

1. Navigation jump iframe page problem:
Recommended: layui tutorial
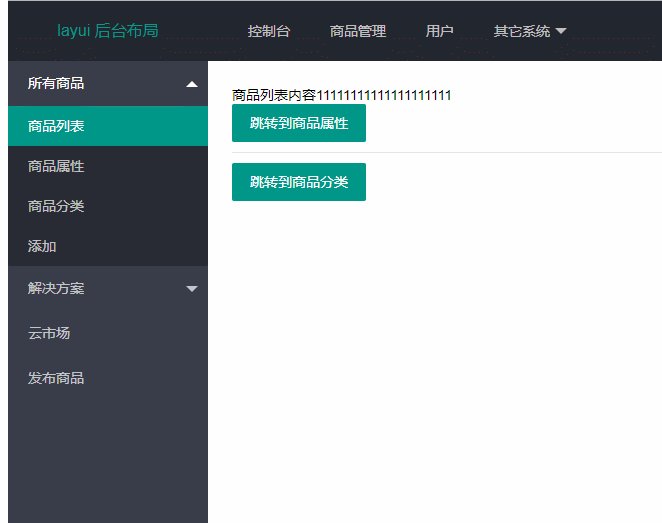
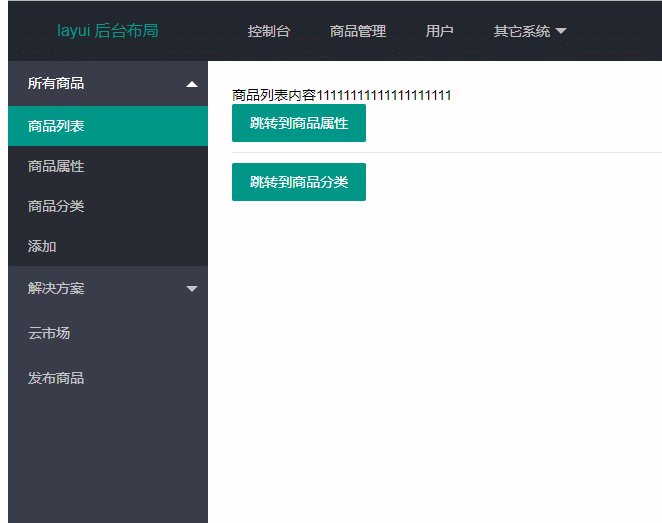
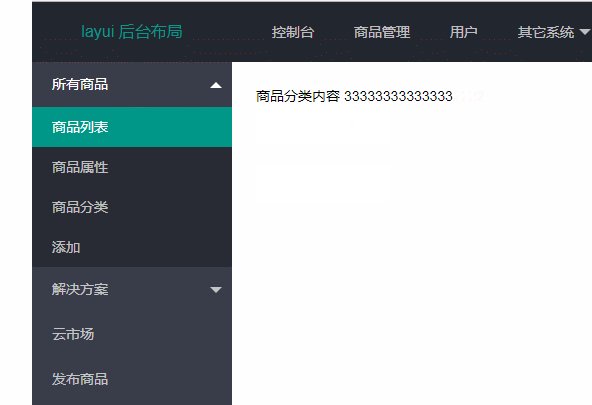
Regarding the navigation jump page problem of layui's iframe nested page, you can see the effect as shown below:

In the template page Navigation code:
<ul class="layui-nav layui-nav-tree" lay-filter="navList">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd class="layui-this"><a href="goodsList.html" target="main_self_frame">商品列表</a></dd>
<dd><a href="goodsAttribute.html" target="main_self_frame">商品属性</a></dd>
<dd><a href="goodsCategories.html" target="main_self_frame">商品分类</a></dd>
<dd><a href="">添加</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>Did you see this thing added to the link:
target="main_self_frame"
Then add it to the nested iframe code:
<iframe src="goodsList.html" name="main_self_frame" frameborder="0" class="layadmin-iframe"></iframe>
Just add this: name="main_self_frame" ;Then the src jump link is the src link just added above.
