

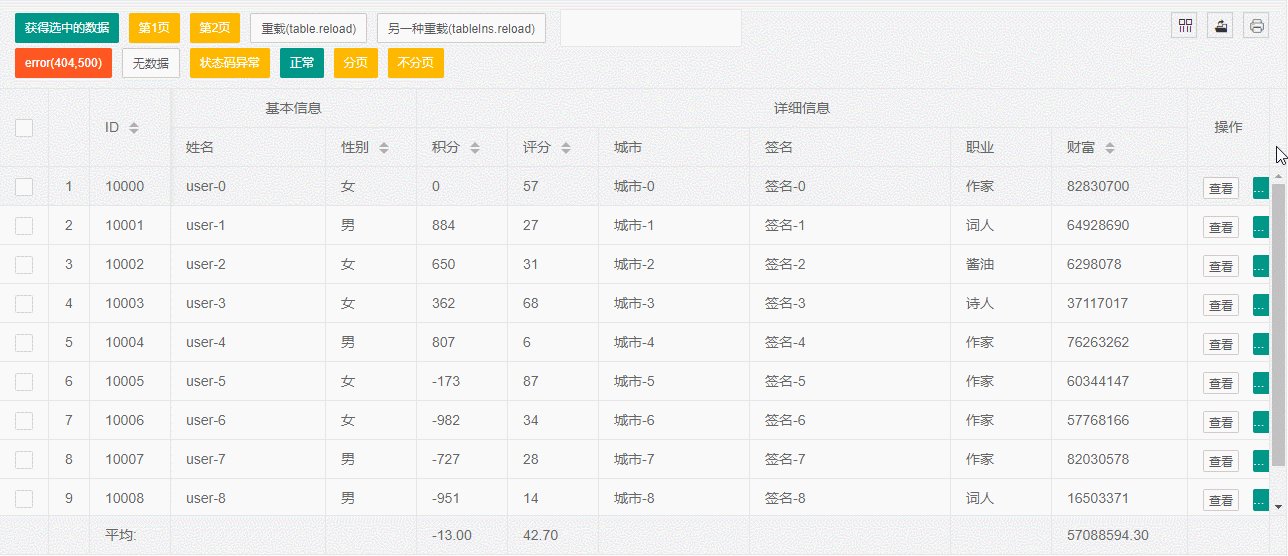
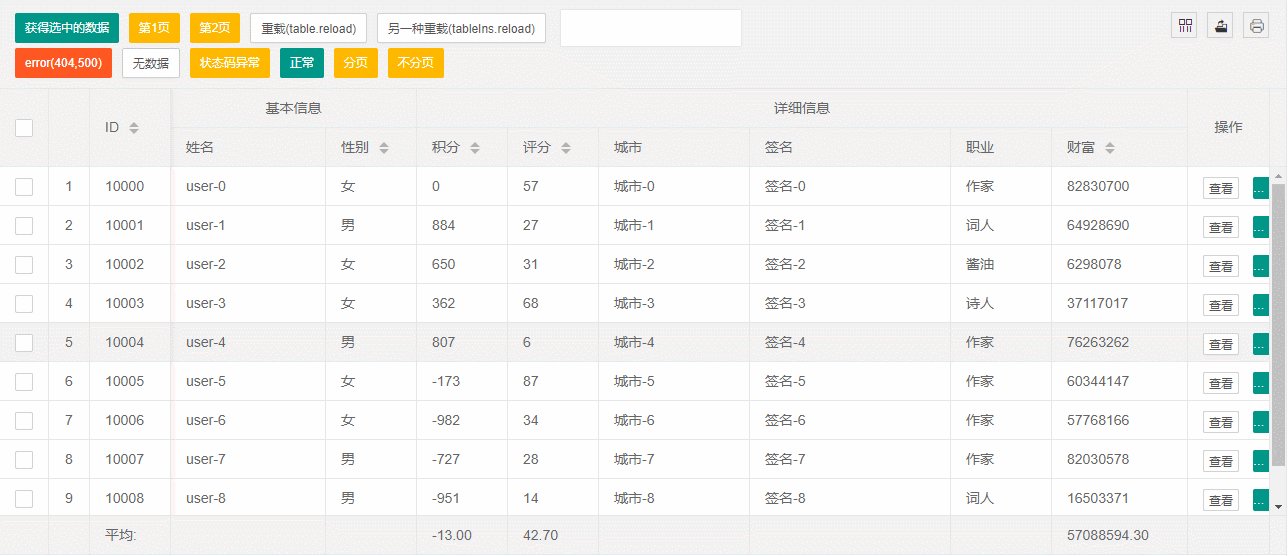
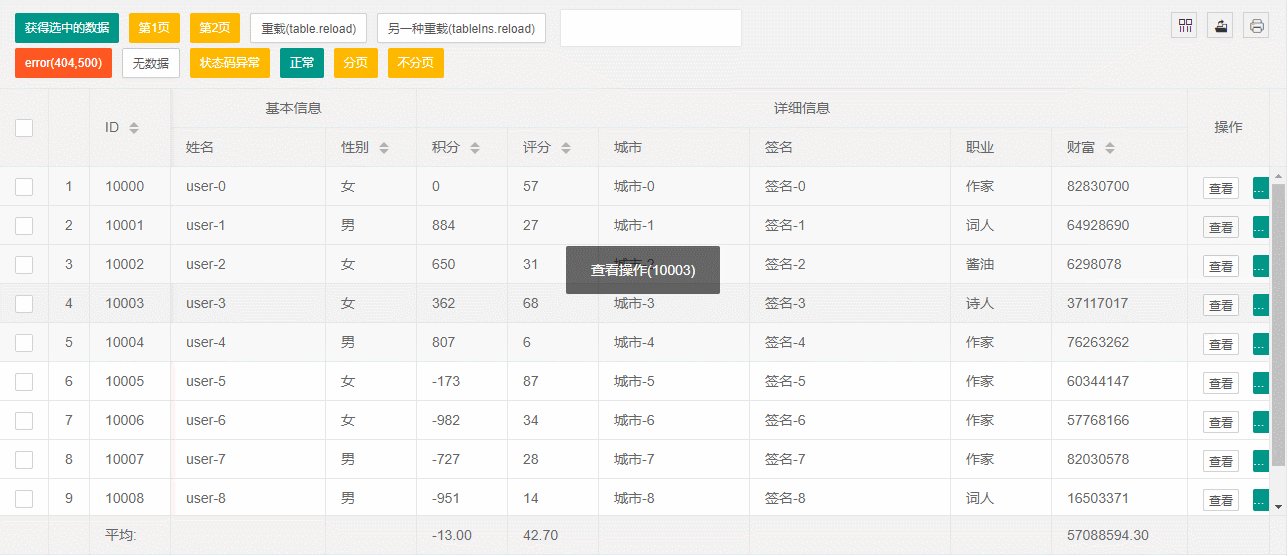
Let’s first look at the renderings of a problem that everyone may have encountered:
