

If you want to know more about layui, you can click: layui tutorial
##What is layui

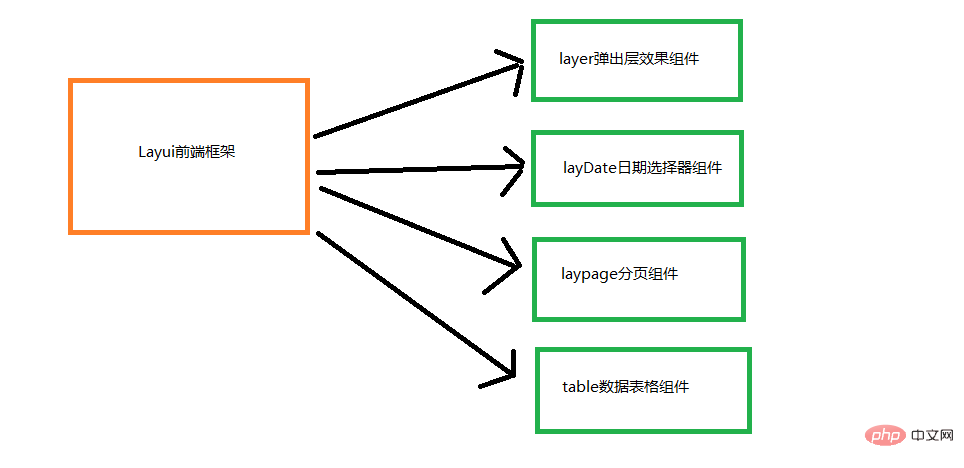
Layui structure
├─css //css目录 │ │─modules //模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:) │ │ ├─laydate │ │ ├─layer │ │ └─layim │ └─layui.css //核心样式文件 ├─font //字体图标目录 ├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情) │─lay //模块核心目录 │ └─modules //各模块组件 │─layui.js //基础核心库 └─layui.all.js //包含layui.js和所有模块的合并文件
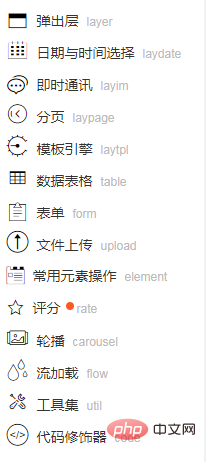
layui built-in module

. After all, I am not specialized in front-end.

Get LayuiGet it through the Layui official website. For details, please refer to the layui official website.
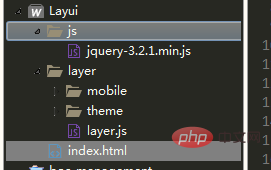
The beauty of Layer elastic layerWe can also get it by accessing Layer, get the layer component and import it into the project. Please refer to the figure below for the specific step structure:
1. Introduce the jQuery framework into the page2. Completely copy the downloaded layer folder into the project
3. Introduce the layer.js file in the layer directory
## 4. Start the layer elastic journey
 First experience
First experience
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layer弹层之美</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script type="text/javascript" src="layer/layer.js" ></script>
</head>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
})
})
</script>
<body>
<input type="button" value="提交" id="btn"/>
</body>
</html>//初体验
layer.alert('内容')
//第三方扩展皮肤
layer.alert('内容', {
icon: 1,
skin: 'layer-ext-moon' //该皮肤由layer.seaning.com友情扩展。关于皮肤的扩展规则,去这里查阅
})
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
//提示层
layer.msg('玩命提示中');
//墨绿深蓝风
layer.alert('墨绿风格,点击确认看深蓝', {
skin: 'layui-layer-molv' //样式类名
,closeBtn: 0
}, function(){
layer.alert('偶吧深蓝style', {
skin: 'layui-layer-lan'
,closeBtn: 0
,anim: 4 //动画类型
});
});
//捕获页
layer.open({
type: 1,
shade: false,
title: false, //不显示标题
content: $('.layer_notice'), //捕获的元素,注意:最好该指定的元素要存放在body最外层,否则可能被其它的相对元素所影响
cancel: function(){
layer.msg('捕获就是从页面已经存在的元素上,包裹layer的结构', {time: 5000, icon:6});
}
});
//页面层
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['420px', '240px'], //宽高
content: 'html内容'
});
//自定页
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
shadeClose: true, //开启遮罩关闭
content: '内容'
});
//tips层
layer.tips('Hi,我是tips', '吸附元素选择器,如#id');
//iframe层
layer.open({
type: 2,
title: 'layer mobile页',
shadeClose: true,
shade: 0.8,
area: ['380px', '90%'],
content: 'mobile/' //iframe的url
});
//iframe窗
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: ['340px', '215px'],
offset: 'rb', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: ['test/guodu.html', 'no'], //iframe的url,no代表不显示滚动条
end: function(){ //此处用于演示
layer.open({
type: 2,
title: '很多时候,我们想最大化看,比如像这个页面。',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['893px', '600px'],
content: '//fly.layui.com/'
});
}
});
//加载层
var index = layer.load(0, {shade: false}); //0代表加载的风格,支持0-2
//loading层
var index = layer.load(1, {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
//小tips
layer.tips('我是另外一个tips,只不过我长得跟之前那位稍有些不一样。', '吸附元素选择器', {
tips: [1, '#3595CC'],
time: 4000
});
//prompt层
layer.prompt({title: '输入任何口令,并确认', formType: 1}, function(pass, index){
layer.close(index);
layer.prompt({title: '随便写点啥,并确认', formType: 2}, function(text, index){
layer.close(index);
layer.msg('演示完毕!您的口令:'+ pass +'<br>您最后写下了:'+text);
});
});
//tab层
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
});
//相册层
$.getJSON('test/photos.json?v='+new Date, function(json){
layer.photos({
photos: json //格式见API文档手册页
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机
});
});The above is the detailed content of How to use layui. For more information, please follow other related articles on the PHP Chinese website!