

#1. Create a configuration file
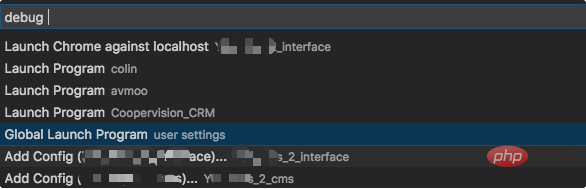
1. Select your project
2. Select the language of your project
3. Generate .vscode/launch.json under the current project path
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/test.js"
}
]
}4. Quickly return to your configuration file
2. Breakpoint
1. Breakpoint (traditional breakpoint)
(1) The graphics are replaced by circles;(2) cannot be typed on a blank line.
2. Logpoint
(1) You can print out information in the debug console (wrap expressions with {}); (2) The graphics are replaced by diamonds; (3) If it is not placed on the statement, but on a blank line, it will disappear during debugging and execution, but the effect will not be affected. So it is still recommended to type in the sentence!3. Conditional Breakpoint
is divided into two conditions: expression/number of hits(1) You can break to the statement closest to the breakpoint when the conditions are met; (2) The graphic is replaced by a square; (3) If you do not hit the statement, but A blank line will disappear during debugging, but will not affect the effect.3. Debugging
#The launch.json configuration file mentioned in Chapter 1 has a request field, and the value range is: launch and attachlaunch: vscode e runs a debugging process independentlyattach: You start debugging by yourself through node --inspect-brk xxx.js, and then vscode attaches itLet’s talk about the difference between specific debugging methods in these two categories:
1. Launch method
(1) Click Launch Program

2. Attach method
(1) Turn on Auto Attach: On(2)以调试的方式启动 node
node --inspect-brk test.js
(3)开始调试
四、调试相关功能
1、DEBUG CONSOLE
可以在此操作变量

五、多目标调试
需求:同时调试 server.js 和 client.js
1、建立配置文件
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js",
"cwd": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js",
"cwd": "${workspaceFolder}"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"]
}
]
}2、开始调试
注1:调试的时候,可以同时运行程序。
注2:当修改代码,同时运行的程序会立即生效,而调试的代码还是老的。
PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
The above is the detailed content of How to debug node in vscode. For more information, please follow other related articles on the PHP Chinese website!




