
For most websites on the Internet, user data is submitted directly to the back-end CGI in clear text, and most accesses between servers are transmitted in clear text, which can be monitored by some people with ulterior motives through some means. Websites with higher security requirements, such as banks and large enterprises, will use HTTPS to encrypt the communication process.
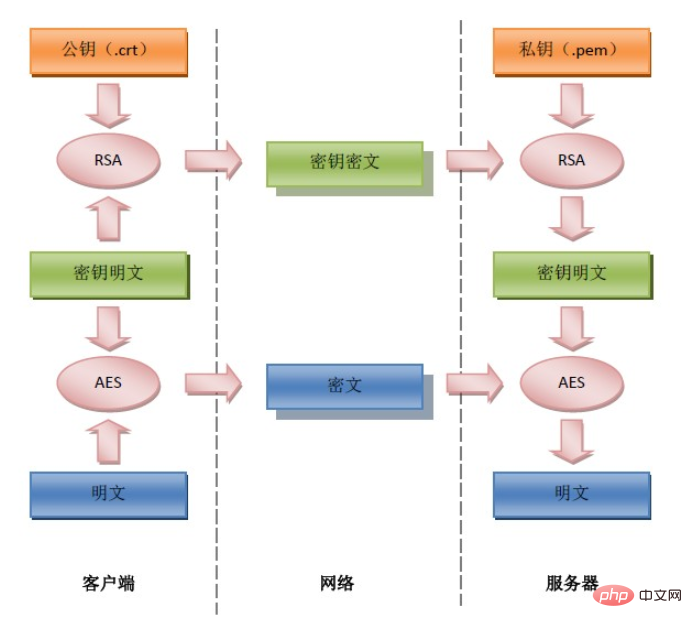
But the cost of using HTTPS is extremely expensive. It’s not just the purchase of CA certificates, but more importantly, the serious performance bottleneck. The solution currently can only be to use specialized SSL hardware acceleration equipment such as F5’s BIGIP. Therefore, some websites choose to simply simulate SSL and use RSA and AES to encrypt the transmitted data. The principle is shown in the figure below:

# This improves the security of data transmission to a certain extent. But for most websites, most data does not need to be so strict, and only certain important small data can be selectively encrypted, such as passwords. For small data volume encryption, it is not necessary to use the entire process, just use RSA, which will greatly simplify the process.
Why is the amount of data small? Because compared to symmetric encryption, the asymmetric encryption algorithm will become extremely slow as the amount of data increases. Therefore, symmetric encryption algorithms are generally used for actual data encryption. Therefore, the openssl extended public and private key encryption functions in PHP only support small data (117 bytes for encryption and 128 bytes for decryption).
There are some open source Javascript algorithm libraries for AES and RSA on the Internet, which can be directly implemented in PHP through related extensions (the AES algorithm can be implemented through mcrypt related function, RSA can be implemented through the related functions of openssl), instead of using pure PHP code to implement the algorithm as mentioned on the Internet. Due to space limitations, this article only introduces the implementation of RSA encrypted communication between Javascript and PHP, taking password encryption as an example.