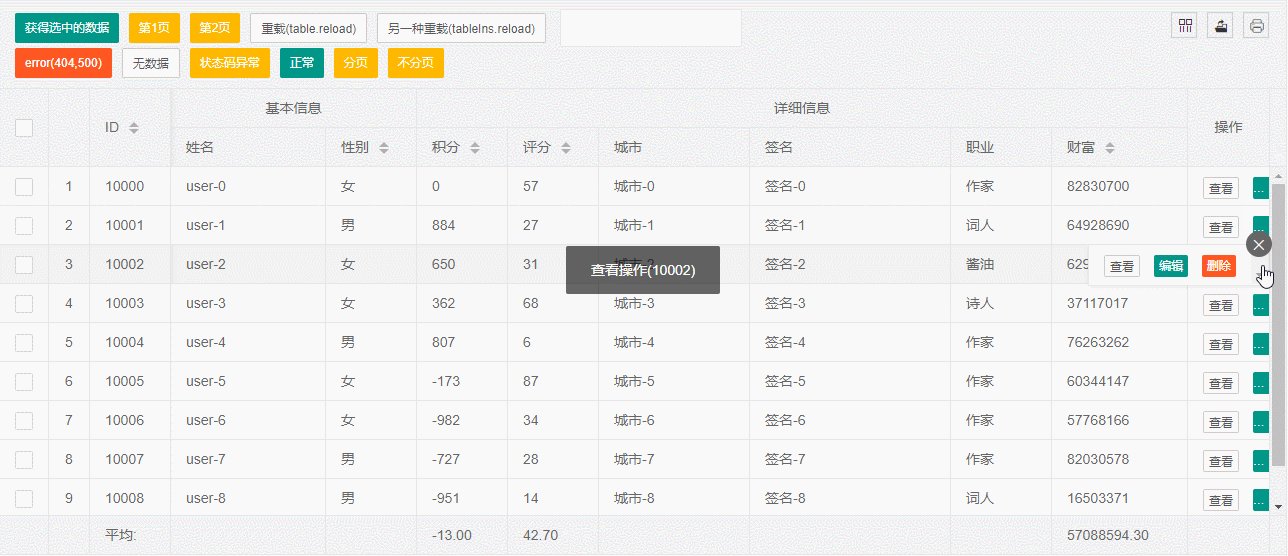
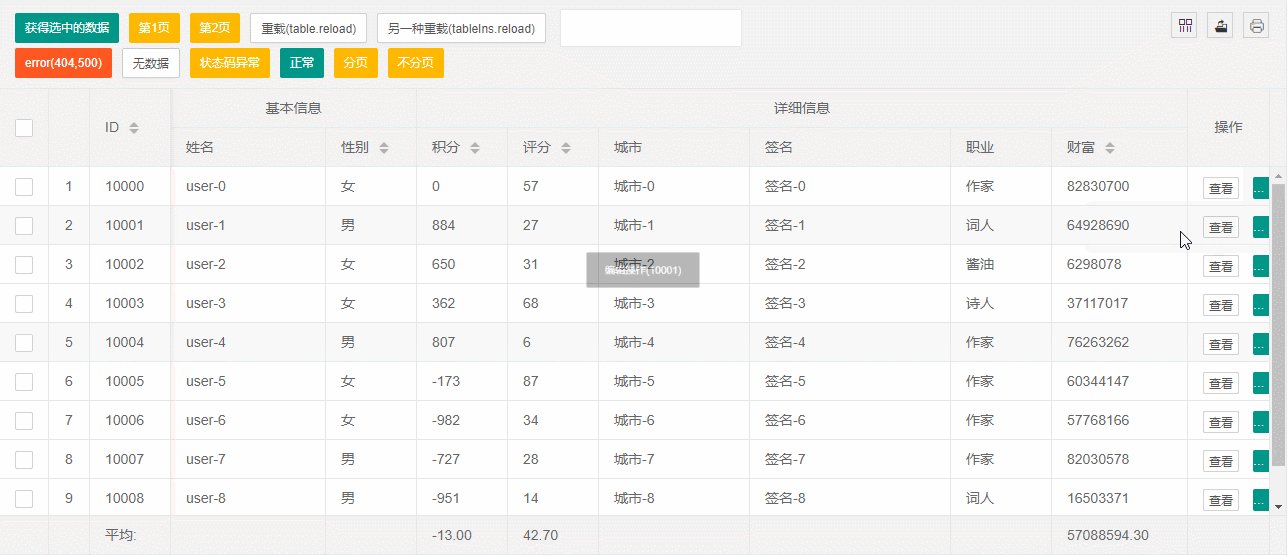
 That is, if the width of the toolbar is not set, it will sometimes be squeezed by the content. If the pressure is small, or the width setting is not enough, it will appear like the content... Then when you click the display drop-down icon, more content will be displayed, but unlike ordinary td, the button will be displayed.