##2. The button in the page jumps to other navigation pages and is highlighted Display
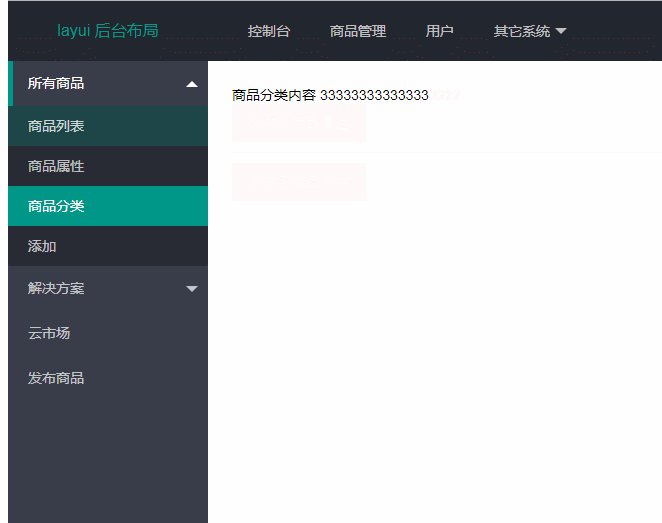
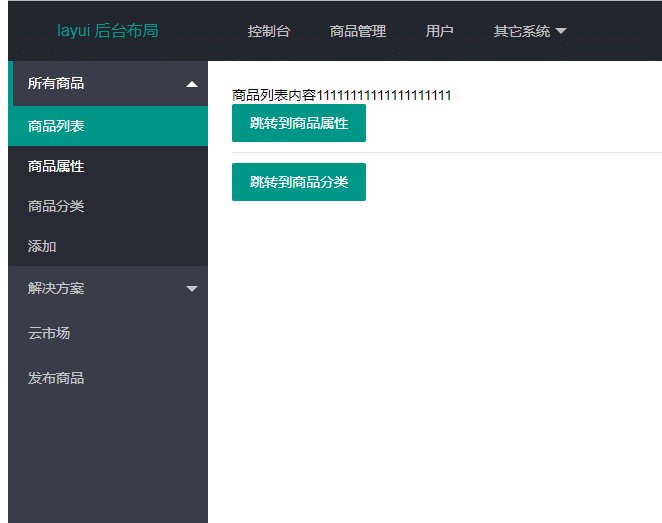
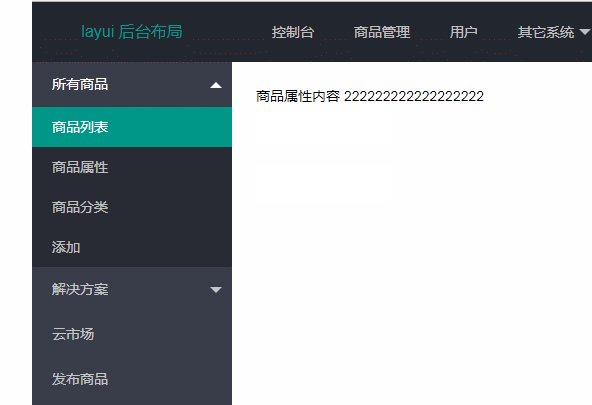
While doing this, I discovered another problem, that is, there is a button on your page to jump to the corresponding module. Jump directly to the corresponding module. You have I didn’t find the module I jumped to. The navigation on the left did not highlight the corresponding displayed place. It still defaulted to the original highlight; Effect display:
<a href="goodsAttribute.html" class="layui-btn jump_refresh_url">跳转到商品属性</a> <hr> <a href="goodsCategories.html" class="layui-btn jump_refresh_url">跳转到商品分类</a>
$(".jump_refresh_url").click(function () {
var url = $(this).attr('href');
top.refreshHighlight(url);
});function refreshHighlight(url) {
$ = layui.jquery;
$(".layui-nav[lay-filter='navList'] a").each(function (ind, val) {
if($(this).attr('href') === url){
$('.layui-nav dd').removeClass('layui-this');
$(this).parent('dd').addClass('layui-this');
}
})
}The above is the detailed content of Introduction to layui's iframe jump link and page button jump. For more information, please follow other related articles on the PHP Chinese website!
 How to return to the homepage from an html subpage
How to return to the homepage from an html subpage
 The role of pycharm
The role of pycharm
 How to solve error1
How to solve error1
 Introduction to shortcut keys for minimizing windows windows
Introduction to shortcut keys for minimizing windows windows
 Detailed explanation of oracle substr function usage
Detailed explanation of oracle substr function usage
 What platform is Kuai Tuan Tuan?
What platform is Kuai Tuan Tuan?
 WiFi is connected but there is an exclamation mark
WiFi is connected but there is an exclamation mark
 How to open mdf file
How to open mdf file