Difference:
javascript
JavaScript is the most popular browser scripting language on the Internet. Very easy to use! You will love it!
JavaScript is used by millions of web pages to improve design, validate forms, detect browsers, create cookies, and more.
HTML DOM
HTML DOM is a W3C standard (the abbreviation of HTML Document Object Model, Document Object Model for HTML).
HTML DOM defines a standard set of objects for HTML, as well as standard methods for accessing and processing HTML documents.
Through the DOM, you can access all HTML elements, along with the text and attributes they contain. The content can be modified and deleted, and new elements can also be created.
HTML DOM is platform and programming language independent. It can be used by any programming language such as Java, JavaScript and VBScript.
Contact:
With JavaScript, you can reconstruct your entire HTML document. You can add, remove, change, or rearrange items on the page.
To change something on the page, JavaScript needs to gain access to all elements in the HTML document. This entry, along with the methods and properties for adding, moving, changing, or removing HTML elements, is obtained through the Document Object Model (DOM).
Javascript mainly uses HTML DOM to obtain, change, and create HTML elements, so as to achieve the goal of beautifying the page and operating the page elements. Therefore, the most common ones in Javascript are various HTML DOM elements and their respective attributes. In addition to these DOM elements, Javascript has its own objects, such as arrays.
To put it simply, Javascript can be considered to mainly manipulate the HTML DOM. The two are different.
Javascript is a language, and DOM is a model that can dynamically modify documents in various languages (not only js, but also php).
The relationship between JavaScript and DOM is separately pulled out below to explain in detail
JavaScript working with browsers
1. The browser fetches and loads your page and parses its content from top to bottom.
When encountering JavaScript, the browser parses the code, checks its correctness, and then executes the code.
The browser also creates an internal model (DOM) of the HTML page.
2. JavaScript continues to execute, using the DOM to inspect the page, complete modifications, accept events from the page, or ask the browser to obtain other data from the web server.
How does JavaScript interact with the page?
JavaScript is code, HTML is markup, completely different things
How to make them interact?
The answer is to use the Document Object Model (DOM).
The beauty of the DOM is that it provides a consistent way across all browsers to access the structure and content of HTML through code.
1. When the browser loads a page, the browser parses the HTML and creates an internal model of the document, which contains all elements of the HTML markup.
2. JavaScript can interact with DOM (JavaScript uses DOM to create or delete elements, etc.)
Document is an object that reflects HTML. By calling the document method, the state of the DOM is changed, that is, the HTML page is changed
3. When JavaScript modifies the DOM, the browser will dynamically update the page.
Homemade DOM
Materials: Correctly formatted HTML5 page, WEB browser
Method:
1. Create a document node at the top
2. Take the top-level element of the HTML page, here it is the element, and add it to the DOM as a child node of document
3. For each element nested in the current element, add the element to the DOM as a child node of the current element
4. For the newly added elements, perform the third step and repeat the work until all elements are processed
The HTML page is as follows
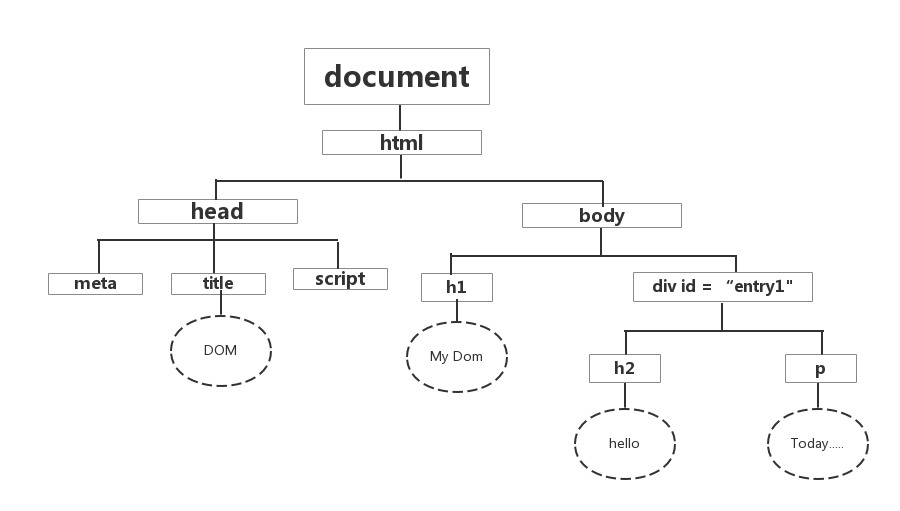
<!DOCTYPE html> <html lang="helloworld"> <head> <title>DOM</title> <meta cherset="utf-"> <script src="dom.js" ></script> </head> <body> <h>My Dom</h> <div id="entry"> <h>hello</h> <p> Today, I am making a dom!!! </p> </div> </body> </html>
The obtained DOM is as shown below