

If you want to know more about bootstrap, you can click: bootstrap tutorial
Introduction to Bootstrap:
Bootstrap comes from Twitter and is a very popular front-end framework. Bootstrap is based on HTML, CSS, and JavaScript. It is simple and flexible, making web development faster. It was developed by Twitter designers Mark Otto and Jacob Thornton and is a CSS/HTML framework. Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less. Bootstrap has been very popular since its launch and has been a popular open source project on GitHub, including NASA's MSNBC (Microsoft National Broadcasting Company) Breaking News. Some frameworks that are familiar to domestic mobile developers, such as the WeX5 front-end open source framework, are also performance optimized based on the Bootstrap source code.
Bootstrap advantages:
a) Improve development efficiency.
b) Standard name definition for easy maintenance.
c) Standardize the project development process
d) The css code is clearer and simpler. The html code is more reasonable.
e) In large-scale projects, user downloads can be reduced
Bootstrap disadvantages:
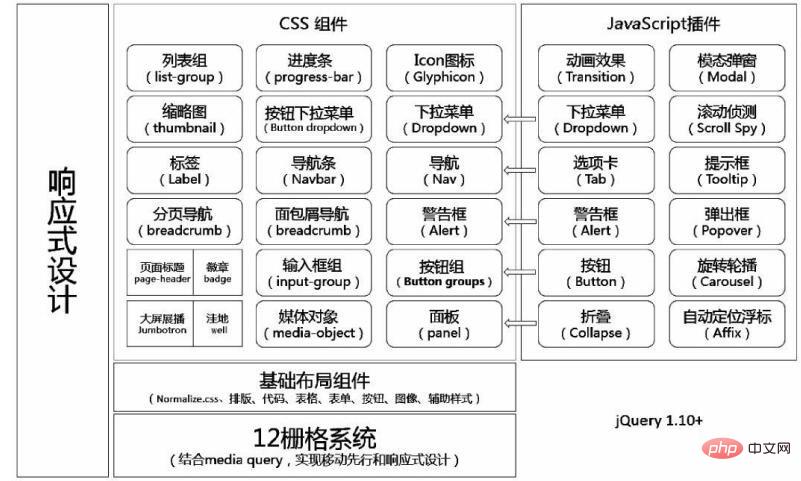
Bootstrap architecture:
Basic structure: Bootstrap provides a grid system, link style, background basic structure. This will be explained in detail in the Bootstrap basic structure section.
CSS:Bootstrap comes with the following features: global CSS settings, defining basic HTML element styles, extensible classes, and an advanced grid system. This will be explained in detail in the Bootstrap CSS section.
Components:Bootstrap contains more than a dozen reusable components for creating images, drop-down menus, navigation, alert boxes, pop-up boxes, and more. This will be explained in detail in the Layout Components section.
JavaScript plug-in: Bootstrap includes more than a dozen custom jQuery plug-ins. You can include all plug-ins directly or include them individually. This will be explained in detail in the Bootstrap plugin section.
Customization:You can customize Bootstrap components, LESS variables and jQuery plug-ins to get your own version.

The above is the detailed content of Benefits of bootstrap framework. For more information, please follow other related articles on the PHP Chinese website!
 How to solve invalid synrax
How to solve invalid synrax
 What to do if windows photo viewer is out of memory
What to do if windows photo viewer is out of memory
 Common encryption methods for data encryption storage
Common encryption methods for data encryption storage
 Introduction to foreign free vps software
Introduction to foreign free vps software
 The difference between scratch and python
The difference between scratch and python
 What does network access denied mean wifi?
What does network access denied mean wifi?
 Port 8080 is occupied
Port 8080 is occupied
 SQL 5120 error solution
SQL 5120 error solution