

How does vscode test html?
Run Html page
Today I will talk to you about how to use VsCode to run Html pages. If you don’t like it, please don’t comment. If you have any suggestions, please feel free to add and discuss!
Related recommendations: vscode introductory tutorial
The first step: install the plug-in
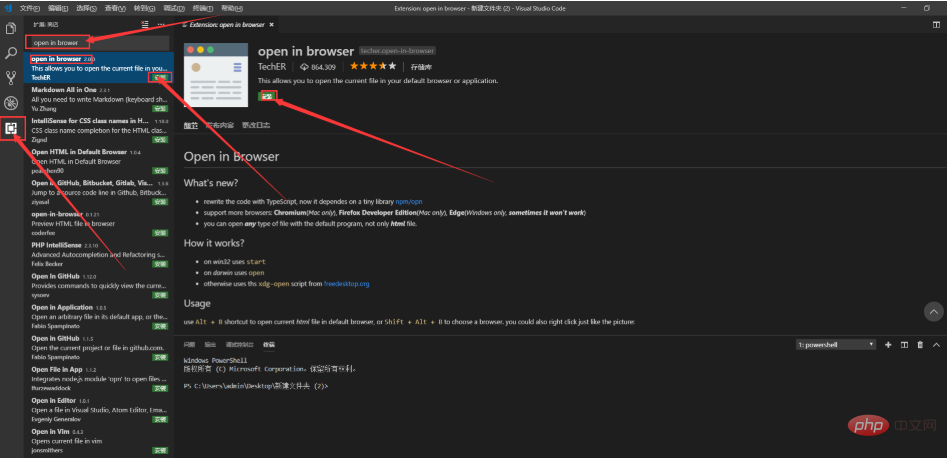
The first step: click on the extension, the second step enter: open in brower, click Install in the third step. For information on Chinese translation, you can read the blogger’s article "Download, Installation and Chinese Translation". After the installation is complete, restart VsCode!

Step 2: Run the Html page
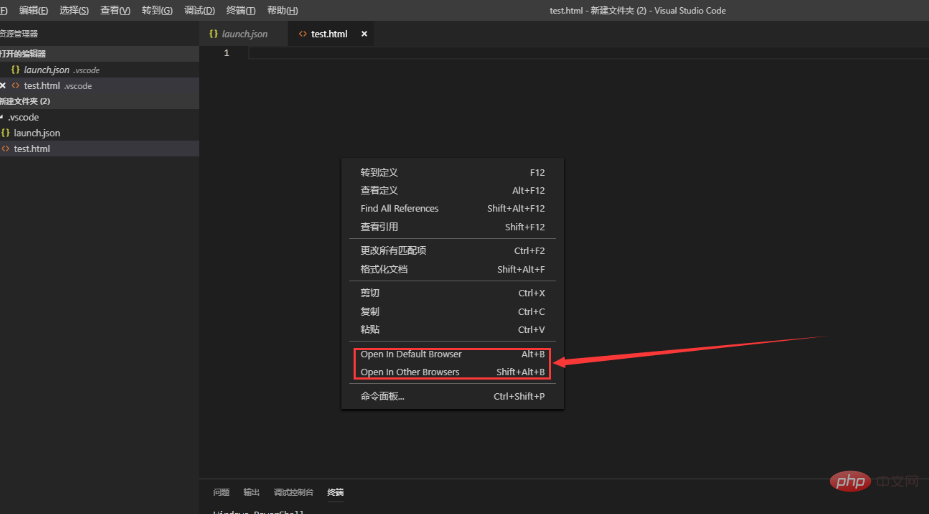
Open the Html page you want to run, right-click the mouse and find the following two options, click the first one :Open In Default Browser to run the current page.

This concludes the introduction on how to use VsCode to run Html pages!
The above is the detailed content of How vscode tests html. For more information, please follow other related articles on the PHP Chinese website!




