

Recommended tutorial: DEDECMS tutorial
I believe many novices are making mobile versions of the dedecms system When using templates, you will encounter a problem: when updating in the background, the mobile version template cannot be updated synchronously like the computer version. This causes a lot of trouble, and sometimes you worry about whether other template files have been modified. You can only reselect the mobile phone template for each update. After generation, the static index.html must be transferred to the root directory "m/". Next, I will teach you how to update the mobile terminal template file just like generating the PC terminal, so as to update the template in real time.
1. First, open the background file path: /dede/inc/inc_menu.php. Please make a backup copy before modifying it. Use Notepad or other text editor to open this file.

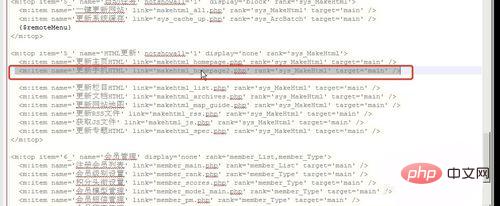
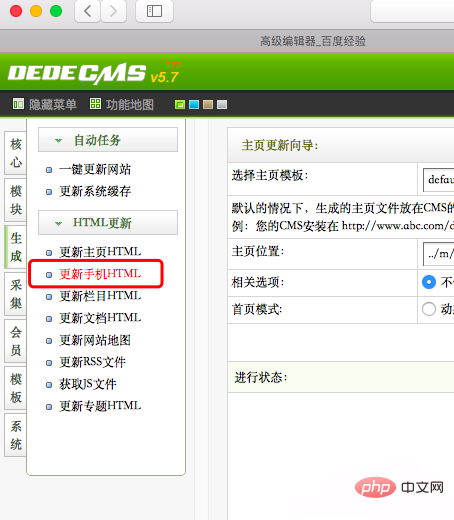
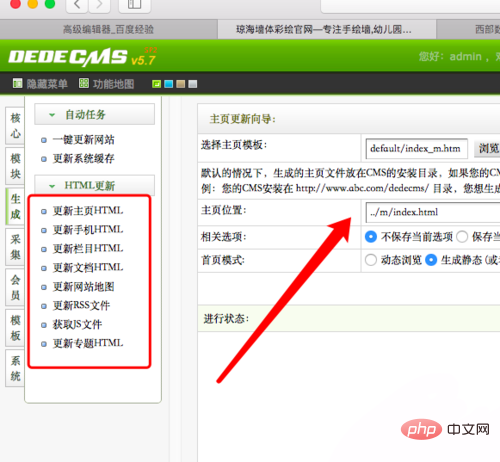
2. Find line 143 in the opened inc_menu.php file, copy and paste this line of code. And change "Update home page HTML" to "Update mobile phone HTML", and change "makehtml_homepage" to "makehtml_homepage2". Pay attention to the difference in picture 1. This is for clicking the link to jump when updating the mobile html. The modified background page is shown in picture 2!


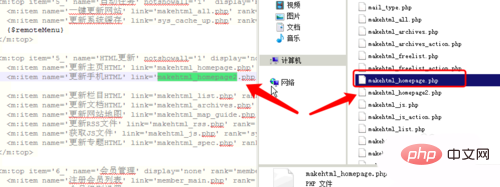
3. Open the background path: /dede/, copy makehtml_homepage.php and modify this file to: makehtml_homepage2.php, as shown in the figure:

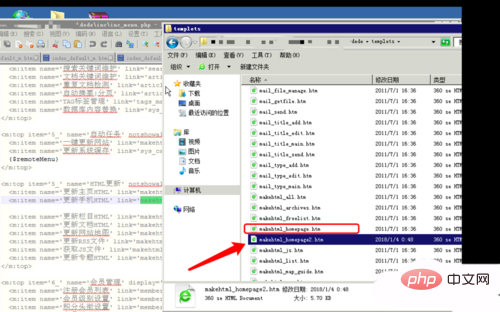
##4. Open the root Makehtml_homepage.htm under the directory /dede/templets/, and copy the name and change it to: makehtml_homepage2.htm, the same as the third step. (Note the path here, it is /dede/templets/)

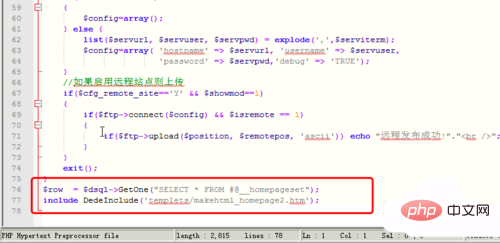
5. Open it with Notepad or other text editor The makehtml_homepage2.php file just created. Modify line 77 below and change: include DedeInclude('templets/makehtml_homepage.htm'); to: include DedeInclude('templets/makehtml_homepage2.htm')

#6. Change line 36 to your mobile homepage template path. Mine is default/index_m.htm under the default template. You can follow Modify your template file

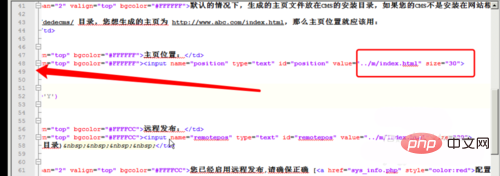
7. Modify the remote publishing path in line 36 to become the mobile homepage path "../m/index .html”
8. Change the homepage location path in line 36 to the mobile homepage path “../m/index.html”

9. The remote publishing path in line 57 is modified to become the mobile homepage path "../m/index.html "

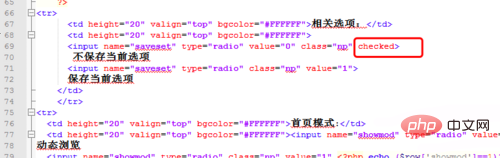
10. In the "Related Options" in line 69, select "Do not save current options" by default, otherwise it will cause an update to the computer version. conflict. Pay attention to the difference between the original code and the picture: checked

11. Finally, we can refresh and update the cache in the background, so that we can Update the mobile version template just like updating the PC version. The renderings are as follows

The above is the detailed content of How to update the mobile version template file of dedecms (Dreamweaver System). For more information, please follow other related articles on the PHP Chinese website!