That is, if the width of the toolbar is not set, it will sometimes be squeezed by the content. If the pressure is small, or the width setting is not enough, it will appear like the content... Then when you click the display drop-down icon, more content will be displayed, but unlike ordinary td, the button will be displayed.
But clicking cannot trigger the originally added tool monitoring, which is embarrassing. You can only manually drag the column width to display other buttons and then click, or you should set a sufficient one at the beginning. The width, but the problem also arises, if the number of buttons inside is uncertain, the length is uncertain, or there are many, many.
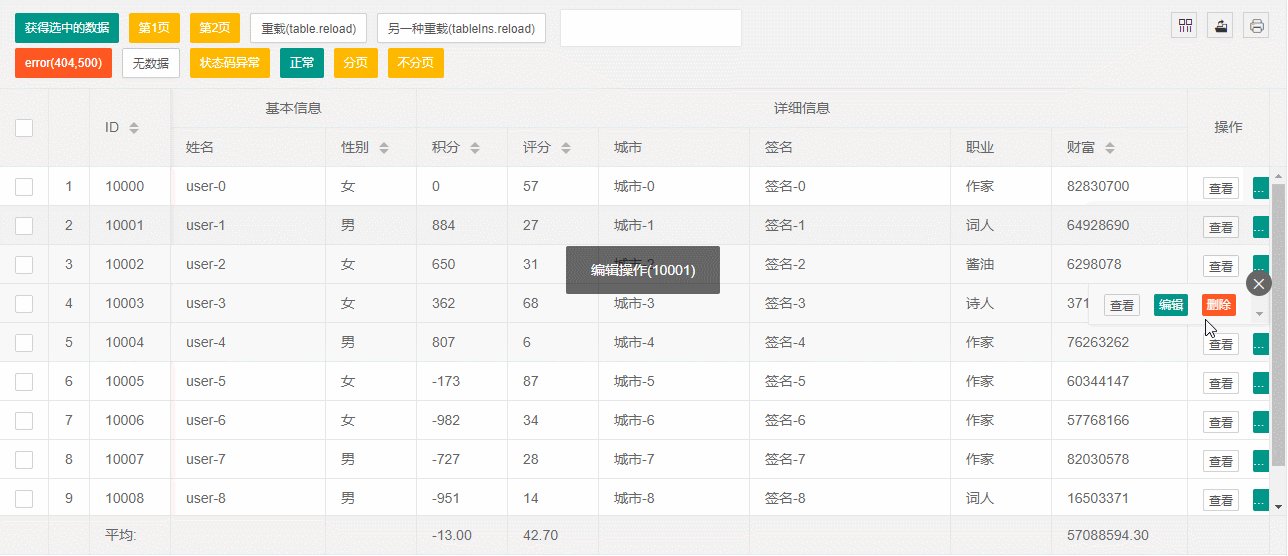
So it is actually impossible to let the user mainly look at the button instead of the content, so is there any way to make it realistic...and then click to display more and trigger the original event when clicked? ?
The method is just an idea. I guess there are many ways to do it. Here I will share my method: use two event delegates to achieve it.
