

How to install extensions for vscode?
Step one: First of all, the plug-ins that our VS Code software must install include plug-ins that can run HTML and JavaScript files, as well as some of the most basic Chinese localization and interface settings.
Related recommendations: vscode tutorial

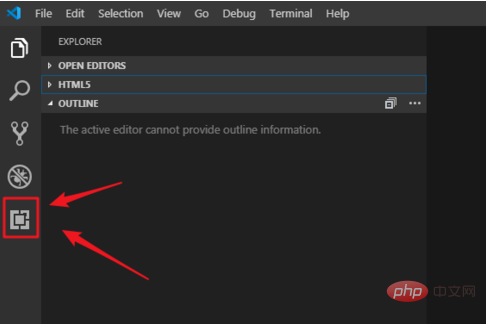
Step 2: We first open our VS Code software, and then we need to click VS "Extensions" on the left side of the Code software, or hold down the Ctrl shift I key on the keyboard at the same time to enter the "Extensions" interface

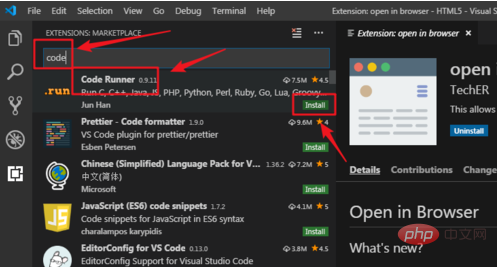
Step 3: We enter "in the search box open", then find "open in browser", click "install" in the lower right corner to install, then our HTML file can be run

Step 4 : After installing "open in browser", we enter "code" in the search box, find "code runner", and then click "install" in the lower right corner to install

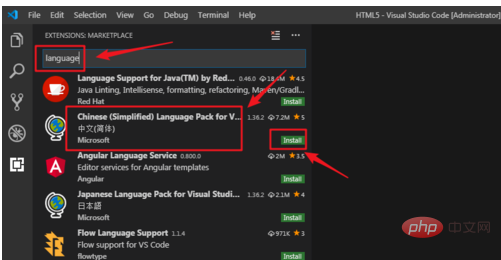
Step 5: After installation, we can also Chineseize our interface. We continue to enter "language" in the search box, find the "Chinese language" option, and then click "install" below to install. After the installation is successful Restart the computer to take effect

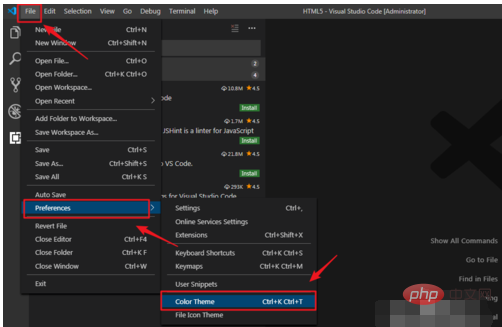
#Step 6: We can also set our interface. We click "file", "preferences", "color theme"

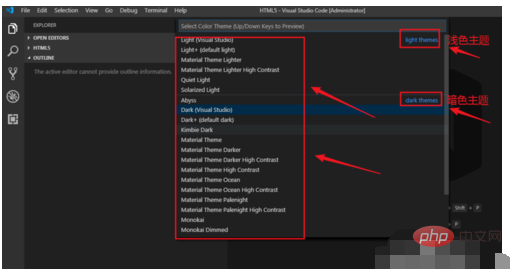
Step 7: After entering, everyone can You can set the interface according to your preferences. The above is my method, I hope it helps you. Please forgive me for any mistakes.

The above is the detailed content of How to install extensions in vscode. For more information, please follow other related articles on the PHP Chinese website!




