
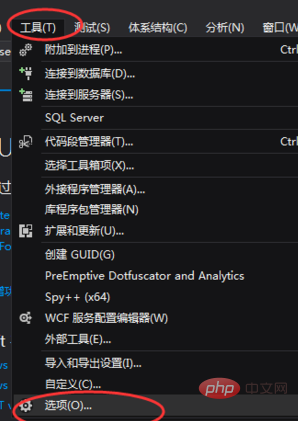
首先打开vs,本篇以vs2013为例。在菜单栏选择“工具—>选项”。打开选项窗口。

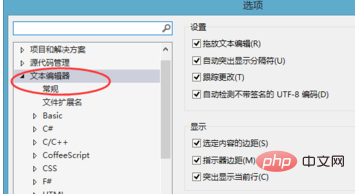
打开选项窗口后,在左侧选择“文本编辑器”项,下面将对你所要应用的语言进行设置。

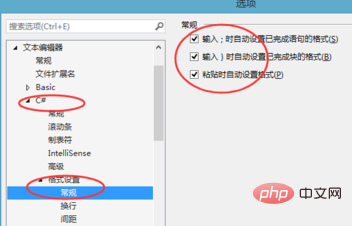
例1:C#语言,在左侧选择C#项,然后格式设置—>常规,将右侧“粘贴时自动设置格式”前面的勾去掉就可以了。

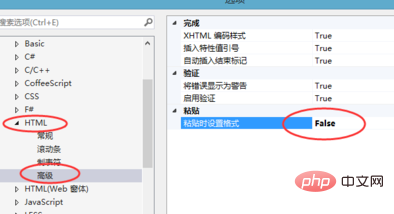
例2:HTML,在左侧选择HTML项,然后选择“高级”项,把右边“粘贴时设置格式”设为False即可。

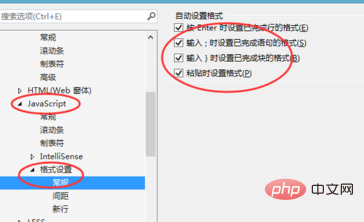
例3:Javascript,在左侧选择Javascript项,然后选择“格式设置—>常规”项,把右边“粘贴时设置格式”前的勾去掉即可。

相关文章教程推荐:vscode教程
以上就是vscode粘贴代码不缩进的设置的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号