

Notepad (Notepad) is a code editor or a small program in WINDOWS, used for text editing, and has equivalent functions to Windows WordPad in terms of text editing. It is an open source, compact and free plain text editor. In a few days, we will introduce to you how to use notepad to perform blur replacement.
Recommended tutorial:notepad graphic tutorial
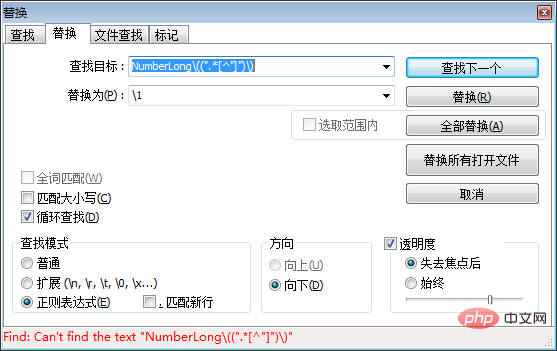
If you want to perform fuzzy replacement in notepad, you only need to use regular expressions Just replace it with an expression. We just need to enter the regular expression we want to find in the search list. Then just enter the content you want to replace in the replacement column. As shown in the figure

Extended information:
The following is an introduction to the regular expressions of notepad. formula rules.
1, basic expression
| Symbol | Explanation |
|---|---|
| . | matches any character except a new line (\n). In other words, "." can match \r. When the file contains both \r and \n, it will cause confusion. To match all characters, use \s\S. |
| (…) | This matches a tag range. This tag can be accessed through the syntax \1 to access the first tag, \2 to access the second, Same reason\3\4…\9. These tags can be used in the current regular expression, or as replacement strings in search and replace. |
| \1, \2, etc | represents the label area from 1 to 9 (\1 to \9) in the replacement. For example, a method that finds the string Fred([1-9])XXX and replaces it with the string Sam\1YYY will replace it with Sam2YYY when the string Fred2XXX is found in the file. Note: Only 9 areas can be used, so we are safe when using them, like \10\2 means area 1 and the text "0" and area 2. |
| […] | represents a set of characters, for example [abc] represents any character a, b or c. We can also use a range such as [a-z] to represent so of lowercase letters. |
| [^…] | represents the complement of characters. For example, [^A-Za-z] represents any character except the alphabet. |
| ^ | Matches the beginning of a line (unless in a collection, as below). |
| $ | Match the end of the line. |
| * | Match 0 or more times, for example, Sa*m matches Sm, Sam, Saam, Saaam, etc. |
| Match 1 or more times, for example, Sam matches Sam, Saam, Saaam, etc. | |
| ? | Match 0 or 1 times, for example, Sa?m matches Sm, Sam. |
| {n} | Match a certain n times. For example, 'Sa{2} m' matches Saam. |
| {m,n} | Matches at least m times and at most n times (any number of times if n is missing). For example, 'Sa {2,3}m' matches Saam or Saaam. 'Sa{2,}m' is the same as 'Saa m' |
| *?, ?, ??, {n,m }? | Non-greedy matching, matching the first valid match, usually '<.>' will match the entire 'content' string – but '<.>' will only match ". This marks a label area. These areas can be accessed multiple corresponding areas 1-9 using the syntax \1 \2, etc. |
2. Marking and grouping
| Symbol | Explanation |
|---|---|
| A group of captures. The first group can be accessed via \1, and the second via \2. | |
| Non-capturing group. | |
| Non-capturing group – forward assertion. For example, '(.*)( ?=ton)' expression, when encountering the 'Appleton' string, it will match 'Apple'. | |
| Non-capturing group – backward assertion. For example, the '(? | (?!…) |
| Non-capturing group – negative forward assertion. For example, the '.(?!e)' expression, when encountering 'Apple', will find each letter Except 'l' because it immediately follows 'e'. | |
| Non-capturing group – Negative lookbehind assertion. For example, '(? | |
| Name the captured group. Submit a name to the group for subsequent use, for example '(?PA[^\s] )\s( ?P=first)' will find 'Apple Apple'. Similar '(A[^\s] )\s\1' uses the group name instead of the number. | |
| Matches a group named name. (?P…). | |
| Comment – in parentheses The content will be ignored when matching. |
| Explanation | |
|---|---|
| \S | |
| \w | |
| \W | |
| \d | |
| \D | |
| \b | |
| \B | |
| # in the middle of the word | ##\ |
| > | |
| \x | |
Symbol
5 、替换操作
| ##[[:digit:]] | Matches numeric characters: [0-9] |
| [[:xdigit:]] | Matches hexadecimal characters: [0-9A-Fa-f] |
| [[:alnum: ]] | Matches alphanumeric characters: [0-9A-Za-z] |
| [[:lower:]] | Matches lowercase characters : [a-z] |
| [[:upper:]] | Matches uppercase characters: [A-Z] |
| ##[[ :blank:]] | Matches blank (space or tab):[ \t] |
| Matches blank Characters: [ \t\r\n\v\f] | |
| Match punctuation characters: [-!”#$% &'()* ,./:;?@[]_`{ | |
| Match graphic characters : [\x21-\x7E] | |
| Matches graphical characters and spaces | |
| Match control characters |
| Text body | Search string | Replace string | Result |
|---|---|---|---|
| Hi my name is Fred | my name is (. ) | my name is not \1 | Hi my name is not Fred |
| The quick brown fox jumped over the fat lazy dog | brown (. ) jumped over the (. ) | brown \2 jumped over the \1 | The quick brown fat jumped over the fox lazy dog |
The above is the detailed content of How to blur replace notepad. For more information, please follow other related articles on the PHP Chinese website!