

What should I do if vscode eslint cannot be used?
vscode’s eslint plug-in does not work
I have been developing with vue recently, but the eslint plug-in in vsCode does not work after it is installed
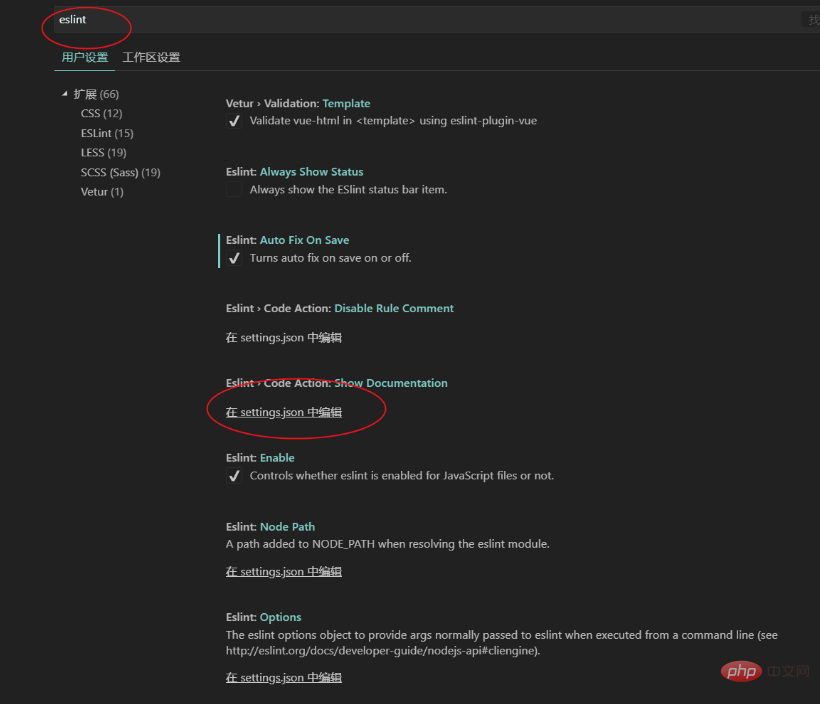
1.vsCode Open "Settings" and select "settings.json"

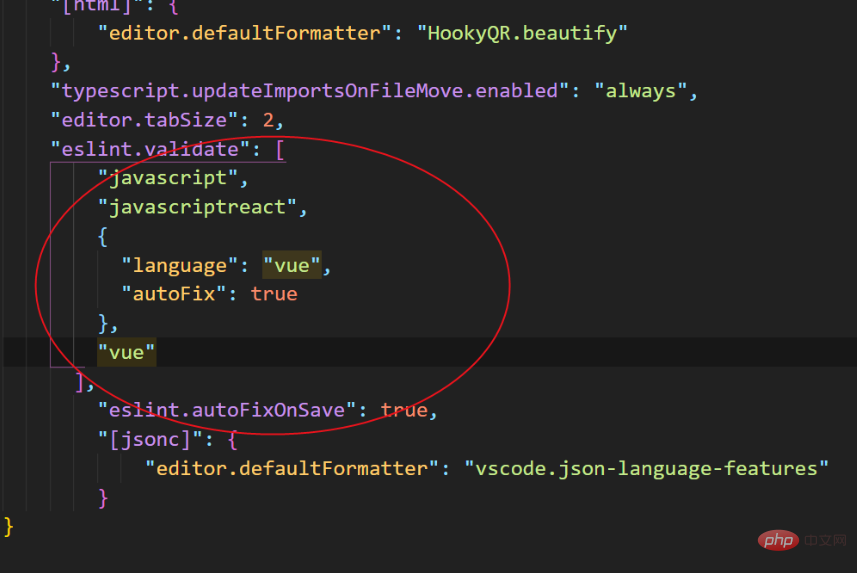
2. Enter a script
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

3. After restarting vsCode, the vue check will take effect.
The above is the detailed content of What should I do if vscode eslint cannot be used?. For more information, please follow other related articles on the PHP Chinese website!




