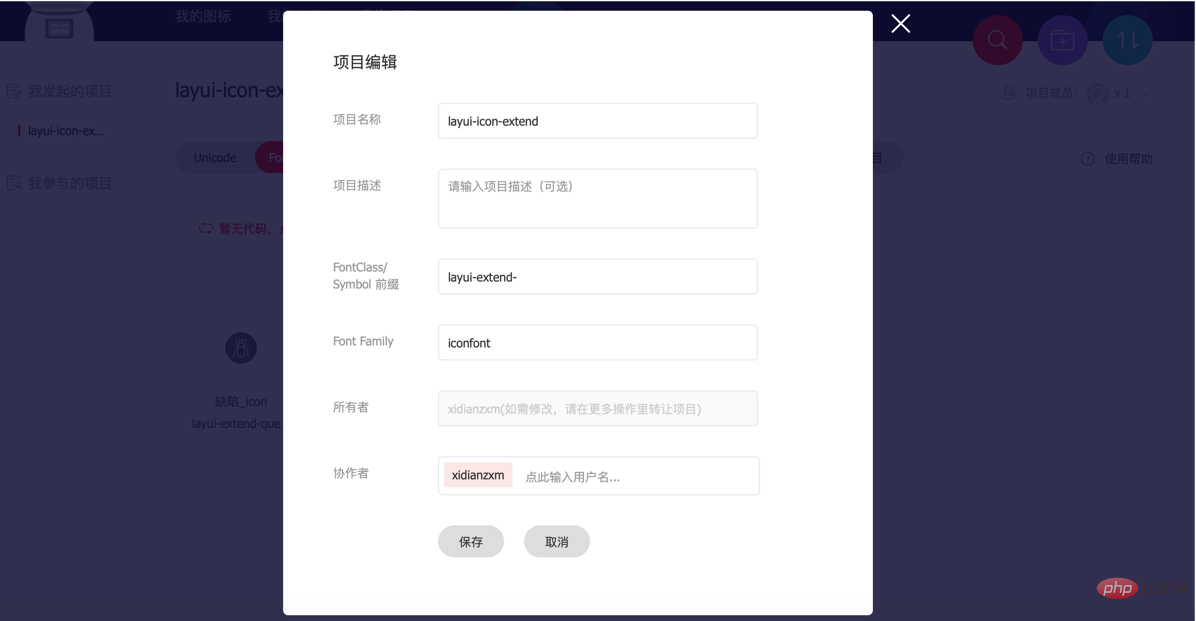
The fourth step, after adding a project, let's get familiar with the management and operation of the project
Set the project information and modify the FontClass prefix of the icon to "layui-extend-"
This is the rendering after modification and saving.

The fifth step is to choose the integration method.
Iconfont provides two integration methods. One is to integrate by generating online CDN resources. The advantage is that it is very convenient to maintain. A project will have a unique address that remains unchanged. After the warehouse is updated, it can be directly referenced and the update problem will be ignored. Another way is to download to local integration, which has the advantage of ensuring the integrity of the entire project and retaining various versions.
After clicking the Download to Local button, we got a ZIP package. Download the latest version of the framework from the layui official website. After decompressing the two, put them in the same directory. The directory structure is as follows.
The sixth step is to create a new directory named layui-icon-extend under css/modules in the layui directory, and copy the files starting with iconfont in the font directory into it.
Step 7, start writing code! ! !
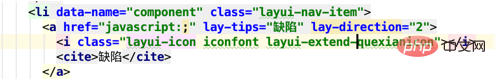
Quote the iconfont.css file under layui-icon-extend in the page reference, and then you can use "iconfont layui-extend-xxxx" to reference the icon.

@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1553749761811'); /* IE9 */
src: url('iconfont.eot?t=1553749761811#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAPcAAsAAAAACAAAAAOPAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqEBINEATYCJAMICwYABCAFhG0HNRvvBhEVnOnIfhS4sRt8yq+yZN7K03rKOQgeeDvr/UHwJ1pMFmJ1lMvkoIUumZNUihXZXcUECIhbnPNI6jrqciRnTx5926UDzjISRlzIC/n/OWa6FM8PNJfsoL0BjlsH2HEdwncgB+b3GBto93MeApAkKyQ6dOoxAAcaxjQBiBlTJ4/FkZKj1aQKHAhsJWs1RD06DmWNcgeo839ffKM8ByjoKkZGn0kdJ9Dmo25GqIH/ASNcBIzxtAC3CVSgEGggBpTqe6GG/kIqUvFrpGNdqQI+6v//u/TV/uOBAGHDSHYBkIj0c2LYzFMtUADQOPf+s8DTXt8JutvlWuaZXJVliY1X116ODZj7BhtVVjAs5dp1gdDwJ08GPH068Pnzwc+ejVx70D+o24YkQk8GRPvT82JEMKHLgHX7ZTi4L2awZR0gwn4ZPiisqg2mUWWKYIxsrRHhvcELVB2AkGlsytkbH9wUkx+2zJZGaysUnRvawPrMPXGGNdB+h4xQYHc0gf1ShsAyDGtTlZnKiJbrohkYMq2cPYFhe++ksm4td/CLnff+HUmv2hblmthsoitqW5WcWyzvRN2RbkZqyhXt92/tiklBqsOO90g46U13m0c37xetszOm9IpNTbUp/jWzW6ef32wedad768020n9Gbzcgz+esH/Gg3CPNaJhja6u48j3edM8w2cbcDgjvvbfH7iwotLtv7/nn/1x4IPPAwpeD/+257bYXFuyM3S6HeYeh4RxPvktpaxtRH21KT/kDyHL6BuS10/1n8MHvPMdv5beOSRzQxmzjTxxots6/RRsA/t9Ur6pt/uff4Jobc2y0t8Uvh6EB8OLmEkGs/29qtDOC464NAv4eo2WdprIMhaLJjNKwwln0t1IikcB/qDnSy75GE7FW4OAZCAp2kkDFQSZSwxaCjkEl2HDQGiQFOm82iDIPFaE5gXwrAAQ+x0DBwzVQ8RF8kRPsD6aO/jBzaAwrn6L2XDsVrtoTCkYPZA+hyjNtqXgVpD7QrxNBSZaP+yBVoQtsw8qG7pghjbGganyHWYOmPIUbXAyTJIeC8ggVGwFz4ZqmLnsjQ+XpYOWMIIEhD5B6IKTkMtptzla5n39AvlpCoJqaCvkHIpVwcGAzWC2Qd37WquZaHlJp+ByMaUAjuRS4gRYlpj8HivJREaQwQ9DDW3CZpJFuyzfmF6ZPtwWQDImSOURlfY1dKLKjlw0GAA==') format('woff2'),
url('iconfont.woff?t=1553749761811') format('woff'),
url('iconfont.ttf?t=1553749761811') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1553749761811#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.layui-extend-quexianicon:before {
content: "\e605";
}In the above style, iconfont refers to the style name in iconfont.css.
To avoid conflicts, modification is generally not recommended. Of course, if you reference more projects on iconfont, you can also modify it.
Note: Do not change it to layui-icon, it will conflict with the icon that comes with layui! !
For more layui knowledge, please pay attention to the layui usage tutorial column.
The above is the detailed content of Introduction to how to use iconfont in layui. For more information, please follow other related articles on the PHP Chinese website!