

How to use JavaScript in DEDECMS slides?
I encountered a small problem when making the template today, but it was finally solved by consulting various information on the website.
Recommended study: 梦Weavercms
Since this problem is slightly related to the JavaScript that Zero recently learned, Zero will discuss this problem and how to implement the JavaScript slideshow Let’s make a small summary of the integration of special effects and DEDECMS calling tags.
Question: How to insert a slide in the DEDECMS column page, and at the same time realize the automatic calling of the pictures, titles and descriptions in the slide.
First, find a slideshow special effects code that you like.
Based on the knowledge I have learned so far, it is really beyond my reach to make a slideshow. What should I do if I don’t know how to do it? Look for source code online. Of course, there are many websites with source code, but Zero does not advocate it, so we must work hard to learn to say goodbye to this kind of borrowingism.
Second, insert the found slide code into the relevant position of the column template.
The insertion method is also very simple, but you need to change the path of some calling codes. I think most friends can understand this. (At the same time, don’t forget to add the calling JS file in the header)
Take the slideshow source file used by Zero as an example:

JS calling file

Insert the page JS code
Of course, after the call is completed, the calling file must be placed in the corresponding directory file.
Step 3: Image calling code
It is very easy to just put the slideshow into the web page. However, it is not so easy to automatically call the pictures, titles, and descriptions in the slides. At least Zero thinks it is not so easy to complete (especially when the JS file cannot be modified).
The following is the slideshow source file that Zero found online:
The code is as follows:
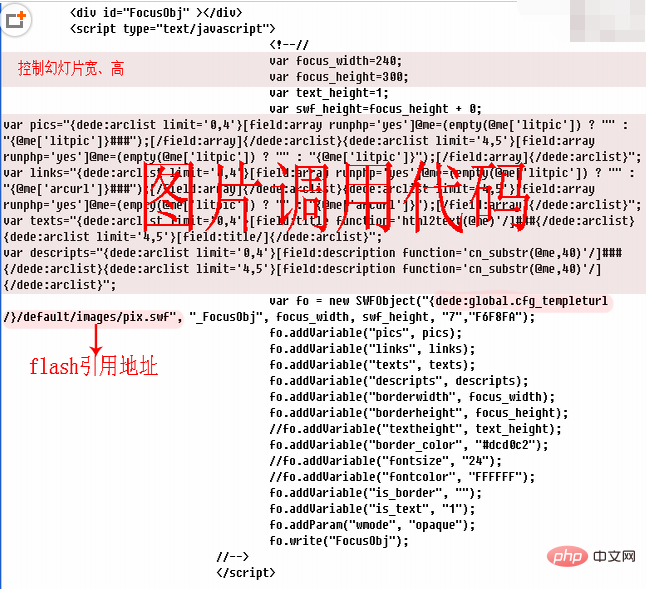
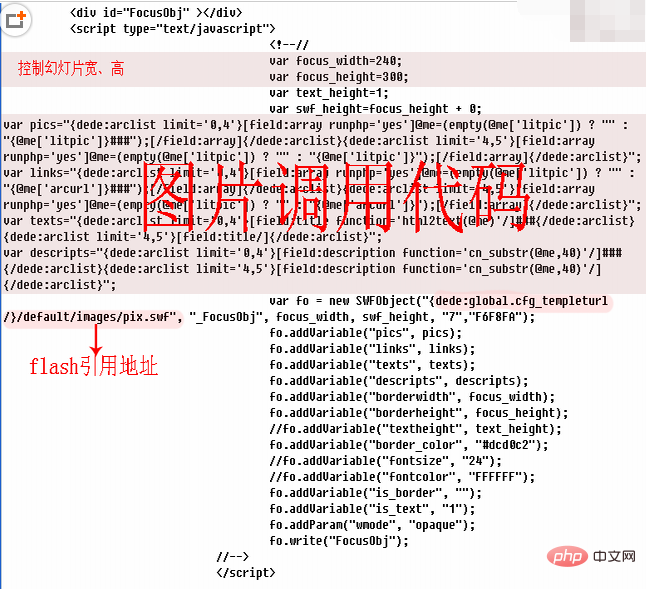
<div id=”FocusObj” ></div> <script type=”text/javascript”> <!–// var focus_width=240; var focus_height=300; var text_height=1; var swf_height=focus_height + 0; var pics=”images/01.jpg###images/02.jpg###images/03.jpg###images/04.jpg###images/05.jpg”; var links=”https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/”; var texts=”CG渲染的街霸4春丽让人喷血###网游第一美女竟能秒杀周迅?###这不是CG!这是实际游戏截图###神形兼备的拳皇库拉Cosplsy赏###聚龙汇携手IEST 电竞全民参与”; var descripts=”MーRS所制作的3D CG人物灵气不足,但风格强烈,让人###香港《明报》文娱版刊登了题为《李大齐与周迅分手的###《极限竞速》是XBOX阵营第一赛车游戏,在E3上最新的###《拳皇》中的库拉走到现实中会是个什么样呢?我们来###联想IEST由全球第三大PC企业联想集团主办,通过大规”; var fo = new SWFObject(“swf/pix.swf”, “_FocusObj”, focus_width, swf_height, “7″,”F6F8FA”); fo.addVariable(“pics”, pics); fo.addVariable(“links”, links); fo.addVariable(“texts”, texts); fo.addVariable(“descripts”, descripts); fo.addVariable(“borderwidth”, focus_width); fo.addVariable(“borderheight”, focus_height); //fo.addVariable(“textheight”, text_height); fo.addVariable(“border_color”, “#dcd0c2″); //fo.addVariable(“fontsize”, “24″); //fo.addVariable(“fontcolor”, “FFFFFF”); fo.addVariable(“is_border”, “”); fo.addVariable(“is_text”, “1″); fo.addParam(“wmode”, “opaque”); fo.write(“FocusObj”); //–> </script>
From the source code of the slideshow, you can see all the pictures in this slideshow , title, and description are all fixed and cannot be called flexibly. If we want to achieve flexible calling, we must use DEDE's calling label. Here Zero uses the dede:arclist label to implement the calling. However, we need to pay attention to the following points when calling:
1,
separation, since the end of the last piece of data does not need to be separated by, so 1-4 and the last piece need to be processed separately. Zero is implemented here using the limit tag. The limit tag will be introduced in detail when contacting the mysql database in the future.
2. There cannot be spaces between two pieces of data. That is to say, spaces and line breaks are not allowed between two pieces of data like images/01.jpg
images/02.jpg. If there are then it cannot run. When arclist calls data, spaces and line breaks will automatically appear, so what should we do? Modify $artlist .= $dtp2->GetResult().”\r\n” in line 413 of the arclist.lib.php file to: $artlist .= $dtp2->GetResult(). (Of course, the same effect can be achieved by adjusting JS, but currently Zero is not familiar enough with JS, so it can only be achieved by modifying the DEDECMS source code) 3. Modifying code cannot appear in the title tag in the slide. , such as "". If this type of tag appears in a JS file, it will not be interpreted. Therefore, we need to format the html file, so Zero uses the [field:title function='html2text(@me)'/] tag call in the title call column. ######Okay, now a slide that can automatically call pictures, titles, and descriptions in DEDECMS is debugged. ###The above is the detailed content of How to use JavaScript in DEDECMS slides. For more information, please follow other related articles on the PHP Chinese website!




