

Steps:
1. Open the command line and type npm i -g typescript to install TS globally.
2. Continue to type tsc -init in the command line environment for initialization. You will find that there is an additional tsconfig.json file in the root directory, which records the options for compiling into JS.
3. When you open the file, you will find that the main options have been set for you. The more commonly used settings are:
(1) "target": what specification to compile to, generally set to ES5 or ES2016/2017;
(2) "outdir": output directory;
(3) "alwaysStrict": turn on strict mode ('use strict');
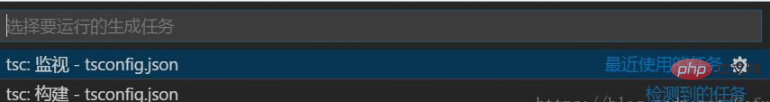
4. Enter code at the command line. Open VSCode and enter the directory. Press the Ctrl shift B shortcut key to compile. The compilation mode will be selected for the first compilation.

#Monitoring mode means that the TS file will be compiled automatically whenever there is a change. Build mode means that it will be compiled only when manually commanded to compile. Select the monitoring mode here.
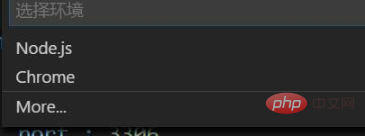
5. Press F5 to start debugging. The first time you debug, you will be asked to select the debugging environment.

Choose this based on your own JS hosting environment. This article uses the NODE environment.
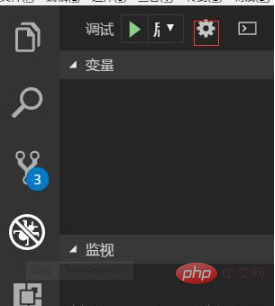
6. There is a configuration button above the debugging button. Click to make detailed modifications to the debugging.

PHP Chinese website has a large number of free vscode introductory tutorials, everyone is welcome to learn!
The above is the detailed content of How to use ts in vscode. For more information, please follow other related articles on the PHP Chinese website!