First code:
Front-end encryption
First load three RSA js library files, which can be downloaded here http://www.ohdave.com/rsa/
$(document).ready(function(){
//十六进制公钥
var rsa_n = "C34E069415AC02FC4EA5F45779B7568506713E9210789D527BB89EE462662A1D0E94285E1A764F111D553ADD7C65673161E69298A8BE2212DF8016787E2F4859CD599516880D79EE5130FC5F8B7F69476938557CD3B8A79A612F1DDACCADAA5B6953ECC4716091E7C5E9F045B28004D33548EC89ED5C6B2C64D6C3697C5B9DD3";
$("#submit").click(function(){
setMaxDigits(131); //131 => n的十六进制位数/2+3
var key = new RSAKeyPair("10001", '', rsa_n); //10001 => e的十六进制
var password = $("#password").val();
password = encryptedString(key, password);//美中不足,不支持汉字~
$("#password").val(password);
$("#login").submit();
});
});PHP encryption function
/**
* 私钥解密
*
* @param string 密文(base64编码)
* @param string 密钥文件(.pem)
* @param string 密文是否来源于JS的RSA加密
* @return string 明文
*/
function privatekey_decodeing($crypttext, $fileName,$fromjs = FALSE)
{
$key_content = file_get_contents($fileName);
$prikeyid = openssl_get_privatekey($key_content);
$crypttext = base64_decode($crypttext);
$padding = $fromjs ? OPENSSL_NO_PADDING : OPENSSL_PKCS1_PADDING;
if (openssl_private_decrypt($crypttext, $sourcestr, $prikeyid, $padding))
{
return $fromjs ? rtrim(strrev($sourcestr), "/0") : "".$sourcestr;
}
return FALSE;
}PHP decryption function
/**
* 私钥解密
*
* @param string 密文(base64编码)
* @param string 密钥文件(.pem)
* @param string 密文是否来源于JS的RSA加密
* @return string 明文
*/
function privatekey_decodeing($crypttext, $fileName,$fromjs = FALSE)
{
$key_content = file_get_contents($fileName);
$prikeyid = openssl_get_privatekey($key_content);
$crypttext = base64_decode($crypttext);
$padding = $fromjs ? OPENSSL_NO_PADDING : OPENSSL_PKCS1_PADDING;
if (openssl_private_decrypt($crypttext, $sourcestr, $prikeyid, $padding))
{
return $fromjs ? rtrim(strrev($sourcestr), "/0") : "".$sourcestr;
}
return FALSE;
}
Test code
define("CRT", "ssl/server.crt"); //公钥文件
define("PEM", "ssl/server.pem"); //私钥文件
//JS->PHP 测试
$data = $_POST['password'];
$txt_en = base64_encode(pack("H*", $data)); //转成base64格式
$txt_de = privatekey_decodeing($txt_en, PEM, TRUE);
var_dump($txt_de);
//PHP->PHP 测试
$data = "测试TEST"; //PHP端支持汉字:D
$txt_en = publickey_encodeing($data, CRT);
$txt_de = privatekey_decodeing($txt_en, PEM);
var_dump($txt_de);
After the code is posted, There are a few things that need to be explained. Obtaining the hexadecimal public key is the key. Since the key is obtained from the x.509 certificate, you must first generate the key and certificate file (the 1024-bit key used in this article). Please Google for the specific generation method :P. Here we focus on how to get the hexadecimal key from it.
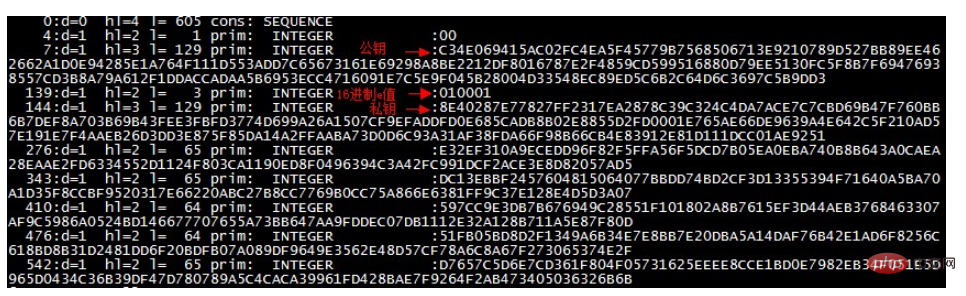
Read the hexadecimal key from the file. I have tried many methods before. It is said on the Internet that the data is encoded with ASN.1...囧~ Finally, I accidentally noticed that openssl under the linux shell looks like Can be extracted from private key file (key or pem).
openssl asn1parse -out temp.ans -i -inform PEM < server.pem
The display results are as follows:

From here you can finally see the ten required in Javascript Hexadecimal public key: D
The above is the detailed content of Simple implementation of Javascript to PHP encrypted communication. For more information, please follow other related articles on the PHP Chinese website!