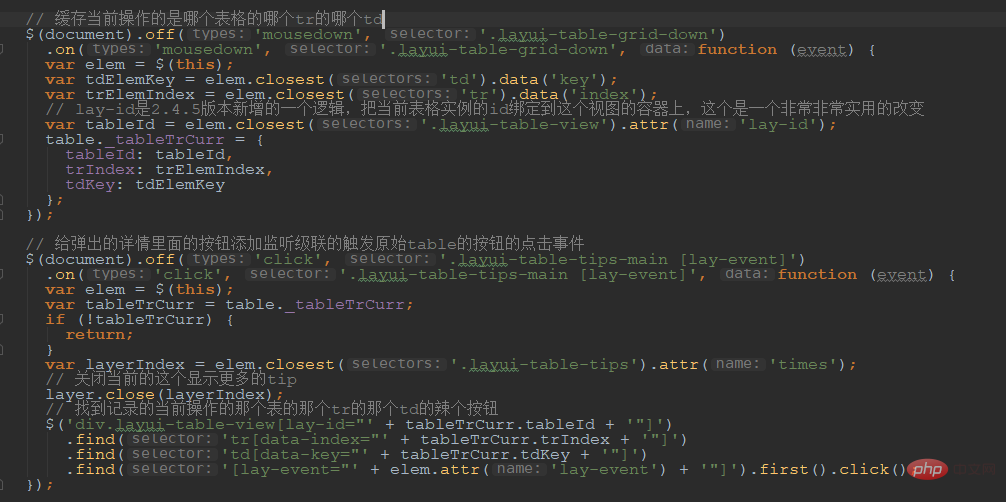
The basic code is as follows:
 Idea analysis:
Idea analysis:
First add a mousedown event to this drop-down icon to record the current display of more data. Which table's which tr and which td. Then record it under table._tableTrCurr.
Some students may have questions about why they don’t use click directly. This is because an event delegation is also made inside the table, but it is not delegated to the document but to the body of the table and then stops. In other words, you actually write the delegate to the document outside.
When you click on the monitor, it will stop after reaching the table logic. It will not go into your monitor, so you use a mousedown to avoid it. Will there be any problems if it is on the mobile side? You can try this yourself, mainly on the web side.
Then there is another monitor, which is to monitor the click of the "button" in the opened tips, and then find the _tableTrCurr information just recorded, and find the tr, td of the table we want. Button is easy to handle once you find it. Just click it to trigger the content of table.on('tool') written.
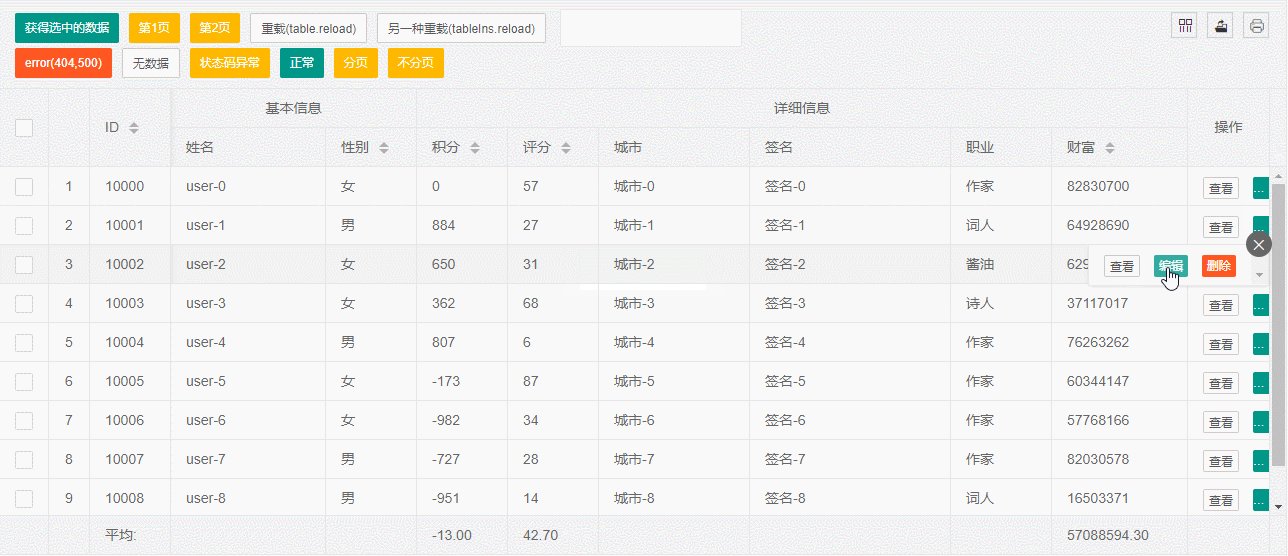
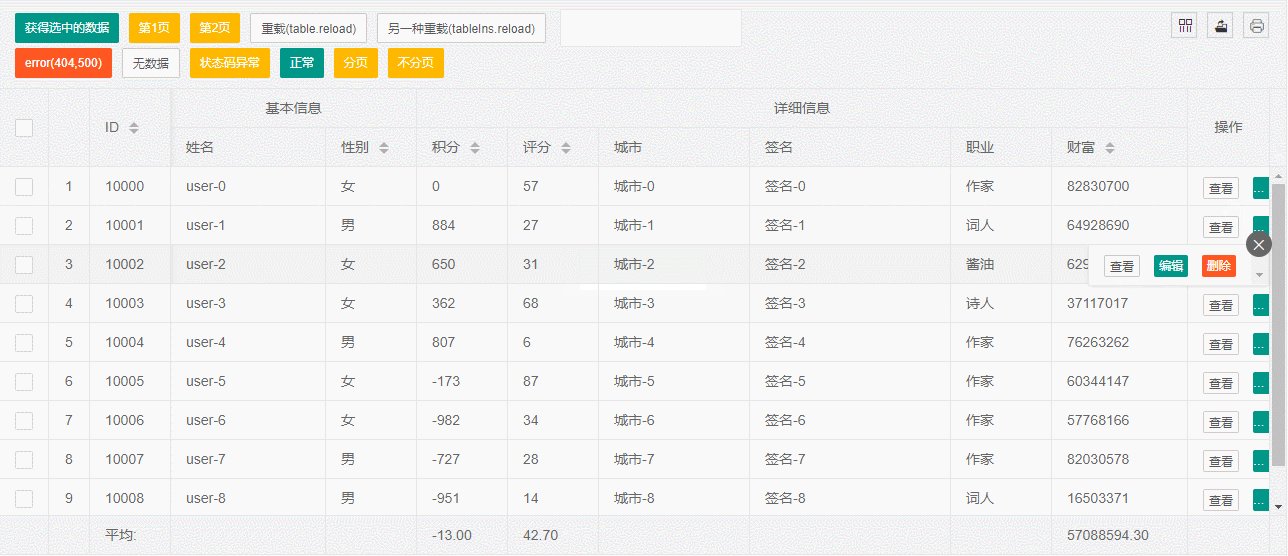
Effect:

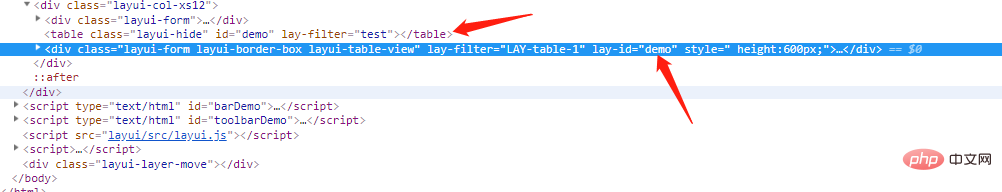
