
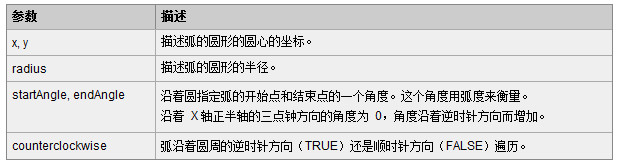
1. Parameter settings required by arc

x, y, radius are all easy to understand, so let’s focus on the three parameters startAngle, endAngle and counterclockwise!
2. Detailed explanation of arc parameter
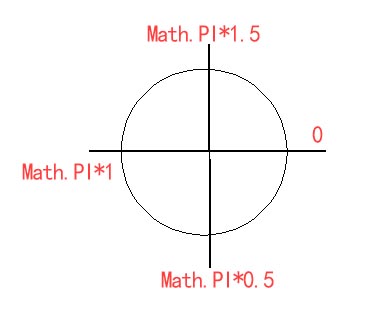
1. startAngle and endAngle refer to the starting angle and ending angle of the circle respectively. The manual says that the starting angle is 0 and the ending angle is Math.PI*2, so that a circle can be drawn exactly

2. The following explains startAngle and endAngle through examples (note that I did not write the html code)
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();I set the starting angle to 0 and the ending angle to 1, as shown below

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();I set the starting angle to 1 and the ending angle to 2, as shown below

From the above we can see that the end point of the first picture is the starting point of the second picture, which means that a circle has countless angles. As long as you set the start angle and end angle, it can connect two points in the shape of an arc. Connect them! The difference between the starting point and the end point is the length of the two points on the graph! When the difference between the starting point and the end point can be that the two points coincide, a circle is formed! Knowing this we can make dynamic circles
3. Counterclockwise refers to counterclockwise (true) or clockwise (false)
You see, when I set the starting point to 0, the end point to 1, and choose clockwise
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();
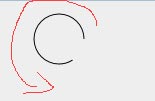
When I set the starting point to 0, the end point to 1, and select counterclockwise
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, true);
cxt.stroke();
The above content is the editor’s introduction to how to use the JavaScript function arc to draw a circle on a web page. I hope you like it.
 What are the application scenarios of PHP singleton mode?
What are the application scenarios of PHP singleton mode?
 The difference between mac air and pro
The difference between mac air and pro
 What is an .Xauthority file?
What is an .Xauthority file?
 python number to string
python number to string
 How to share a printer between two computers
How to share a printer between two computers
 How to solve the computer prompt of insufficient memory
How to solve the computer prompt of insufficient memory
 How to fix winntbbu.dll missing
How to fix winntbbu.dll missing
 How to set up virtual memory
How to set up virtual memory




