

If you want to know more about dedecms, you can click: dedecms tutorial
A website usually launches some targeted special content at different times. The function of a special topic is actually to retrieve the content of the site according to specific needs and integrate these different forms of content. We can look at some large portals, such as Sina and Sohu, which have their own special channels. A topic can contain content from several different columns or different content models such as articles, pictures, audios, videos, etc. Different topics need to have their own page styles that suit the environment at that time. For example, red-themed topics are needed on New Year's Day and New Year's Day. Templates, in spring and summer, green theme templates are needed. A good topic can easily allow website members to have a more comprehensive understanding of relevant information to enhance attention to the website. Below we introduce how to use the topic function of DedeCMS to create a topic.
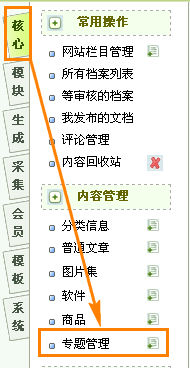
We log in to the backend as a super administrator and manage the topic in the [Core]-[Topic Management] of the system.

Because the common management here is similar to document management, some common operations such as adding, deleting, updating, and recommending will not be described here. This tutorial mainly introduces how to Create your own topic page by combining topics with template files.
To make a topic page, you need to prepare two things: Content and template. Of course, if you don’t have a template file designed by yourself, the system comes with a set of topic page styles by default. , you can go to [Core]-[Content Model Management] in the background, click on the topic type template, you will see the following content:
Document template: /templets/default/article_spec.htm [Modify]
List template: /templets/default/list_spec.htm [Modify]
Channel cover Template: /templets/default/index_spec.htm [Modify]
Users can make global unified modifications to these default template files by themselves, but generally they are added The topic is specified in the "Topic Template" of the general parameters.
Of course, there are some topics that do not need to use the content that has been published in the content management system. Such topics can be completed directly using static pages without tags for calling, but they want to be displayed in the topic list. In order to solve this problem, it is recommended that users make the topic page a template file without tags when making the topic page, and then specify the template when adding the topic.
Next, we will introduce how the special functions of Dreamweaver are divided.
We take the two special pages of chinaz and admin5 as examples:
DedeCms V5.3 classic analysis and revelation (http://www.chinaz.com/zt/dedecms/ )
Special topic: 2009 China Internet Grassroots Conference (http://www.admin5.com/article/20081218/121704.shtml)
Everyone can It can be seen that admin5's topics are generated using a unified topic template. This type of topic only requires the website administrator to choose to organize the website topic content and then publish it to present this type of website topic. The chinaz topic uses an independent template file, which makes the topic more distinctive and the reading effect more obvious.
DedeCMS comes with a template file for the topic page that can meet most people’s requirements for the topic. Let’s introduce how to use the default template file to create a topic.
Log in to the system backend as a super administrator, enter the topic management page, click  or
or  to enter the topic adding page.
to enter the topic adding page.
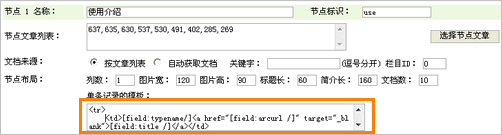
Add the topic name, responsible editor, topic description, keywords, and main category of the topic to the general parameters, and then enter the "Topic Document" tab to select the content of the relevant topic node.
Before adding, let us first understand a concept: Node.
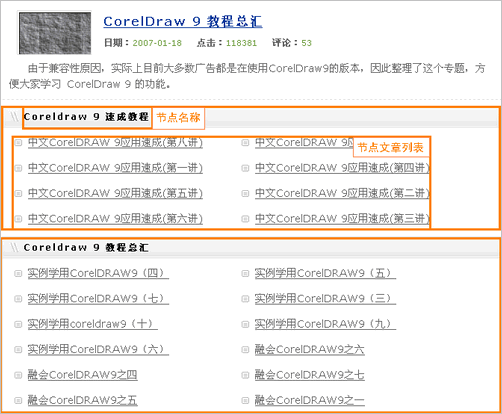
The so-called node is a combination of the same classified content in a topic , as shown in the figure below, there are 2 nodes: Coreldraw 9 Quick Tutorial, Coreldraw 9 Tutorial Summary, each node selects the system some articles.

