

Today the editor will teach you how to create the tabs on layuiadmin’s head to solve the small problems you encounter in life.
If you want to know more about layui, you can click: layui tutorial
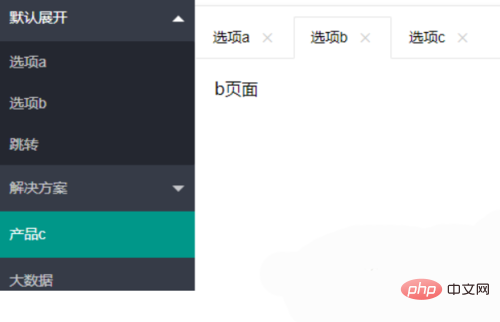
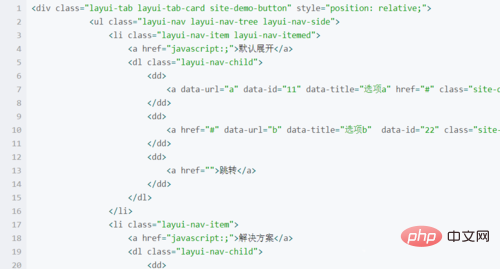
##1 , First let’s talk about the left menu bar. This is the most basic left menu bar. The implementation process is very simple. The official documentation is available, but after importing layer.js, I directly copied this official paragraph. code into my editor.

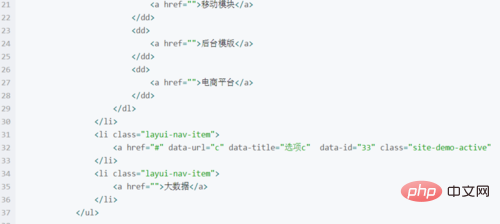
2. The menu of bound attributes does not have a drop-down option. This problem was solved after I imported layer.all.js, and found that if If it is imported at the top of the page, there is no drop-down option. It can only be displayed if it is imported below the html code.

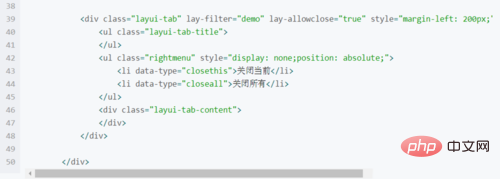
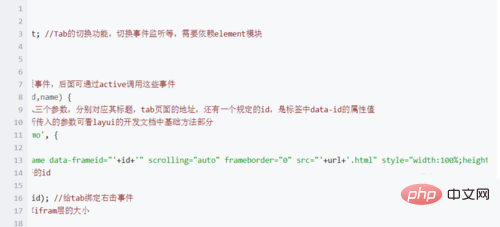
3. Tab item right-click menu: The style of the right-click menu here does not have much beautification. Tab switching function, switching event monitoring, etc., need to rely on the element module.

4. Add a new Tab item and pass in three parameters, corresponding to its title, the address of the tab page, and a specified id, which is the label. The attribute value of data-id.

5. Pass in the specified tab item according to the incoming id. ids is an array that stores multiple ids. Call tabDelete. methods are deleted separately.

6. The content in the left menu bar triggers the number of li with lay-id attribute under the click event attribute, that is The number of tab items that have been opened. Initialize a flag. If it is false, it means that the tab item has not been opened. If it is true, it means that it is already opened.

The above is the detailed content of How to create tabs on layuiadmin's head. For more information, please follow other related articles on the PHP Chinese website!