

Recommended tutorial:bootstrap tutorial
##Download Bootstrap
You can download the latest version of Bootstrap from http://getbootstrap.com/ You will see two buttons:
Download Bootstrap: Download Bootstrap. Clicking this button allows you to download precompiled, compressed versions of Bootstrap CSS, JavaScript, and fonts. Documentation and original source code files are not included.
●Download Source: Download the source code. Click this button and you can get the latest Bootstrap LESS and JavaScript source code directly from.
If you are using uncompiled source code, you need to compile the LESS file to generate a reusable CSS file. For compiling LESS files, Bootstrap officially only supports Recess, which is Twitter’s CSS prompt based on less.js. For better understanding and easier use, we will use the precompiled version of Bootstrap in this tutorial. Since the files are compiled and compressed, you do not have to include these independent files every time when developing independent functions.When this tutorial was written, (Bootstrap 3) was used.
File structure
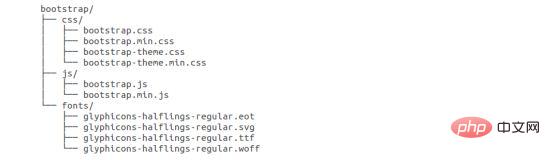
Precompiled Bootstrap
When you download Bootstrap For the compiled version of the ZIP file, you will see the following file/directory structure: JS (bootstrap.*), and compiled and minified CSS and JS (bootstrap.min.*). Also included are fonts for Glyphicons, an optional Bootstrap theme. Bootstrap source code
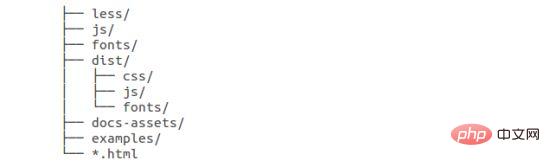
Bootstrap source code
If you downloaded the Bootstrap source code, the file structure will look like this:
The files under less/, js/ and fonts/ are the source codes of Bootstrap CSS, JS and icon fonts respectively. The dist/ folder contains the files and folders listed in the precompiled downloads section above. docs-assets/, examples/ and all *.html files are Bootstrap documentation. HTML Template
HTML Template
A basic HTML template using Bootstrap is as follows: <!DOCTYPE html><html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body></html>
The above is the detailed content of How to install bootstrap. For more information, please follow other related articles on the PHP Chinese website!
 The difference between windows hibernation and sleep
The difference between windows hibernation and sleep
 How to set up Douyin to prevent everyone from viewing the work
How to set up Douyin to prevent everyone from viewing the work
 What is Bitcoin? Is it legal? Is it a scam?
What is Bitcoin? Is it legal? Is it a scam?
 The role of domain name servers
The role of domain name servers
 Summary of java basic knowledge
Summary of java basic knowledge
 C#Task usage
C#Task usage
 What versions of linux system are there?
What versions of linux system are there?
 C language random function usage
C language random function usage