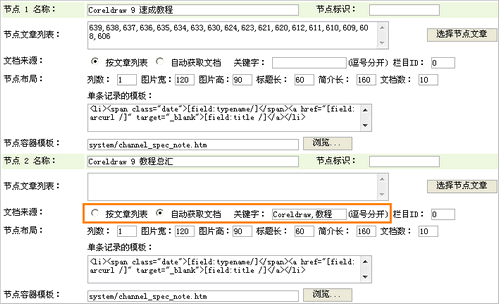
Adding the above two nodes can be added in two ways in the system settings. The first is to specify the article list and "select node articles" in a single node. This method more accurately specifies the content of the topic node. It is preferred when the node content is small. The second method is to automatically obtain documents. In this method, you only need to enter the "keyword" of the node to automatically search for the content of articles containing keywords and add them to the content list.

In this way, we have completed the addition of the topic content and published a topic in this form. The style of the topic page is the system default system style. Next we Let’s introduce how to use the topic template tag to create a special topic page.
To create a special template page on the homepage, you need to understand some basic concepts of the Dreamweaver template engine. You need to know what a template engine is and the use of some Dreamweaver template tags. If you can use arclist tags here, you will basically You can create your own theme template.
There are two template files involved in the topic:
/templets/default/article_spec.htm Special template file, this template determines The style of your website's topic page is a necessary file for making a template page
/templets/system/channel_spec_note.htmThe bottom layer of the system's topic node template, in When making nodes, you need to make certain modifications to them
These two files are important template files that determine the style of your topic. Of course, there is also an innertext template. This underlying template is used in each node. Each location can be specified individually.
Here you also need to know the template tag of a topic node: {dede:field.note noteid='Identification ID'/}. This tag is used to generate the document list of the topic page.
Design thematic page template
We first use web page production related tools to design a template file for thematic page. Of course, because we are doing An example focuses on explaining the process from page to template file, so the template file looks relatively simple. If you are a professional artist, you can design a variety of professional template files.
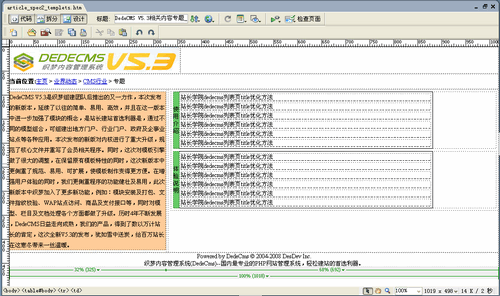
Here I just use Dreamweaver in the web page production tool to create a topic template. The topic is mainly divided into two parts, the topic content introduction and the node article. Of course, I have solidified the topic content introduction here. In the topic template file, users can also use the template tag {dede:field name='description'/}, and then add the topic introduction in the background to complete.

Add topic page template tag
From the above content, we know that the template of Dreamweaver needs The production can only be completed after adding the Dreamweaver template tag to the page. Next, let’s add the template tag. Before adding tags, we first save the template file designed above as:
/templets/default/article_spec2_templets.htm. After saving, we can modify this page and add tags. Turn it into a template for thematic pages.
First we add common tags: {dede:field.title/}_{dede:global.cfg_webname/}
This tag is added to the template file and , it is used to parse into the topic title, {dede:field.title/} represents the topic name you added in the background, {dede:global. cfg_webname/} refers to the name of your website. After being parsed by the Dreamweaver system, it becomes: DedeCMS V5.3 related content topic_Dreamweaver unofficial demonstration site
Of course, in terms of SEO, you can Add the following code between
and<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />This code is to add the keywords and topic description you set when adding a topic to the page.
The next most important thing is the addition of the topic node part. Because the node part is mainly a list, it involves the concept of an underlying template (innertext). The underlying template is already available in the introduction to tag syntax of DreamWeaver. Related instructions.
( Template tag syntax introduction: http://help.dedecms.com/v53/archives/templets/start/)
Because we can Find the content of the heads-up record loop:
<tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr>
So we can get the underlying template (innertext) based on the relevant marks of arclist:
<tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr>
We can use this underlying template when adding nodes Specify

接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:
<table width="100%" style="max-width:90%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:
/templets/default/article_spec2.htm,这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~ 节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称
~spec_arclist~ 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
~spec_arclist~
如果不想影响到其他模板文件的使用我们将其另存为:
/templets/system/channel_spec_note_dedecms.htm
我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
织梦的专题功能还有更为强大的功能,需要我们织梦的用户去用心体会,本文中已经较为全面介绍了如何使用专题功能,文章中设计到的一些文件可以在附件中下载,页面演示可以查看:http://www.dedemo.cn/news/cms/2008/1231/640.html。
The above is the detailed content of What does dedecms special topic do?. For more information, please follow other related articles on the PHP Chinese website!