

Because wordpress is a free and open source website building program, it has countless fans all over the world, plus wordpress free plug-in services and countless designers and developers This has led to the fact that many people in the world use wordpress to build websites. Everyone hopes that their website will maintain a high update frequency, which is very friendly to both visitors and search engines. But it is undoubtedly more troublesome to update a large number of original articles alone, so we need another form of publishing. With a high update frequency and relatively high-quality content, it is undoubtedly the most popular Weibo today. So how do we add Weibo elements to our WordPress?
If you want to know more about wordpress, you can click: wordpress tutorial
1. Click " wordpress" option, as shown in the figure:

2. Sina official website provides two different versions for wordpress users, the Flash version and the Html version. The Flash version can be easily Display the number and content of your recent Weibo posts; the HTML version can not only display your Weibo posts but also write your Weibo posts. You just need to choose the version that suits you, and then click the "Use Now" button, as shown in the picture:

3. Here, in order to let the Weibo widget work with you Your WordPress theme complements each other without affecting the user experience. Sina officially provides the skin color and size options of the pendant. Set your options, click Preview and generate the code. The preview effect will be displayed instantly on the right side. The code is in The following is automatically generated, as shown in the picture:

#4. Finally, click "Copy Code".

5. Next, switch to the WordPress background settings:
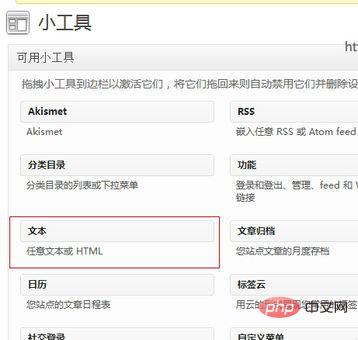
Click on the "Appearance - Gadgets" option, as shown in the picture:

6. Select the "Text" gadget under the available gadgets, and then drag it to the appropriate sidebar where you want to place it.

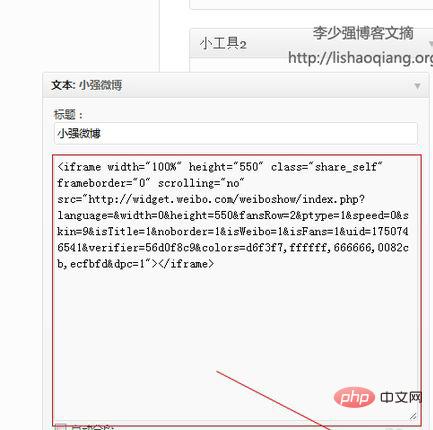
7. Then set the title of the text, "Webmaster Weibo" "What do I want to say"... and then enter the code you just copied from Sina official in the frame below and paste it. Yes, finally click "Save" and refresh the web page to see the effect.

8. Rendering:

9. In the same way, in order to increase the exposure of your Weibo, you You can also set it on the WordPress article page and insert the "signature file" code into the code of the article page.
The above is the detailed content of How to join Weibo in wordpress. For more information, please follow other related articles on the PHP Chinese website!