

Where is the dedecms css
The home page style file of Dedecms is usually in the matching template file, the default template The css style is in the style.css file in the css folder in the skin directory. Other template css styles are customized and require detailed analysis.
1. dedecms default template style.
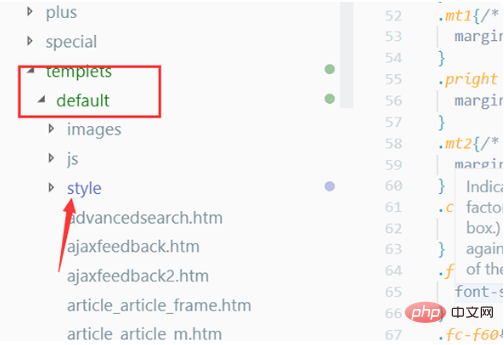
1. The location of the default template style is fixed. Just use the Vscode editor to open the template file directory and navigate to the "default" folder. You can see the style folder, which contains the default template styles.

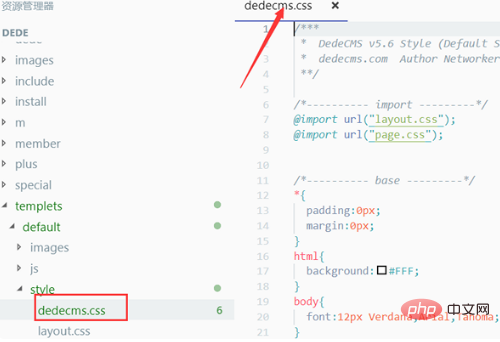
#2. Generally, the styles of the homepage are in the "dedecms.css" file, just open it and modify it.

2. View the custom template css style.
The css style of custom templates is relatively flexible. Developers may place the style files in any directory. In this case, they need to analyze the template themselves.
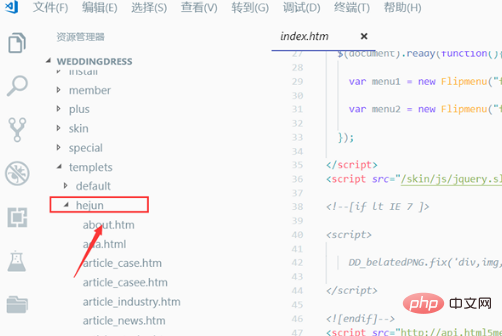
1. Open the directory of dedecms and open the custom template folder.

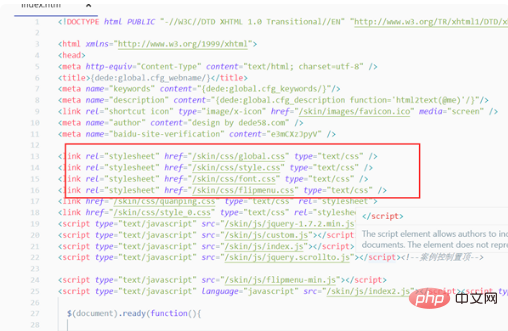
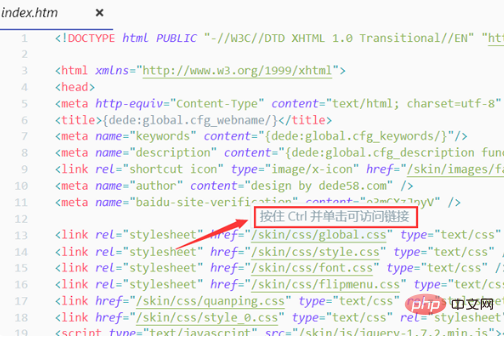
2. Then open the homepage template file "index.htm". You can see that the css file path in the "" tag is generally what the template applies to. css style, you can modify it as long as you open it.

#3. Press the "crtl" key, and the "Hold down Crtl and click to access the connection prompt" will appear on the editor page.

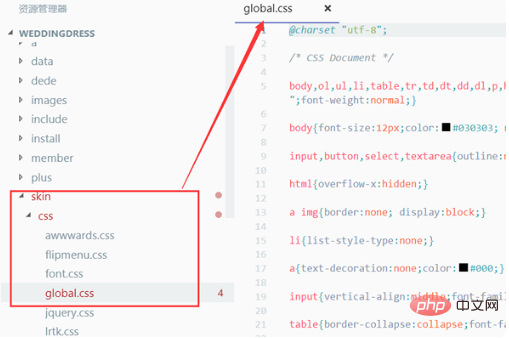
#4. At this time, hold down the "crtl" left button of the mouse and click the path under the link label. Vscode will automatically locate the directory of the file and open the changed file.

Finally you can modify the style.
For more dedecms technical articles, please visit the dedecms usage tutorial column!
The above is the detailed content of where is the dedecms css?. For more information, please follow other related articles on the PHP Chinese website!