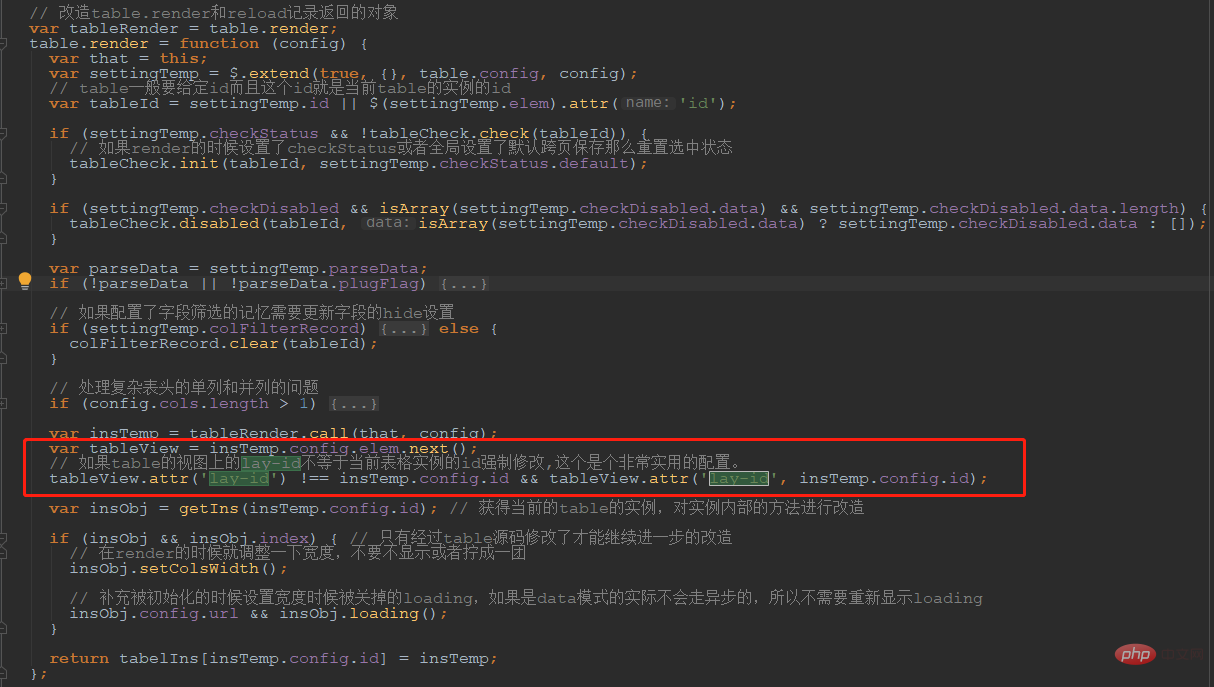
Note: This modification is based on the latest version (v2.4.5). One of the key points is to obtain the form. id, this id is not simply the id of the table node, but the id of the instance after rendering.
If it is not set, the default is the ID of the node of the table. If not, an index or the like will be generated inside the table as the ID of the table. There is one in the 2.4.4 update that may not be easy for everyone to notice, but A really significant modification is to add a lay-id attribute to the table's view to save the ID of the current table instance.
This is a very, very, very easy-to-use change, and it is of great significance. If you want to reload a certain table later, as long as you know which node you are reloading, you will naturally be able to find the tableId you want to reload. . Therefore, it is strongly recommended that if you are still using 2.4.0~2.4.3, you should upgrade to 2.4.4.
 Of course, if you use my tablePlug plug-in, you actually don’t have to worry about this problem, because I have done the processing inside the tablePlug. If there is no lay-id after rendering, it will be added. Achieve the same effect as 2.4.4.
Of course, if you use my tablePlug plug-in, you actually don’t have to worry about this problem, because I have done the processing inside the tablePlug. If there is no lay-id after rendering, it will be added. Achieve the same effect as 2.4.4.
 Test page: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
Test page: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
gitee project: https://gitee.com/sun_zoro/layuiTablePlug
The implementation code is as follows:
//缓存当前操作的是哪个表格的哪个tr的哪个td
$(document).off('mousedown','.layui-table-grid-down').on('mousedown','.layui-table-grid-down',function (event) {
//直接记录td的jquery对象
table._tableTrCurrr = $(this).closest('td');
});
//给弹出的详情里面的按钮添加监听级联的触发原始table的按钮的点击事件
$(document).off('click','.layui-table-tips-main [lay-event]').on('click','.layui-table-tips-main [lay-event]',function (event) {
var elem = $(this);
var tableTrCurrr = table._tableTrCurrr;
if(!tableTrCurrr){
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
layer.close(layerIndex);
table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
}); Recommended: layui tutorial
The above is the detailed content of The table tool button can also trigger table events when more columns are displayed.. For more information, please follow other related articles on the PHP Chinese website!