

dedecmsHow to add coordinates
First: Enter the Baidu generator page: map-map api-development- Map Generator

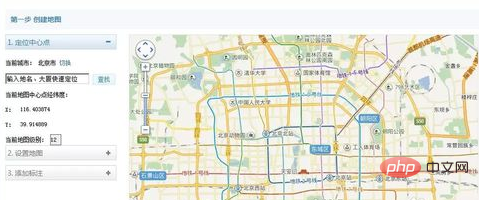
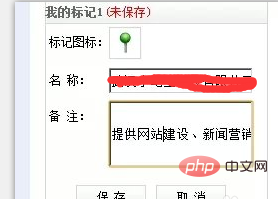
Second: Enter the positioning center point, which is the specific address to be located, and add a label: drag the mark icon to the approximate location of the map on the right, and fill in the company name or The name of the store, the services provided and the contact number can be filled in in the remarks, and saved.

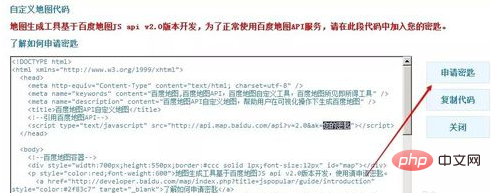
Third: Click to get the code. You need to apply for a key. Click Apply for Key and follow the prompts to fill in the information to apply as a developer.

Fourth: After successful registration, click Create Application, fill in the application name casually, select the browser type for the application type, fill in the address of your own website in the whitelist, and click Submit. .

#Fifth: View the application and access the application. The string of characters below ak is the key. Copy and paste the characters into "your key" in the map code in step three.

When adding content in the address column of the DreamWeaver backend company, click on the source code, copy the map code, and then generate it. The effect is as follows: You can expand or shrink at will

For more dedecms technical articles, please visit the dedecms usage tutorial column!
The above is the detailed content of dedecms how to add coordinates. For more information, please follow other related articles on the PHP Chinese website!