

How to achieve image carousel when uploading images in dedecms background?
I have built several websites using dedecms, but the image carousel always requires manual code modification. Today I studied how to upload pictures in the background to achieve picture carousel.
Recommended study: 梦Weavercms
First of all, of course, it is to set up the columns of the website. My column name is Big Eyes (I chose it casually here). Inner space model: general article. Other settings are set according to your own needs (the article template and list template are defined by yourself).
Then, start making the picture carousel. Find index.htm in templates/default of dedecms. This is the default homepage template of dedecms. Open this, find the JS code for the image carousel and copy it into your own template.
Let’s change the code as needed. The dedecms image carousel has a title by default. I don't need this function here, so I removed it. Several places have been modified. textarr = new Array();var texts = "";First delete these two. (The first array variable is used to store the title, and the second variable is the title of the current picture.). In the dedecms code, there is a configuration variable with a description. You can modify it according to the description. Because I just want to delete the title, it is OK to delete the configuration related to the title. (End result: var configtg='2|3|1|_blank';). In the dedecms tag, delete: textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]"; and there is a loop to traverse the title below. Also delete. The dedecms image carousel here uses flash, so the parameters related to the title must be deleted in
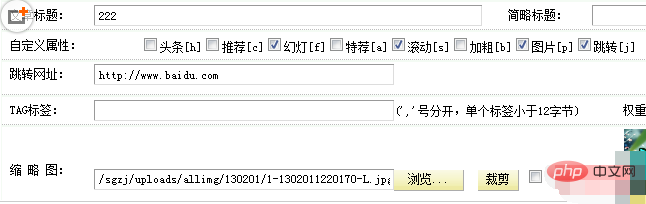
and select respectively, slideshow, scroll, picture, jump
where the jump URL comes out, enter what you want Jump to the address
and then upload the image. The image is uploaded here as a thumbnail, not the text of the article. Leave the article text blank.
After the picture is uploaded. Save and it’s OK.

The above is the detailed content of How to achieve picture carousel when uploading pictures in dedecms background. For more information, please follow other related articles on the PHP Chinese website!
 common tags for dedecms
common tags for dedecms
 How to delete WeChat emoticons
How to delete WeChat emoticons
 Introduction to commonly used top-level domain names
Introduction to commonly used top-level domain names
 The specific process of connecting to wifi in win7 system
The specific process of connecting to wifi in win7 system
 How to open php in a web page
How to open php in a web page
 Win10 taskmgr.exe file application error solution
Win10 taskmgr.exe file application error solution
 How to use btbook magnetic search
How to use btbook magnetic search
 What are the applications of the Internet of Things?
What are the applications of the Internet of Things?




